vue를 사용하고자 이것저것 찾아보았다.
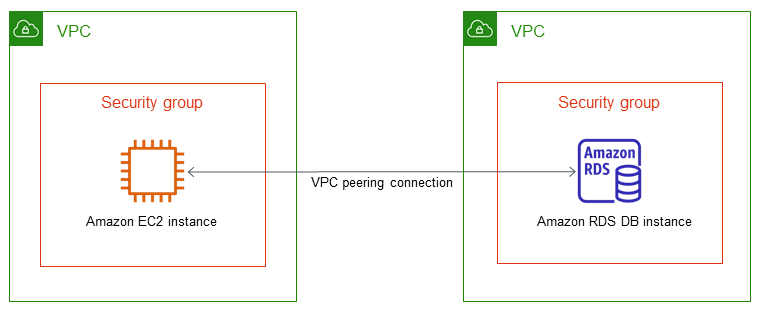
인터넷에서 흔히들 올린 vue 사용방법은 아래 사진처럼 node 서버를 사용하는데 서버의 API를 독자적으로 호출해서 데이터를 받아와야한다.

http://vuejs.kr/2017/02/05/express-with-vue/
잘못됐다는게 아니라 아니라 걍 내가 불편하다는거임 ;;
하지만 ejs 형식을 자주 쓰던 나는 이 방식이 정말 맘에 안들었다.
아니 서버 요청을 하는데 페이지에다가 데이터를 한번에 넣어주면 안되나?
그래서 인터넷에서 찾아보니 express-vue 라는 npm은 내가 원하는 방식으로 vue 페이지에 데이터를 넣어주는 방식이어서 사용하기로 마음먹었다. - 사용하려는 과정에서 삽질을 많이 하였다.
express-vue
express-vue 샘플앱

얼마나 간편한가 ejs와 비슷하다.
express-vue를 사용하기 위한 소스를 첨부하겠다.
먼저 npm을 설치한다
$ npm install --save express-vue
var express = require("express");
var app = express();
var expressVue = require("express-vue");
const vueOptions = {
VUE_DEV: true,
rootPath: path.join(__dirname, '/views')
};
const expressVueMiddleware = expressVue.init(vueOptions);
app.use(expressVueMiddleware);
express-vue를 세팅한다.
vue파일을 위치시켜야한다.
본인같은 경우는 root폴더 아래에 views라는 폴더를 만들어서 vue파일을 넣었다.

router.get('/user_list', function (req, res) {
util.basicLog(logger, req);
user.user_list2().then(function (result) {
if (!util.checkNull(result)) {
const data = {resultList: result, length: result.length, title: "제목"};
res.renderVue("admin/user_list.vue", data);
}
else util.return(res, "F", "일치하는 데이터가 없습니다.");
})
});
renderVue를 사용하여 return하고자 하는 vue 페이지와 데이터를 넣어준다.
node서버에 vue 파일이 존재하면 서버를 시작할때마다 vue파일을 미리 읽어오는 작업을 한다.
Preached -> vue 파일이름
이 메시지를 통해서 본인의 vue파일이 올라갔는지 확인 할 수 있다.

express-vue를 사용하면서
여기서 두 가지 에러가 났었다.
1. vue 파일 컴파일?오류
Error: render function or template not defined in component: anonymous
원래 vue를 사용하려면 Vue 객체를 생성한 뒤 사용해야 하지만
이 express-vue는 anonymous 컴포넌트를 사용하여 vue를 사용하는 것 같다.
(나도 anonymous 컴포넌트가 뭔지 잘 모른다.)
어떻게 고칠지 찾아보다가 express-vue에서 제공하는 starter 샘플을 봐서 고쳤다.
vue 소스에서 반드시 선언해야하는 부분이 선언되지 않아서 그런것같다.
template과 module.exports 부분이 없어서 그렇다.
정상적으로 작동하는 vue 소스를 올리도록 하겠다.
<template>
<div>
<h1>{{title}}</h1>
<p><a href="/post">Click here for an example of a Post</a></p>
<p><a href="/todo">TodoMVC</a></p>
<button v-on:click="test">버튼</button>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">Index</th>
<th scope="col">이름</th>
<th scope="col">이메일</th>
<th scope="col">가입여부</th>
</tr>
</thead>
<tbody>
<tr v-for="result in resultList ">
<th scope="row">{{result.id}}</th>
<td>{{result.name}}</td>
<td>{{result.email}}</td>
<td>{{result.use_at}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
module.exports = {
data: function () {
return {
title: ''
}
},
methods: {
test: function () {
console.log('hi');
}
}
}
</script>
data부분은 넣어주는 값이 없지만 단순히 data부분을 선언해주는 것 만으로도 express에서 넣어주었던 데이터를 받아오는 효과가 있는듯하다.
또한 methods는 여러분들이 생각하는 vue의 methods가 맞다 위의 버튼을 누르면 콘솔에 hi가 찍힌다.
2. vue 파일 경로 불일치
{"errno":-4058,"code":"ENOENT","syscall":"stat","path":"C:\\Users\\안지환\\Desktop\\WebstormProjects\\server_renewal\\views\\user_list.vue"}
위의 메시지는 renderVue를 하였으나 vue 파일을 찾지 못해서 발생하는 문제다.
상대경로를 적당히 조절해서 경로를 맞춰주도록 하자.
그밖에도 에러가 난다면 express-vue 샘플앱을 참고하면 좋을 것 같다.