목차
1. 개요
2. 프로젝트 생성과 세팅
3. 비 개발자와 공유
4. 주의사항
1. 개요
유니티를 사용하면 2명 이상의 사람과 프로젝트를 공유해야 하는 상황이 생긴다.
원래는 개발하는 환경에 따라 다양한 변수가 생겨서 이를 직접 겪어보고 숙지를 해야 하는데 이 글을 통해서 간접적으로 경험해보고 습득할 수 있도록 글을 작성해봤다.
2. 프로젝트 생성과 세팅
유니티 프로젝트를 생성하고 Git Repository에 등록하는 것은 다른 상황과 동일하다.
특이한 점이라면 유니티 프로젝트 내에 Library나 상당한 용량을 차지하는 부분이 존재하는데 gitignore를 통하여 처리해야 한다.


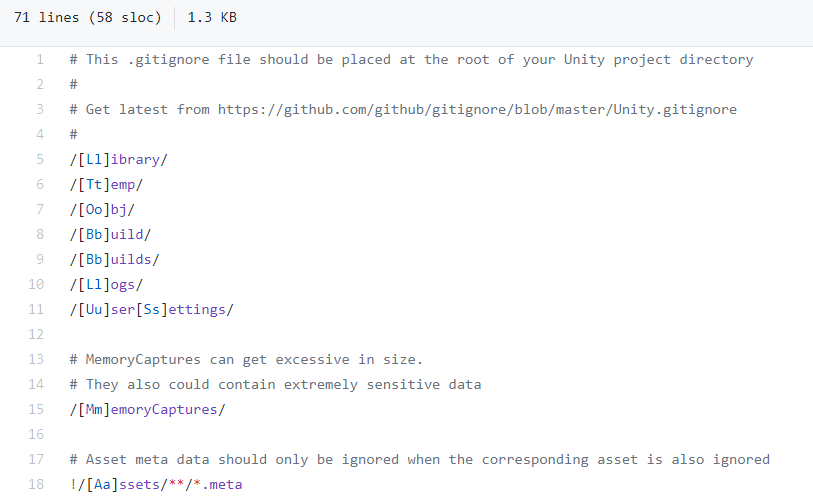
유니티에서 ignore 하면 좋은 파일들에 대한 프리셋은 구글에 unity gitignore라고 쳐보면 예시가 많다.
바로 가져다가 써도 될 정도로 좋다.
주의할 점은 git은 파일 용량이 50mb가 넘어가는 파일을 올리게 되면 복잡하게 되니까 미연에 방지하도록 하는 것을 추천한다.
3. 비 개발자에게 공유
개발자끼리는 얘기가 빠르지만 비개발자(디자이너, 기획자)에게 프로젝트를 공유하고 사용하는 방법을 전달해야 한다.
깃 프로그램을 사용하기 위한 gui툴을 쓰는 것이 좋겠다. 주로 sourcetree나 fork를 사용한다.
공유해야 하는 사람은 크게 두 부류로 나뉜다.
프로젝트를 수정할 일이 있는 직군 : 디자이너, 프로그래머, 기획자
프로젝트를 수정할 일이 없는 직군 : QA, CS, PM
프로젝트를 수정할 일이 있는 직군에게는 깃을 스스로 사용할 수 있도록 깃의 Commit, Push, Fetch, Branch, Merge Branch, Local Changes, Discard 같은 개념에 대해서 알려주고 학습시켜야 한다.
프로젝트를 수정할 일이 없는 직군에게는 깃을 알려주면 좋긴 하지만 크게 효용성은 없을 것이기 때문에 단순히 최신 깃을 받아오고 Local Changes를 Discard 하는 정도만 알려줘도 되겠다.
4. 주의사항
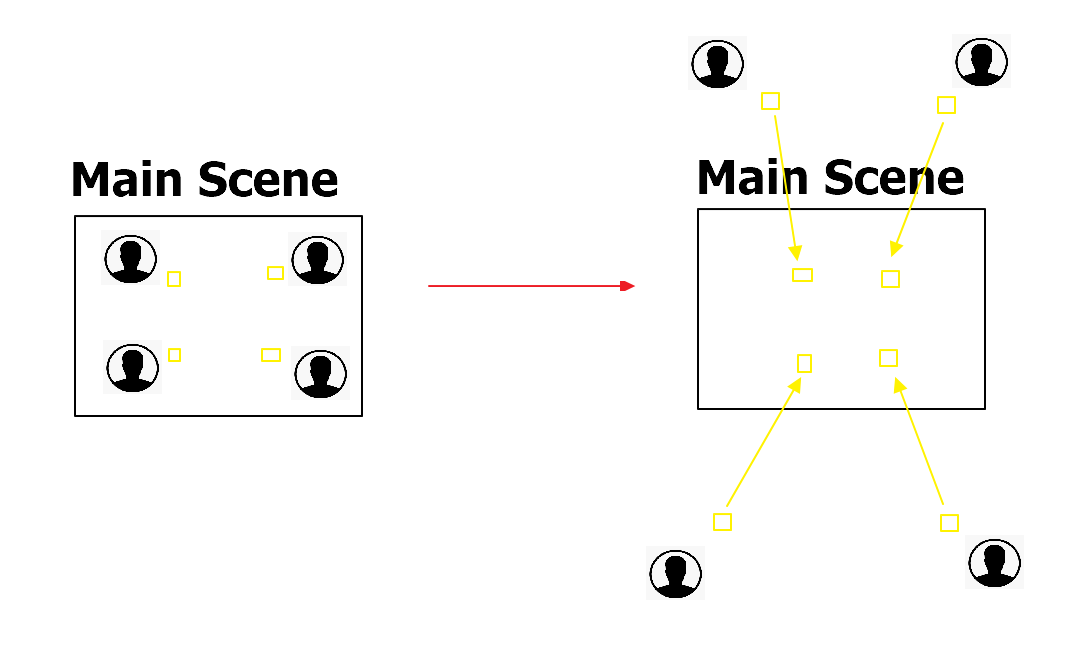
프리팹과 씬
유니티 디자이너들은 프리팹에 대한 개념이 생소할 수 있다. 하지만 git을 이용해서 공동작업을 하기 위해서는 프리팹을 능숙하게 다루는 것이 필수다.
그 이유는 씬은 merge관리가 힘들지만 prefab은 merge 관리가 쉽기 때문이다.
정확히는 여러 명이 하나의 씬을 놓고 각자 작업을 해버리면 머지 컨플릭트 에러가 나는데 거의 머지가 불가능할 정도로 불친절하게 정보가 표출된다.

반면에 하나의 씬에 모든 것을 프리팹화 시켜놓고 각자 작업할 프리팹을 수정하며 목표로 하는 씬의 직접적인 수정은 가하지 않는다면 머지컨플릭트가 발생하지 않는다.
애니메이션 수정
가끔씩 무언가 수정했는데 local changes에 나타나지 않는 경우가 있다.
예를 들어 애니메이션을 수정한 경우 바로 local changes에 나오지 않는 것을 볼 수 있다.
이런 경우는 씬을 저장하면 해당 수정사항이 적용돼서 local changes에 나타난다.
씬의 인스펙터가 날아갔을 때
흔한 경우는 아니지만 예전에 내가 유니티가 오피셜로 라이브러리 폴더는 공유할 필요가 없다고 했지만 내가 직접 겪어보기도 했는데 라이브러리 폴더가 없는 상태에서 프로젝트를 공유하면 씬의 모든 인스펙터가 missing이 되는 현상이 발생하고는 한다.
그런 경우 유니티 프로젝트 reimport all을 해주면 간단하게 해결된다.
'Unity > 팁' 카테고리의 다른 글
| 유니티 스프라이트 용량 줄이기 (0) | 2019.08.22 |
|---|---|
| 유니티 빌드 용량 확인 (0) | 2019.08.22 |
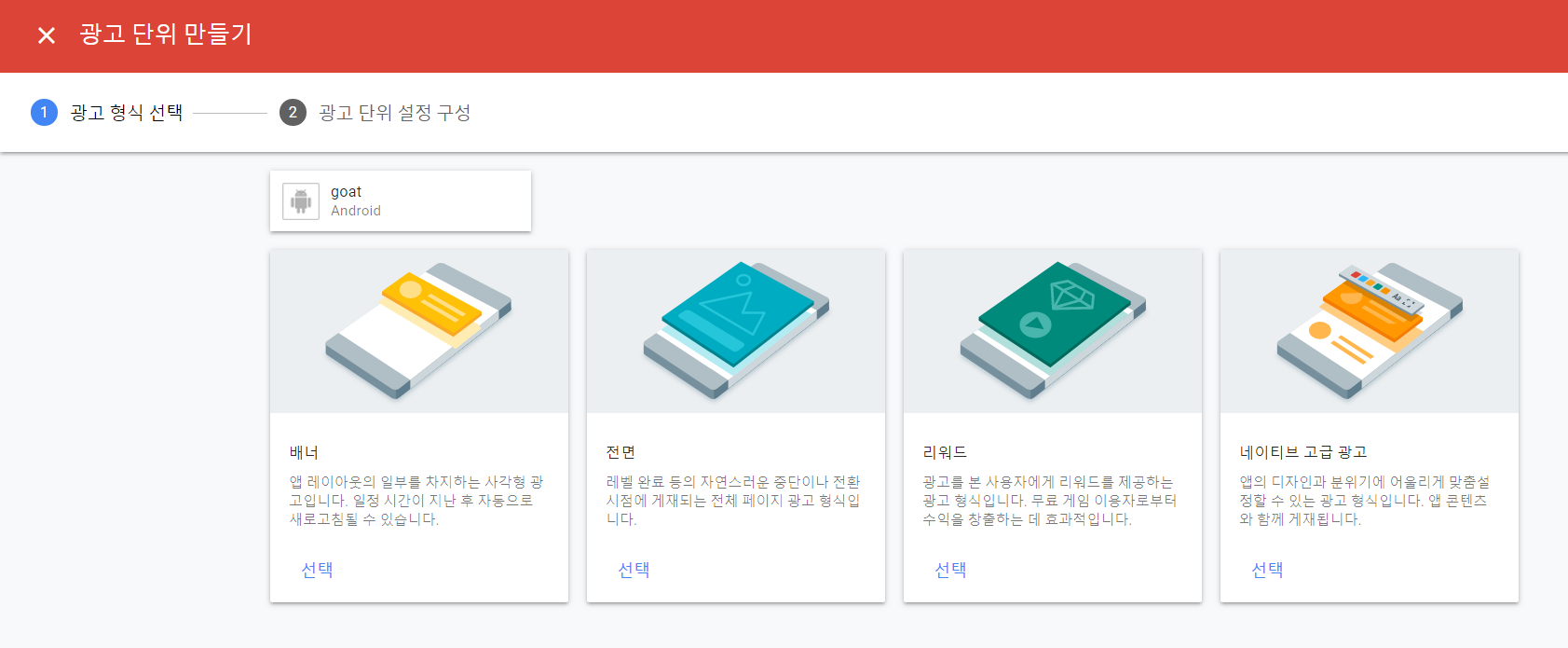
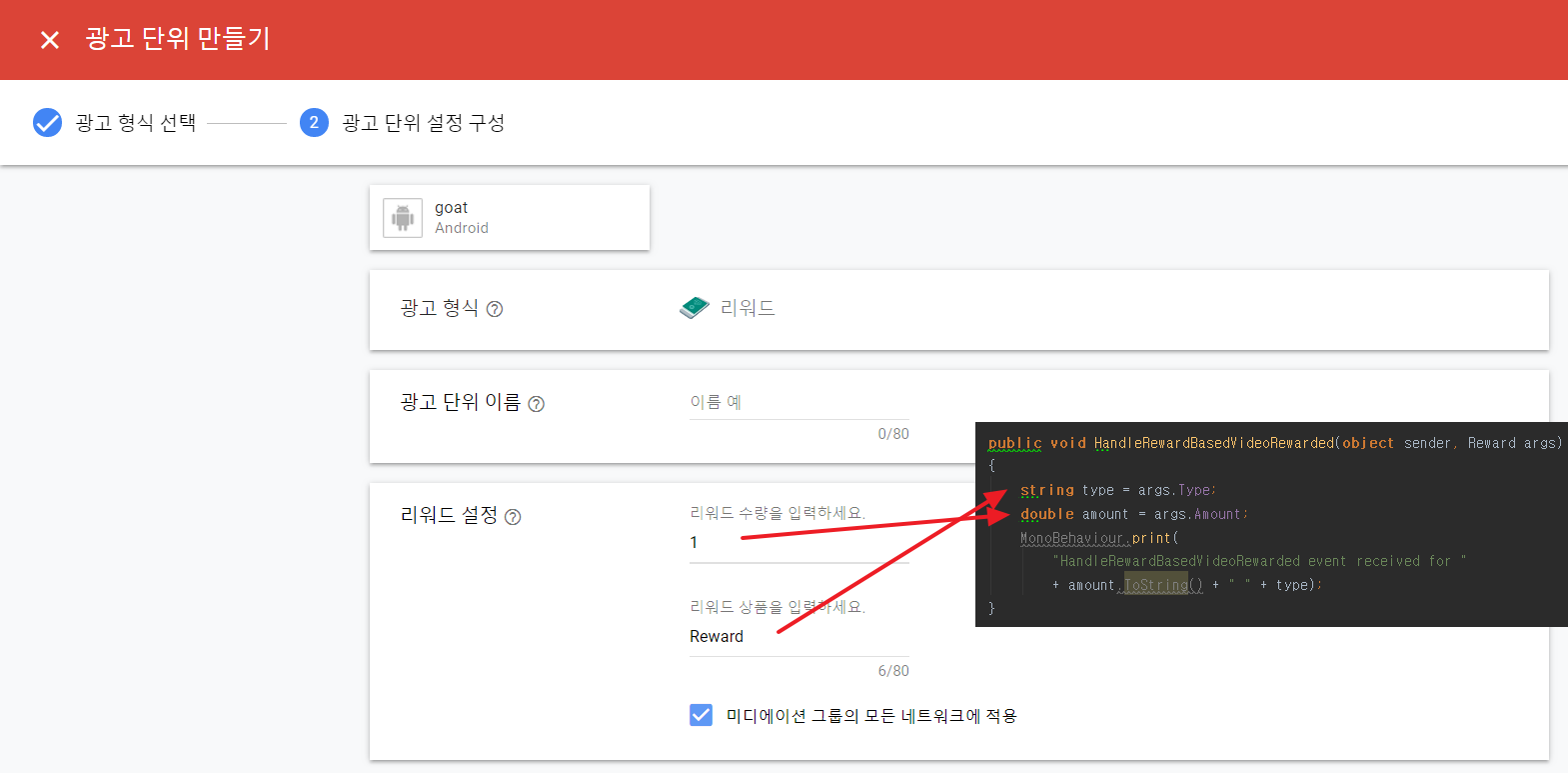
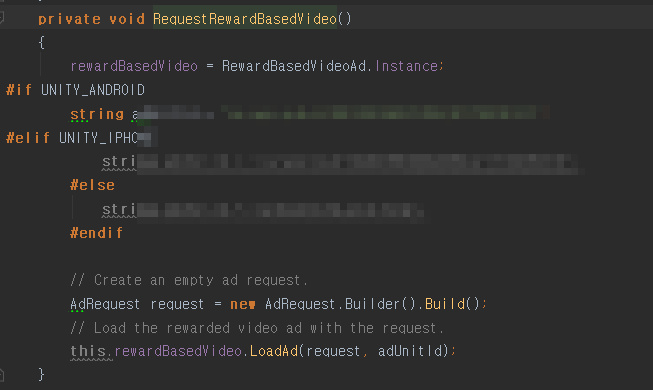
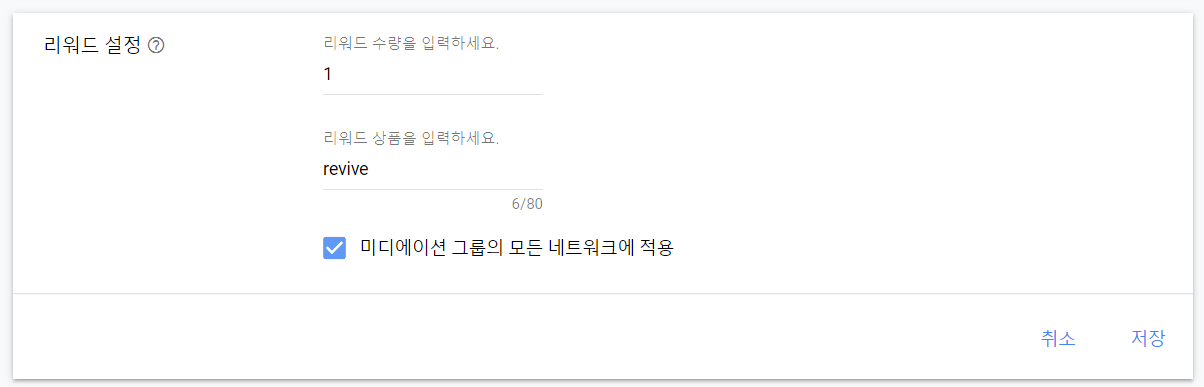
| 유니티 애드몹 리워드 비디오 보상 설정 (0) | 2019.08.21 |
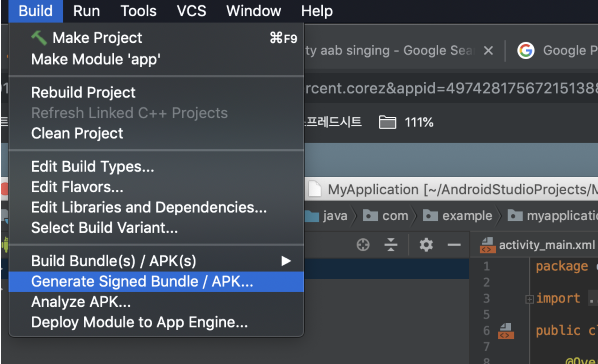
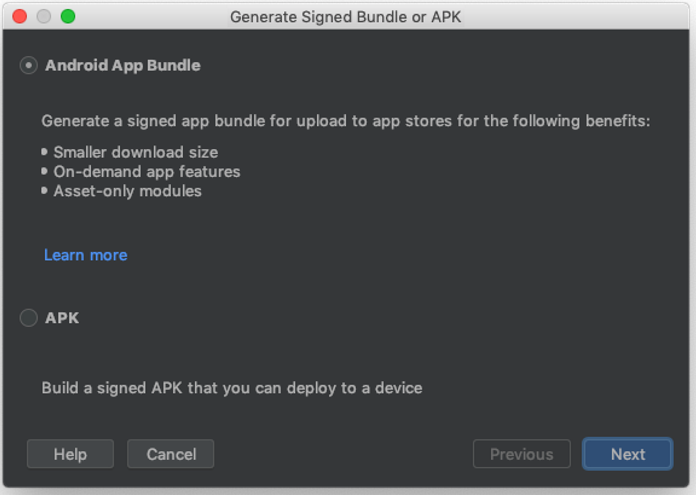
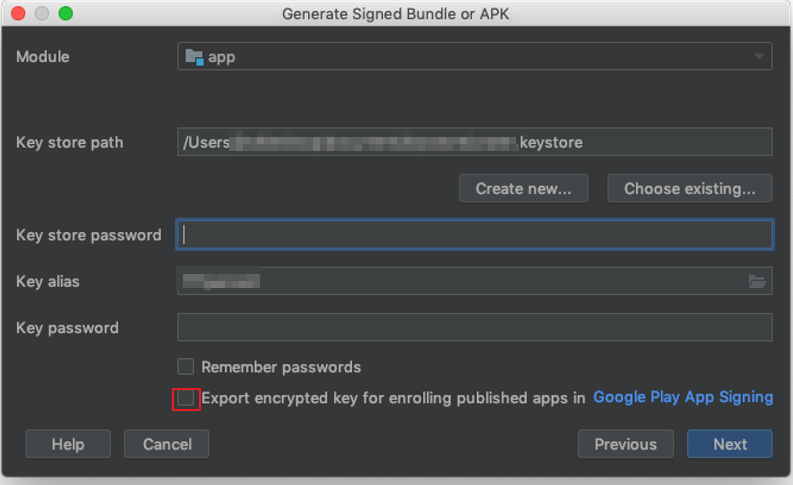
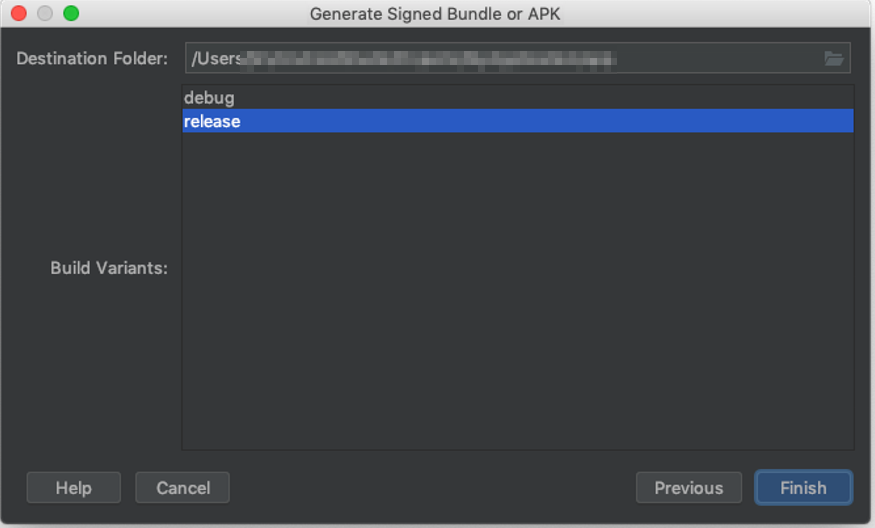
| 유니티 안드로이드 앱 번들 사용 방법 (2) | 2019.08.13 |
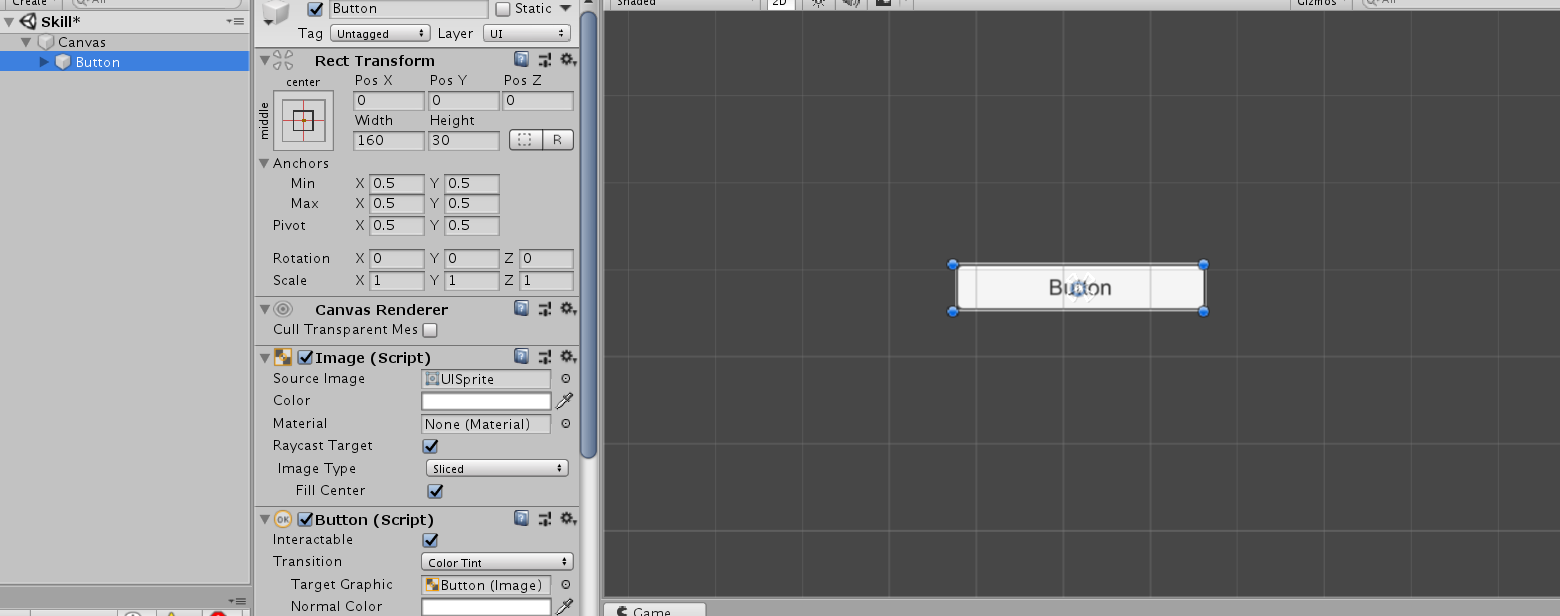
| 유니티 UI 클릭 영역 확장 (0) | 2019.07.30 |