반응형
UI 작업을 하다보면 클릭 버튼의 영역이 너무 작아서 좋은 UX를 제공하기 위해서 일부러 실제 이미지보다 클릭 영역을 확장하는 경우가 있다.
해결 방법은 간단하기 때문에 목차없이 글을 쓰도록 하겠다.


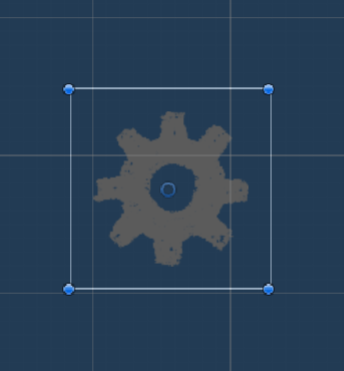
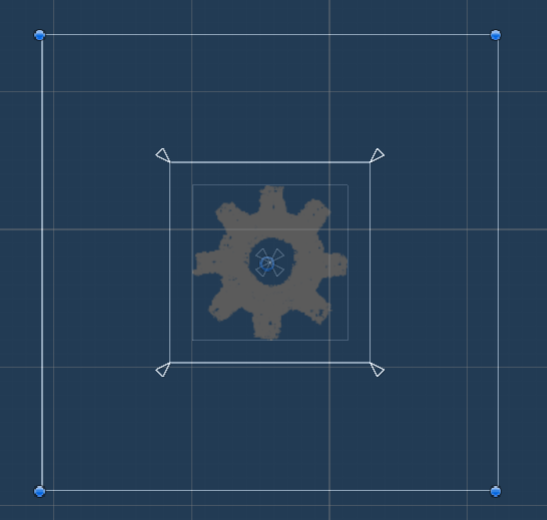
원래는 안의 사각형이 버튼의 클릭 영역이지만 안에 빈 이미지를 추가해주면 다음과 같이 클릭 영역이 늘어난다.
방법은 다음과 같다.

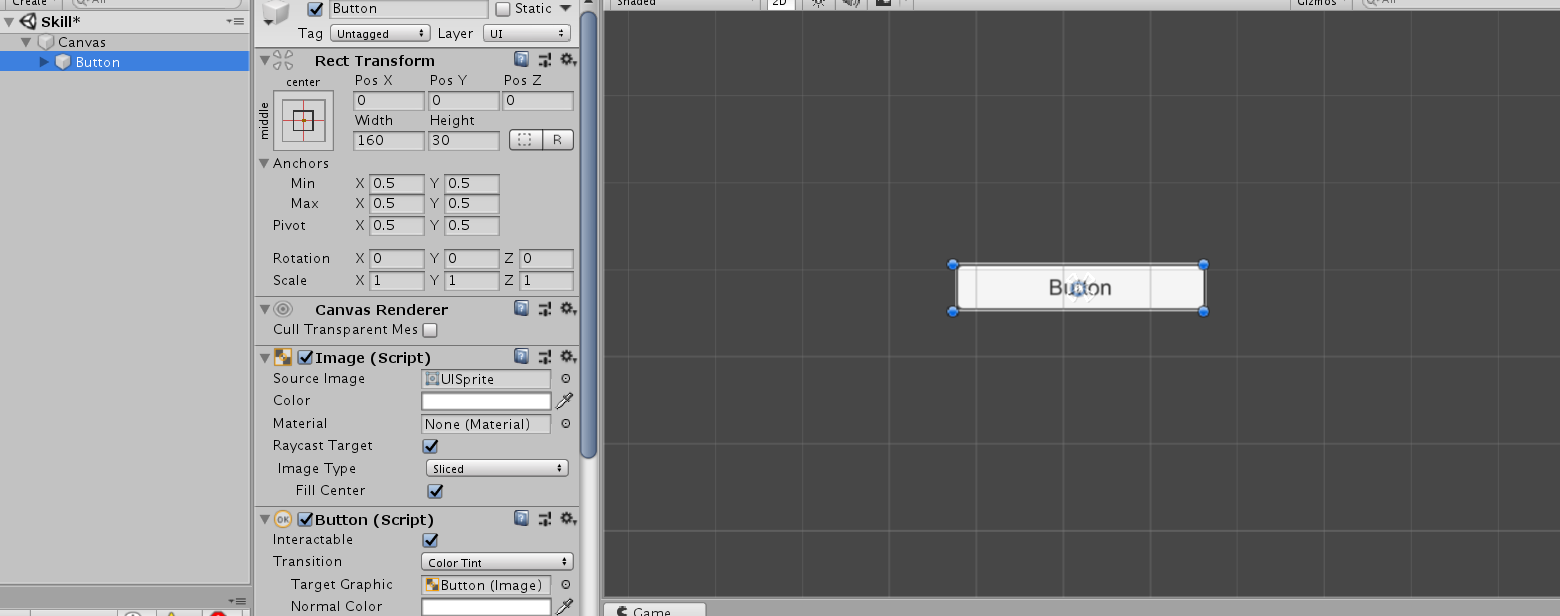
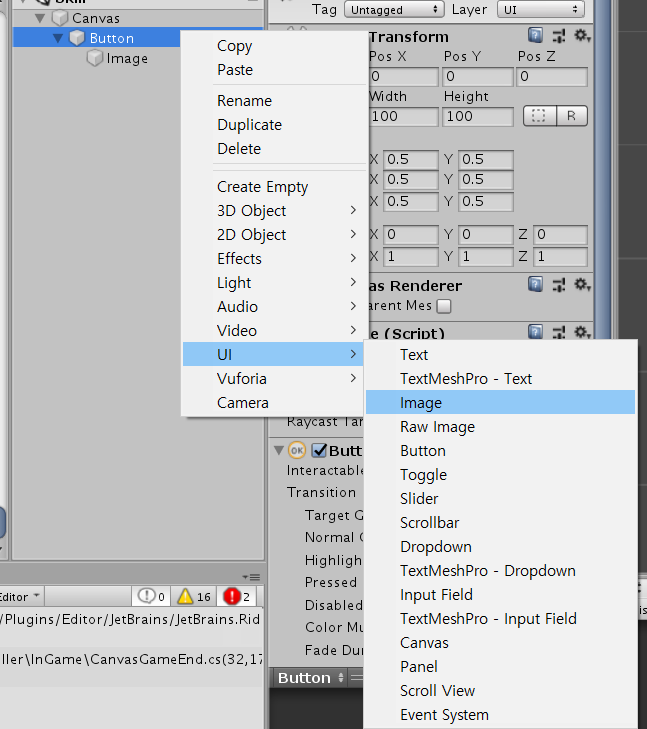
캔버스에 다음과 같이 버튼을 추가한다.

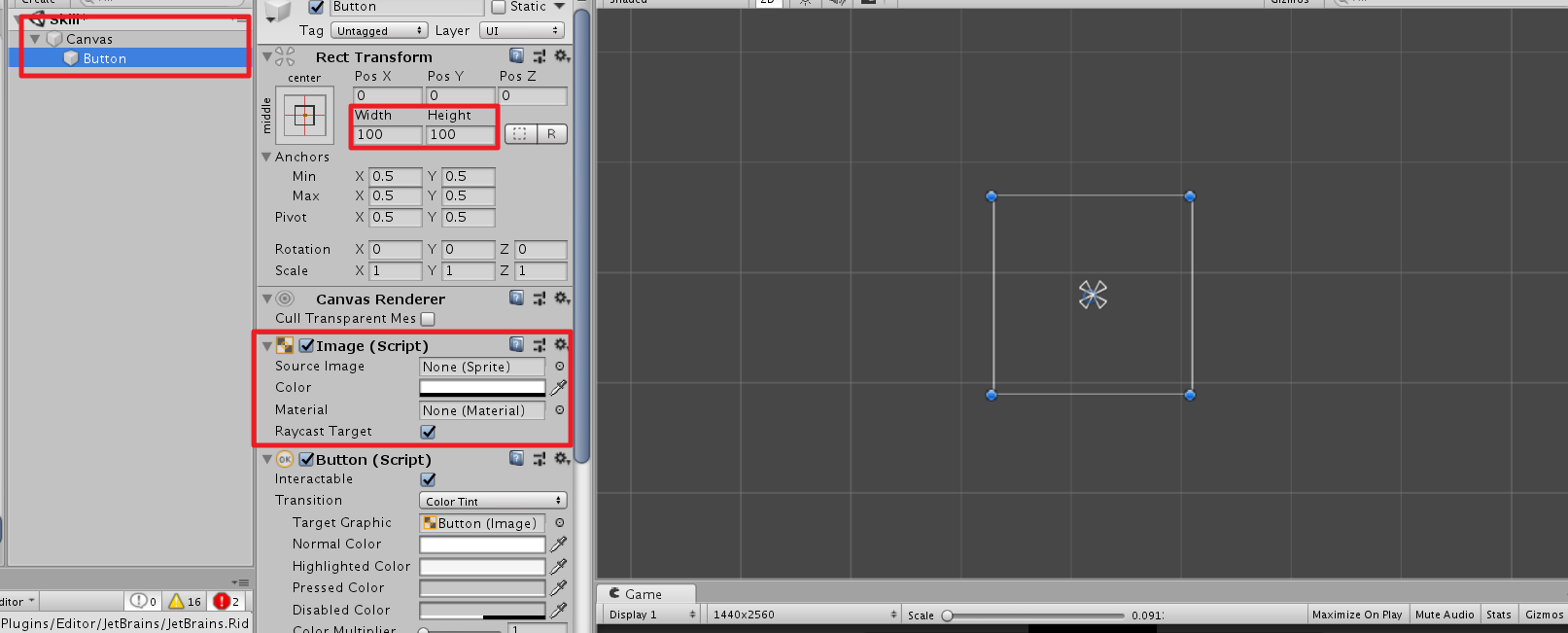
버튼 하위의 텍스트 오브젝트를 지우고 Image의 스프라이트를 제거하고 투명하게 바꿔주고 크기를 원하는 크기로 정한다.

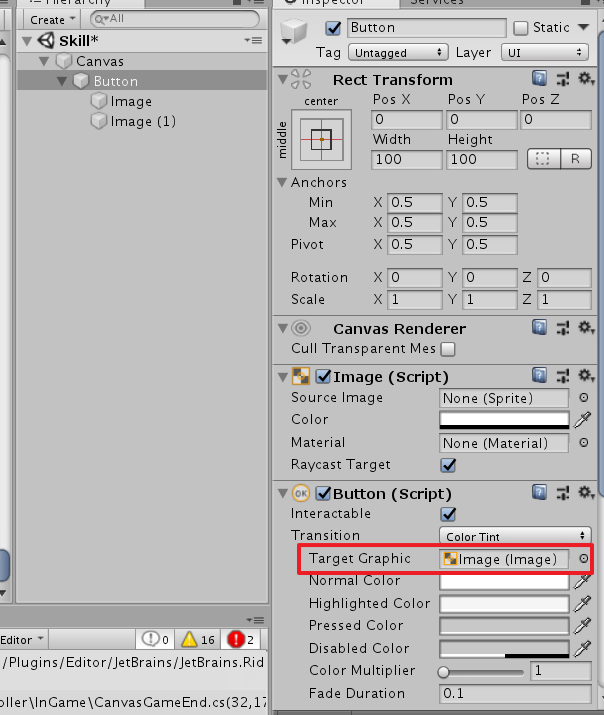
버튼에 2개의 이미지를 추가한다.

Image가 톱니바퀴 이미지고 Image(1)이 클릭 영역 확장을 위한 이미지로 이미지의 색을 투명하게 바꿔준다.

부모 버튼의 Target Graphic을 형체가 있는 이미지로 바꿔준다.
늘어난 투명 영역도 클릭 영역에 포함된다.
반응형
'Unity > 팁' 카테고리의 다른 글
| 유니티 애드몹 리워드 비디오 보상 설정 (0) | 2019.08.21 |
|---|---|
| 유니티 안드로이드 앱 번들 사용 방법 (2) | 2019.08.13 |
| 유니티 MAC Application.persistentDataPath 경로 이동 (0) | 2019.06.19 |
| Unity Physics bouncy objects sliding along surfaces (0) | 2019.05.09 |
| 유니티 파티클 자동 제거 (0) | 2019.04.17 |