1. 개요
2. 준비물
3. 과정
4. 프로젝트 파일 공유
5. 에러 : 제페토 월드 접속에 실패했어요. 다시 시도해 주세요.
1. 개요
글을 작성하면서 글을 읽는 사람이 어느 정도 수준인지 몰라서 얼마나 상세하게 설명을 해야 할지 모른다.
나는 제페토 스튜디오에 대한 설명을 위주로 하고 싶은데 유니티 엔진의 기본적인 설명이 필요한 사람이 있을 것 같기도 하다. 더 상세한 설명을 원하거나 유니티 엔진에 대한 튜토리얼이 필요한 사람은 댓글로 남겨주면 이후 게시물 작성할 때 도움이 될 것 같다.
제페토 스튜디오 기본 프로젝트를 구동하는 것부터 힘들어하는 분들이 있어서(잘 안되는 거 정상임) 가이드 글을 작성해보았다.
기본적으로 아래 제페토 스튜디오 공식 문서에 나와있는 내용이다.
https://studio.zepeto.me/guides/installing-unity-and-registering-zepeto-template
ZEPETO Studio
ZEPETO 크리에이터가 되어보세요!
studio.zepeto.me
근데 아마 2021년 11월 13일 기준 지금 저 문서대로 따라 하면 빌드하고 모바일에서 실행하면 안 될 거다.
제페토 측에서 프레임워크 업데이트를 한 것 같은데 그 이전에는 잘 되던데 지금은 빌드가 안된다.
(담당자님 업데이트하고 빌드가 안되네요 ^^ 정신 차리세요 ^^)
해결방법은 마지막에 트러블슈팅 해결방법 따로 작성해놓은 글 있으니 그거 따라 하도록 하자.
2. 준비물
필수사항 : 개발을 위한 필수사항
유니티 허브 : https://unity3d.com/kr/get-unity/download
유니티 2020.3.9f1 버전 : unityhub://2020.3.9f1/108be757e447
제페토 계정
핸드폰에 제페토 설치
추가사항 : 개발을 위해 있으면 좋은 것
VS Code (현재 라이더는 디버깅이 안되고 VS Code만 됨)
3. 과정
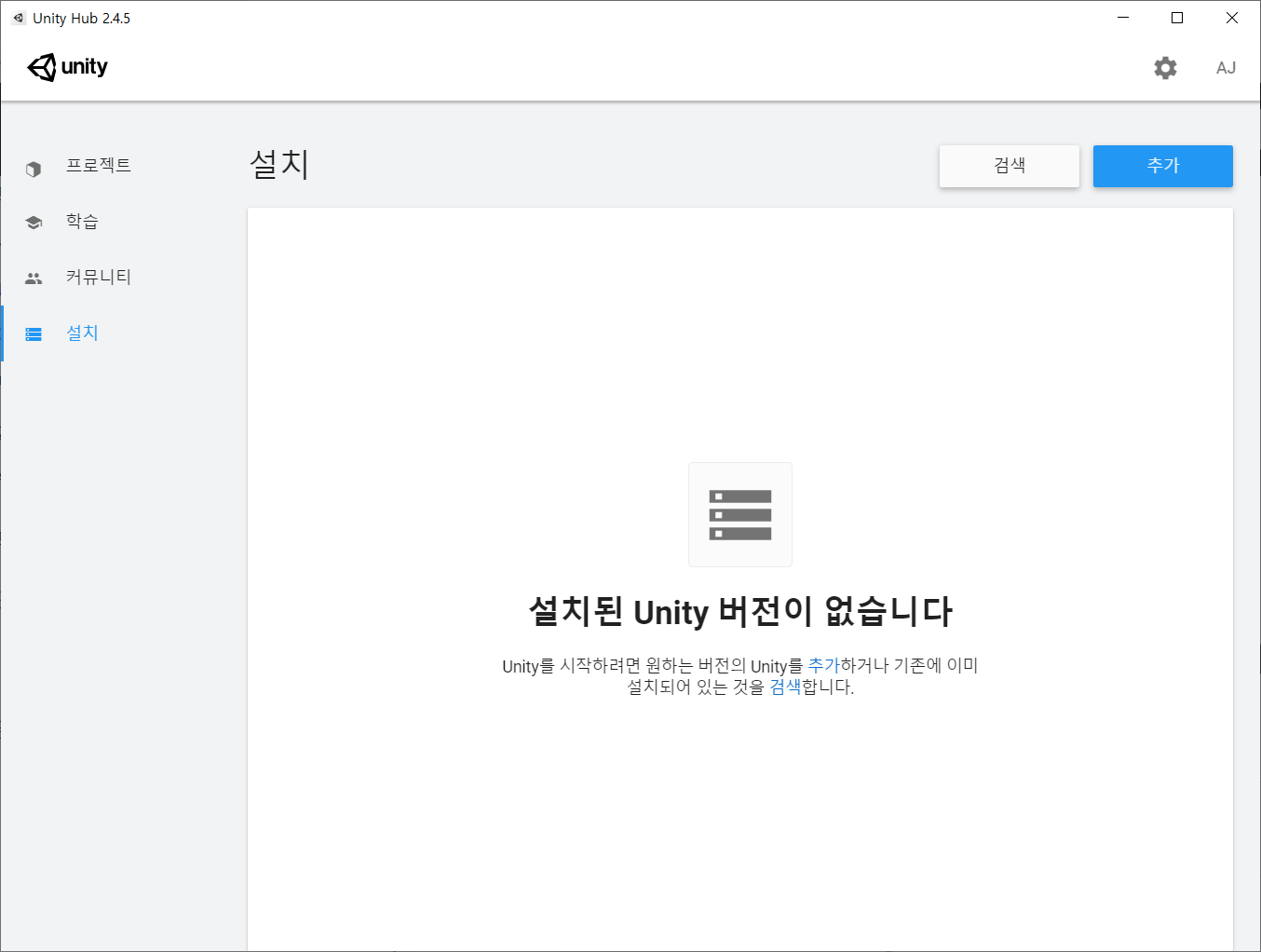
1. 유니티 허브 설치
유니티 허브는 다양한 유니티 버전을 쉽게 관리할 수 있도록 도와주는 유니티 관리 프로그램이라고 보면 된다.
2. 유니티 2019 버전 설치 유니티 허브를 설치하였으면 unityhub://2020.3.9f1/108be757e447 링크를 통하여 현재 유니티 허브에 2020.3.9f1 버전을 설치하도록 하자.
해당 링크를 클릭하면 유니티 허브에서 유니티 설치를 진행할 수 있다.
아무것도 필요 없다 전부 체크 해제하고 INSTALL 한다.
그러면 위와 같이 유니티를 설치한다.
3. 제페토 프레임워크 설치 다음은 제페토 프레임워크를 설치해야 한다.
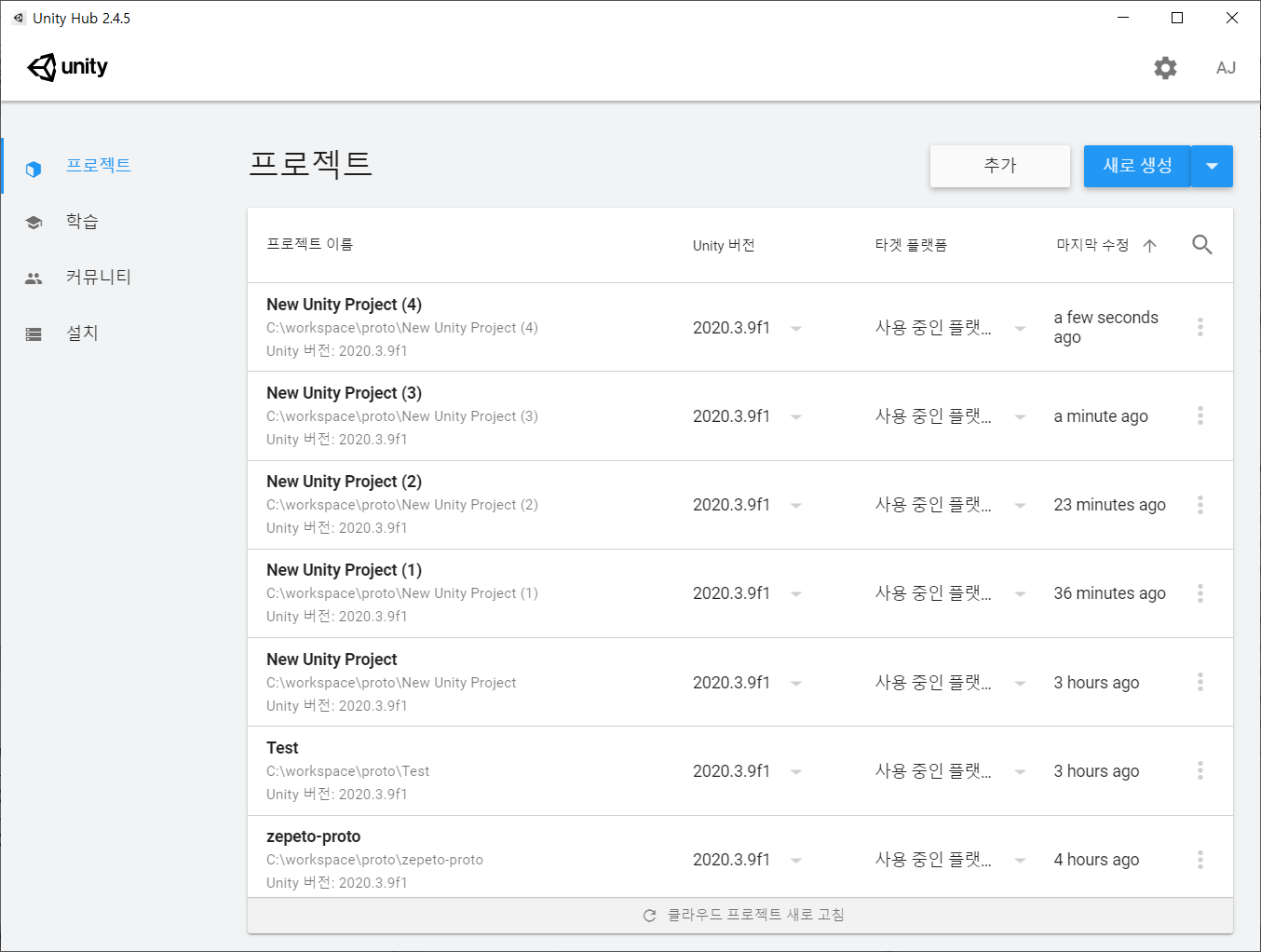
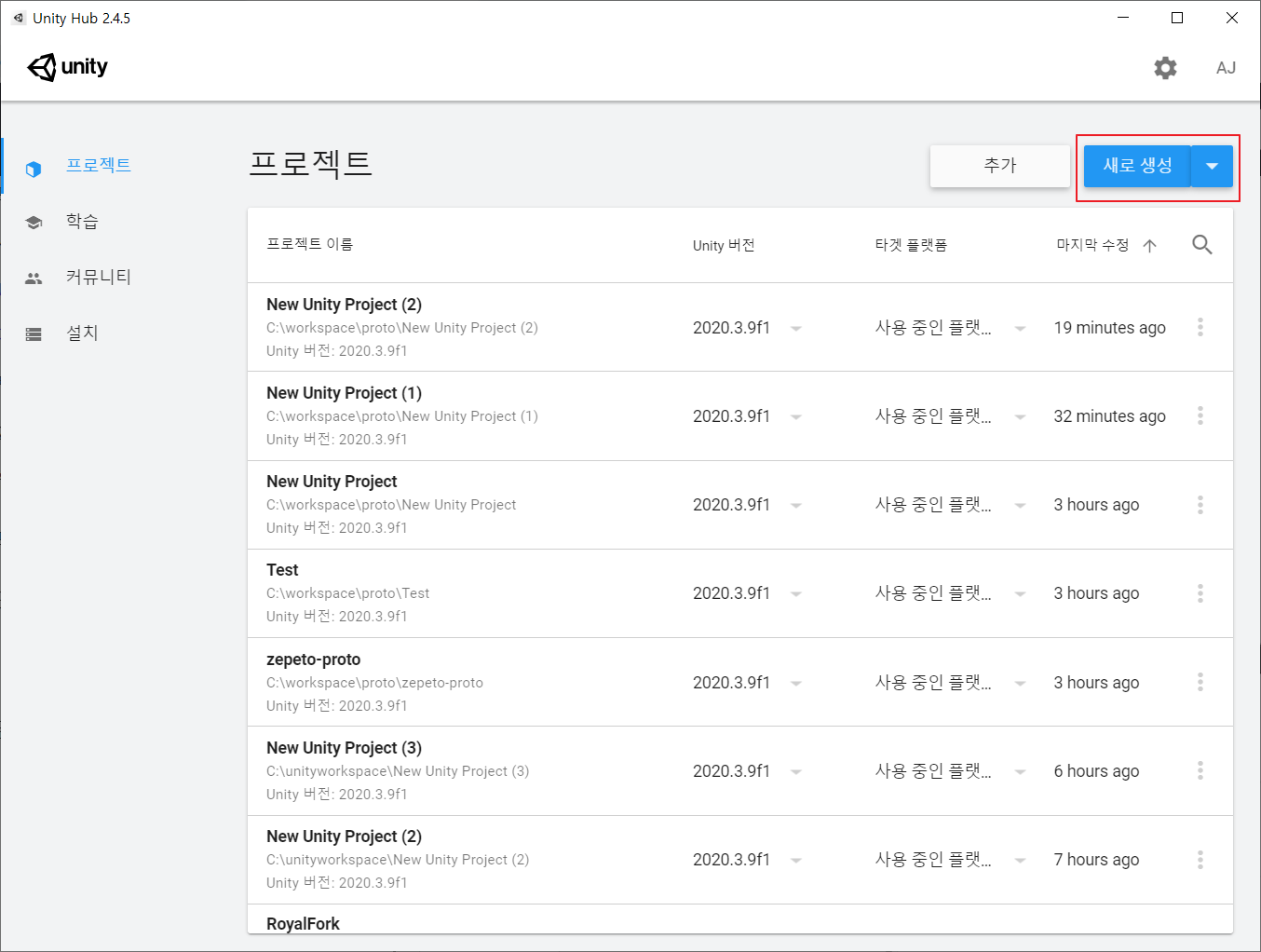
새로운 유니티 프로젝트를 생성한다.
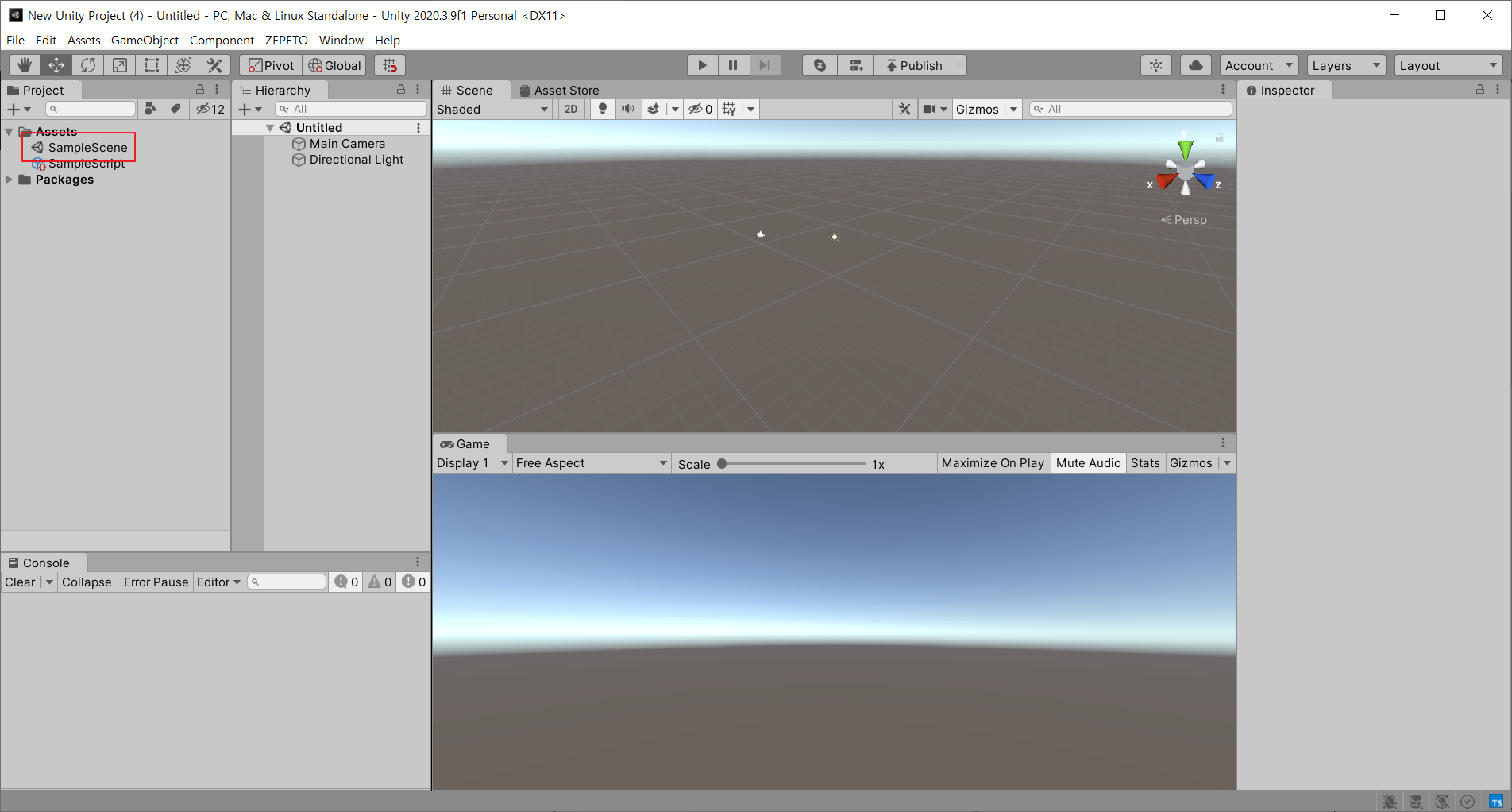
위와 같이 이미지가 나오면 프로젝트 생성이 완료된 것이다.
제페토 프레임워크 파일을 다운로드한다. https://upm.zepeto.run/setup/package
다운로드한 파일을 더블클릭해서 패키지를 실행한다.
그러면 새로 생성한 유니티 프로젝트에서 불러오더니 창이 하나 뜨는데 Import를 누른다.
Close를 누르고 기다리다 보면 왼쪽 노란색 파일이 사라진다.
그러면 프레임워크 설치가 끝났다.
유니티와 유니티 허브를 종료하고 유니티 허브를 다시 시작한다.
그리고 새로운 프로젝트 생성하기를 하면 위와 같이 ZEPETO Default Project라는 새로운 템플릿이 생겼다.
해당 템플릿을 선택하고 새로운 프로젝트를 생성한다.
해당 창의 의미는 유니티 기본 인풋을 제페토 스튜디오의 인풋으로 대체하겠다는 말이다.
지금은 중요하지 않다. Yes를 누르고 넘어간다.
시간이 조금 걸린다. 한 3~5분 정도?
불러오는 것이 끝나면 위와 같이 준비가 된다.
에셋에서 샘플씬을 더블클릭해서 씬으로 진입한다.
빨간색 부분의 현재 씬이름이 위와 같이 바뀌었는지 확인하자.
위 버튼들에 대해서 간단한 설명을 하겠다.
1 : 프로젝트를 유니티에서 실행
2 : 프로젝트 일시정지
3 : 핸드폰에서 플레이 가능하도록 프로젝트를 빌드
1번을 눌러서 프로젝트를 실행해본다.
왼쪽 아래 Hello ZEPETO Script라고 메시지가 뜨면 성공이다.
이후 3번을 눌러 빌드를 하면 QR코드가 뜨는데 핸드폰으로 인식해서(제페토 깔려있어야 함) 빌드된 프로젝트로 들어가 보자.
사각형 박스가 화면 가운데서 돌고 있으면 된다.
4. 프로젝트 파일 공유
https://drive.google.com/file/d/1qr7529sW1lnSoI0Y_bY27M_jktw2qlIh/view?usp=sharing
제페토 스튜디오를 설치하고 나서 ZEPETO Default Project 템플릿으로 프로젝트를 통으로 압축한 파일이다.
혹시 원하는 사람이 있을까 봐 올려놓는다.
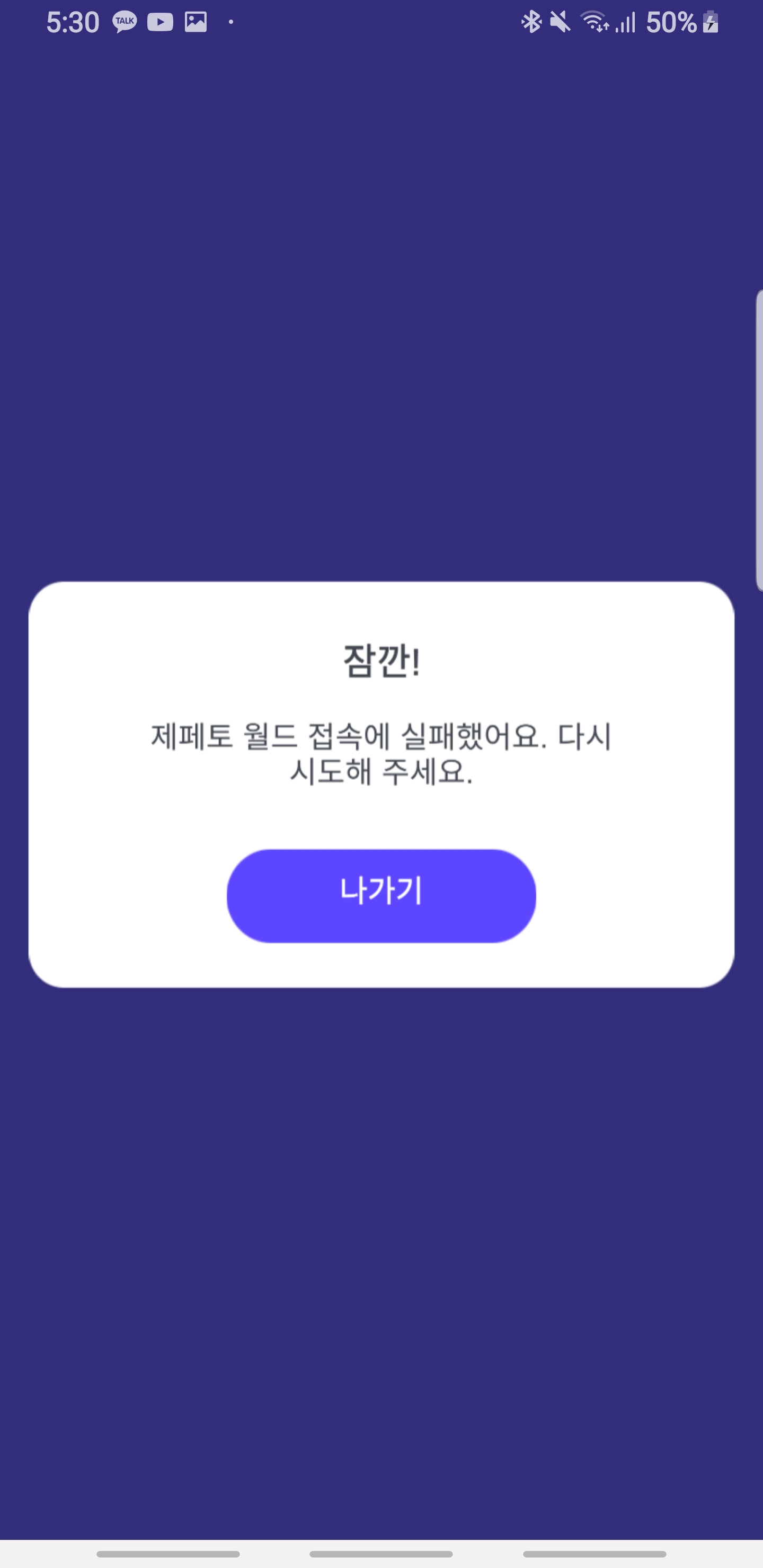
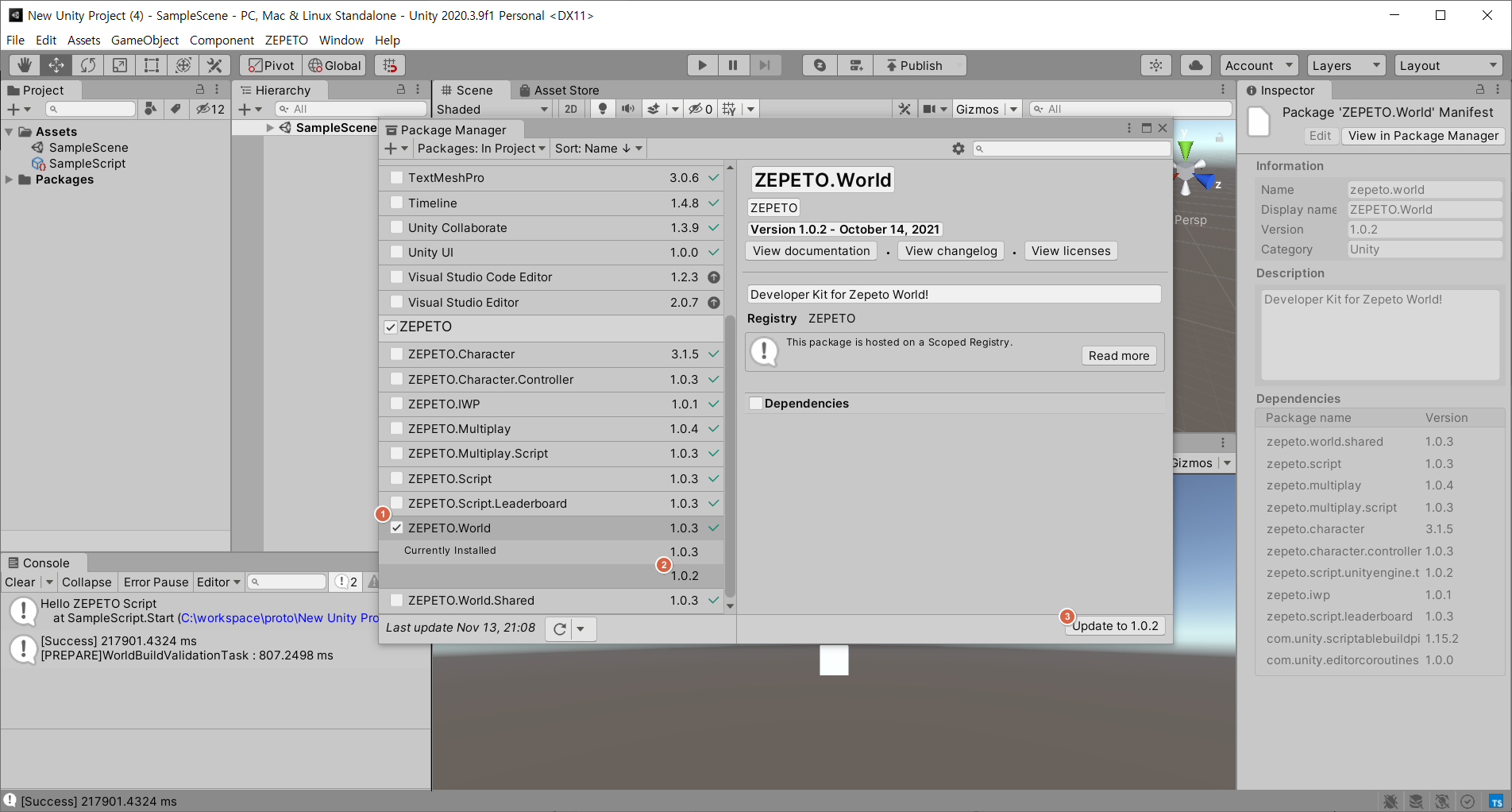
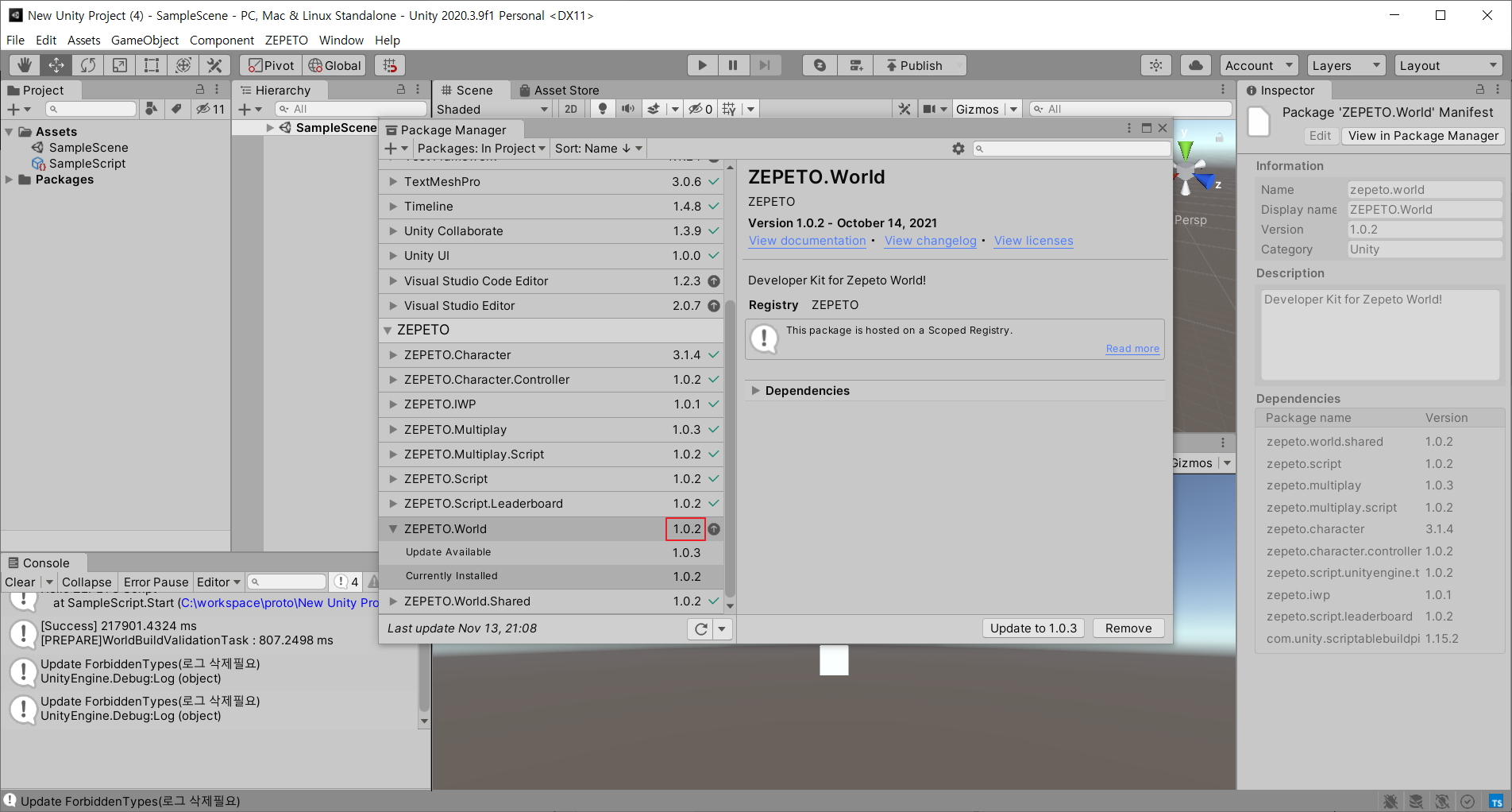
5. 에러 : 제페토 월드 접속에 실패했어요. 다시 시도해 주세요.
개요에서 말한 대로 지금 최신 버전의 제페토 프레임워크로 빌드하고 핸드폰으로 플레이해보려고 하면
위와 같이 무한 로딩이 걸리다가 "제페토 월드 접속에 실패했어요. 다시 시도해 주세요."라는 메시지가 뜨면서 진행이 안된다.
아래 해결방법을 정리해놓은 글이 있으니 참고하자.
제페토 스튜디오 게시물
제페토 스튜디오 - 유튜브 채널
제페토 스튜디오 - 간단한 개발 후기
제페토 스튜디오 - 기본 프로젝트 구동하기
제페토 스튜디오 - 제페토 월드 접속에 실패했어요. 다시 시도해 주세요.
제페토 스튜디오 - 아바타 불러오기