개요
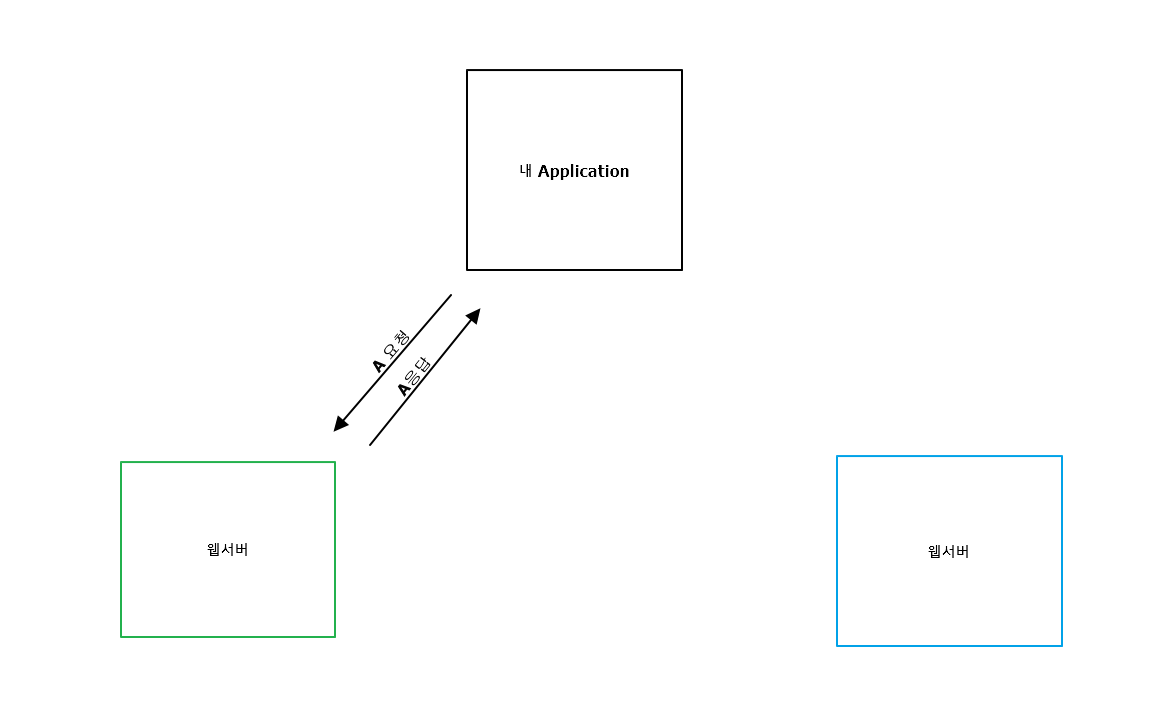
람다라는 서비스를 통하여 serverless 구조로 기존의 dedicated 서버 형식 API 또는 백엔드 서버가 없는
본인은 올해로 6년 차 개발자이며, 작년 9월부터 이직했고 회사에 도착해 보니 보통 알고 있던 ec2기반 백엔드 + 프론트 서버의 형태가 아닌 sam(serverless application model) 백엔드 + 클라우드프론트, 앰플리파이를 통한 완전히 aws 서비스만으로 모든 서버의 유지부터 배포를 끝내는 아키텍쳐를 경험했다.
해당 회사에서 지금 4월까지 얼추 6개월정도 해당 아키텍처를 기반으로 신규 프로젝트 구축부터 유지보수를 진행했다.
비록 일시적이지만 게시판, VOD, 회원가입, 결제가 최소한으로 들어간 4개의 프로젝트의 시작부터 종료까지 함께했다.
이 정도면 꽤 실험적이 아닌 실무적으로 aws lambda 서비스를 활용했다고 믿을 수 있지 않을까?
우선 람다는 핵심 서비스의 장기적인 개발 관점에서 탈락이다. 큰 단점이 매우 많이 존재한다.
한번 해볼까? 하는 마음가짐으로 람다를 가볍게 도입하려는 분께는 내가 미리 똥이란 것을 알아넀으니 단호하게 No라고 하겠다.
장점

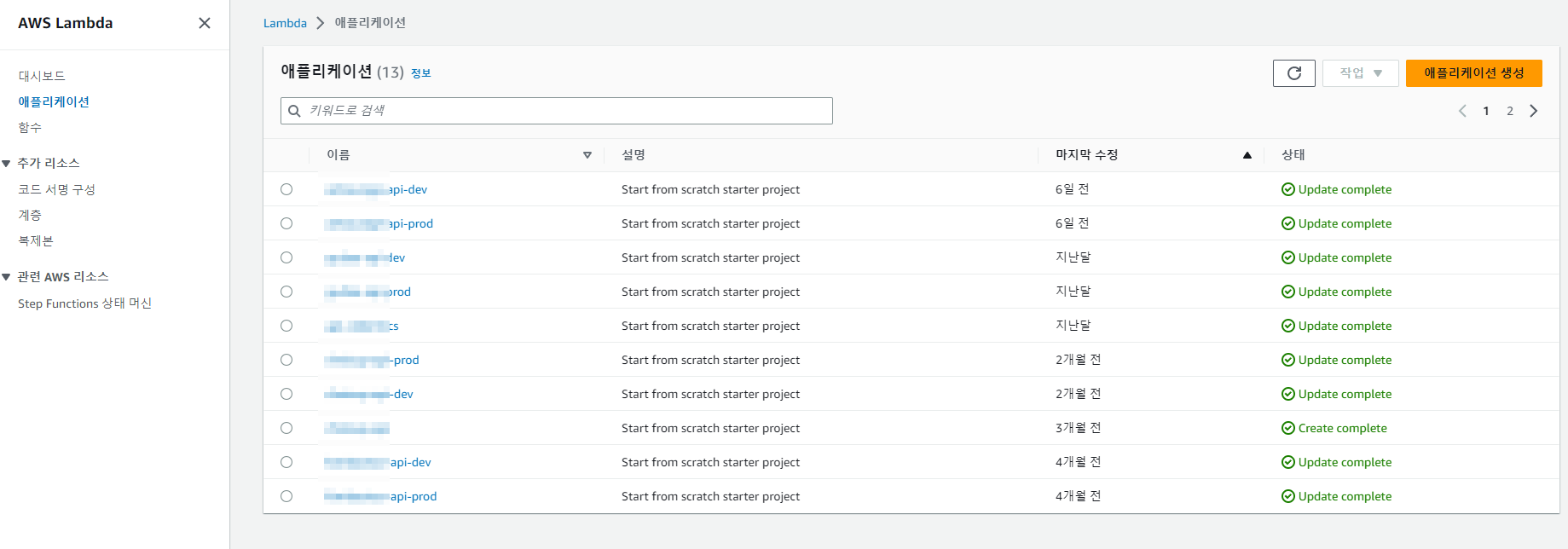
1. aws에서 콘솔로 관리 : 단순 정보는 조회에 용이
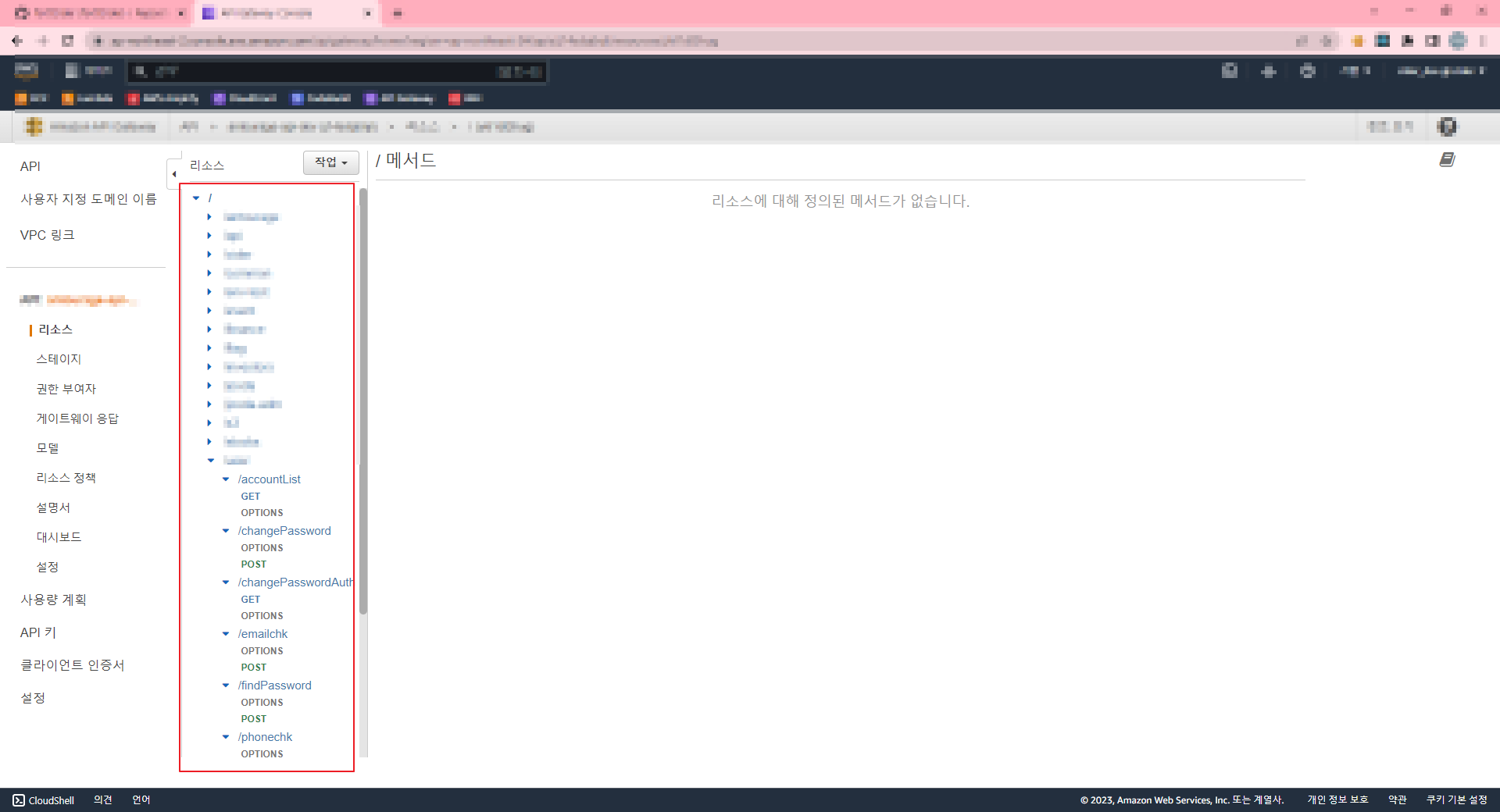
어디에 무엇이 있는지 aws 콘솔에 전부 나와 있기 때문에 알 수 없는 정보란 존재하지 않는다.
말이 어려운데 예를 들자면 프로젝트에 API 서버가 4개가 있고 이를 아무도 모아놓은 docs가 없다고 해보자.
aws에 구축해놓았다면 서비스 콘솔에 모든 정보가 바로 뜨기 때문에 한눈에 서비스를 보기에는 빠르고 쉽다.


2. 함수형 지향, 기능 구현에 집중 할 수 있음
우리가 API 서버를 구축한다고 하면 정말 많은 것을 고려해야 하지만 sam 방식은 정말로 API로 쓰일 핵심 함수만 구축하면 되기 때문에 기능 구현에 초점 집중 할 수 있다.
나아가 모든 기능을 함수로 제공하는 것을 강제하기 때문에 유저는 자연스럽게 재사용, 함수형 개발을 할 수 있다.

3. 토이 프로젝트로 가볍게 몇개 올리기에는 좋다
위와 마찬가지로 API 서버를 구축하려면 인프라 차원에서 세팅해야 하는 부분이 많다.
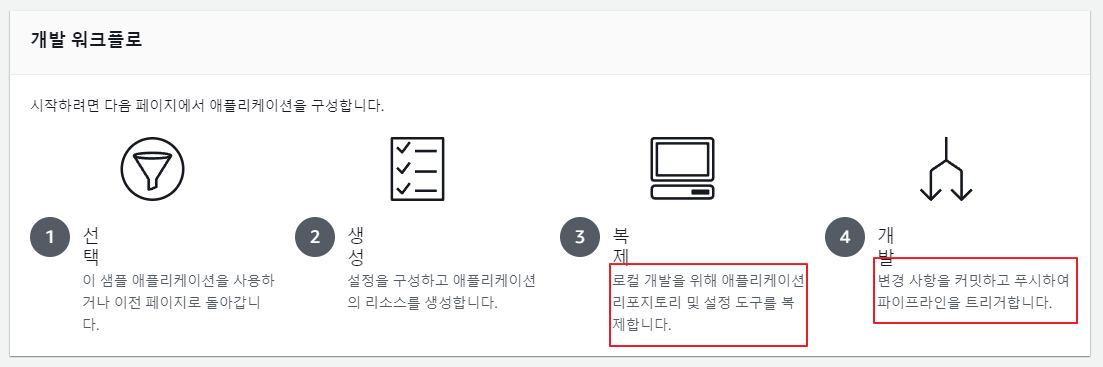
하지만 aws lambda를 활용하면 자동으로 git repository 생성부터 자동 배포까지 알아서 해준다.
이는 여러 인프라 세팅 단계를 스킵할 수 있기 때문에 매우 편하다.
4. https 설정, 도메인 연동 용이
aws에 붙어 있는 서비스라서 도메인, 거의 자동으로 https 프로토콜 적용이 가능하며 도메인 연동에 용이하다.

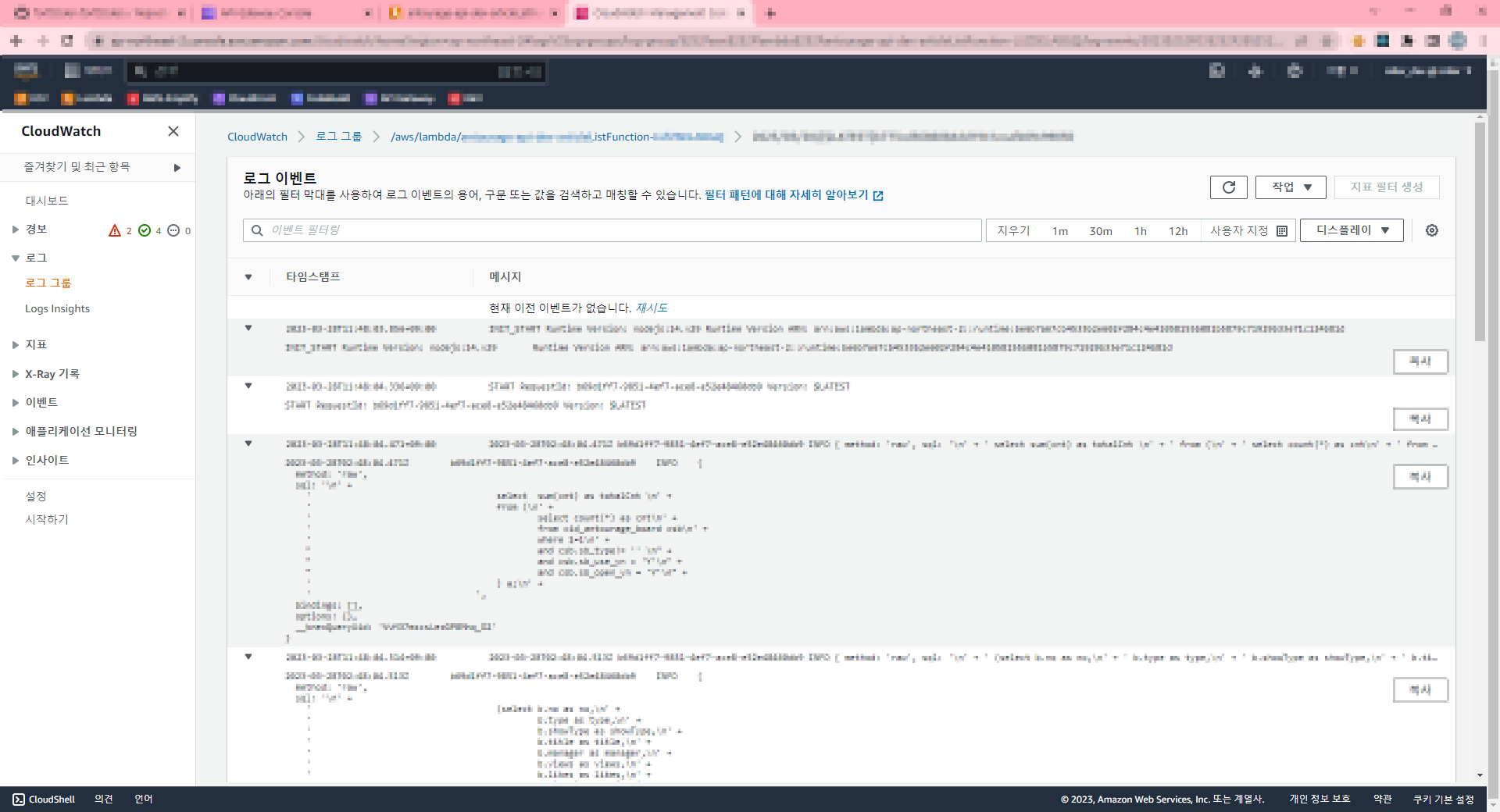
5. 함수별 호출 에러, 로그 조회 자동으로 상세화
직접 서버를 구축한 경우, 특별히 로깅 시스템을 구축하지 않았다면 에러가 발생했을 시 stacktrace 형식으로 에러가 발생한 부분을 찾을 것이다.
그러다 보면 정확히 원인이 발생한 지점까지 확인하지 못할 수도 있다
lambda는 함수단위로 에러 로그를 조회 할 수 있는 시스템이 기본으로 구축되어 있어 발생한 에러에 대한 파악이 쉽고 빠르다.
여기까지 봤을때는 와... 이걸 외 안씀? 이럴 수 있는데 극적 반전을 위해 단점을 아래 배치했다.
나의 한이 서린 원념을 담아서 작성해보겠다. 쭉 읽어보라
단점
실제 프로덕트에 쓰기에는 다양한 문제점을 동반
본 글의 요지이자 핵심인데 장점을 초월하는 실제 프로덕트에 쓰기에는 너무 많은 단점이 존재한다.
이는 개발을 어렵게, 불가능하게 만들 뿐더러 결과론적으로 더 오래걸리고 품질이 낮은 서비스가 될 가능성을 높여준다.
실제로 현재 다니고 있는 회사는 API의 dev 서버가 따로 존재하지 않으며, api 서버의 배포를 한 번 하는데 10~15분정도 걸리며, 구체적인 서버 커스터마이징이 불가능하다.

1. 구조 부재 : 지옥
모든 개발 프로젝트가 동일하지만... 람다라는 서비스는 초심자가 활용하게 된다면 가이드가 없기 때문에 함수형을 가장한 안티패턴이 될 가능성이 높다.
본 회사는 모든 함수에 로우쿼리가 들어가 있어 데이터의 CRUD를 재사용 하지 못하고 있다... ㅠㅠ (사실 모든 함수에 로우쿼리가 존재하는 것에 대한 문제인식이 안되는 것 부터 문제긴 하다.)
람다만이 가질 수 있는 함수형으로 인한 안티 패턴 특성이라 하면 함수 단위 하나가 스스로 돌아가기만 하면 되기 때문에 재사용성을 강요하지 않으면(기본이지만) 정말로 비슷한 함수임에도 불구하고 재사용을 1도 하지 않을 수 있다.
다시말해 일반적인 구조보다 함수마다 완전 다른 형태의 로직과 템플릿을 가질 수 있다.

2. 직접 디버깅 불가, 로깅 불편
치명적인 단점인데 직접 디버깅을 할 수 있는 방법이 없다.
브레이크포인트 찍으면 바로 잡을 문제를 하나씩 전부 로그찍게 만들어서 디버깅을 힘들게 만든다.
심지어 로그도 제대로 안돼서 매번 JSON.stringfy를 써야한다.

3. 활용 불가능한 로컬 개발 환경
우선 api 서버를 로컬에서 구동하려면 docker가 필수적으로 실행되어 있어야 한다.(이건 딱히 문제가 안될 수 있다.)
그리고 api 주제에 각 api를 컨테이너로 구동하기 때문에 pc 리소스를 많이 잡아먹는다.(이것까지도 딱히 문제가 안될 수 있다.)
가장 크리티컬한 부분은 cold start라서 최초 호출 시 엄청 오래 걸린다.(약 5~10초?)
이는 테스트가 불가능할정도이며 존재하는 모든 문서를 찾아봤는데 현실적으로 방법이 없다.(warm start -> api 개수가 너무 많으면 모든 api를 warm start로 구동하는데 하루종일 걸림)
결국 나도 내 신념을 포기하고 프론트엔드 개발자 분 보고 개발서버로 로컬개발 하듯이 사용하라고 했다.
그동안 어쩔 수 없이 꾹참고 로컬로 테스트 하던 상황이 생각나 너무 화나서 욕좀 한번 박겠다. 병신같은 서버리스 어플리케이션 모델~~나의 진심어린 분노가 여러분께 전달되어 한분이라도 이 똥을 안찍어먹을 수 있기를 바란다.

4. 배포 개느림
아 욕 안할려했는데 저 사진 다시보니까 욕나옴 ㅋㅋ시발 진짜 급해 뒤지겠는데 언제끝날지도 모르고 뭐할때마다 개오래걸리고 후...
api가 100개정도 넘어가는 시점부터 배포하는데 거의 15분정도 걸린다.
이거 때문에 배포만 빨라도 금방끝내고 퇴근할걸 야근당한적도 몇번 있었다.
5. 자료가 많이 없다.
다른 이슈들에 비해 그리 크리티컬하지는 않으나 aws lambda에 대한 개발 자료가 월등히 적다.
초보 개발자라면 굉장히 고통받을 것이다.
짤막한 사용 팁
6개월동안 구르면서 직접 터득한 노하우들이다.
간략히라도 쓰려고 했는데 위에 단점쓰면서 화가 너무나서 이 글 게시물 조회수 좀 나오면 후속 게시물로 쓰겠다.
환경변수 자동 세팅
하나의 git 프로젝트에 2개 브랜치로 배포 환경, 실서버, 개발서버 환경 배포 구축
'IT' 카테고리의 다른 글
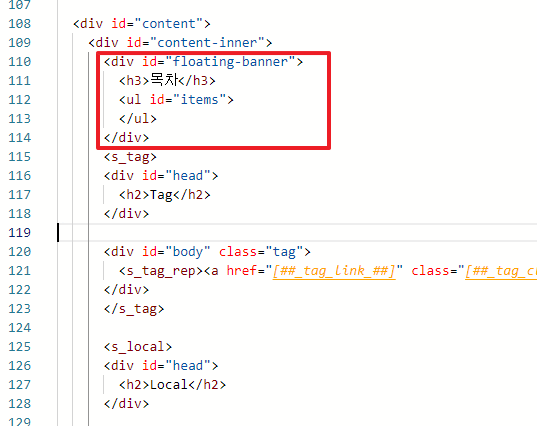
| 티스토리 목차 자동 링크 - 자동 생성, 플로팅, 따라다니는 목차, href 목차 이동 (0) | 2023.03.24 |
|---|---|
| 근본있는 개발자를 향한 도전기 - 1 (1) | 2022.03.09 |
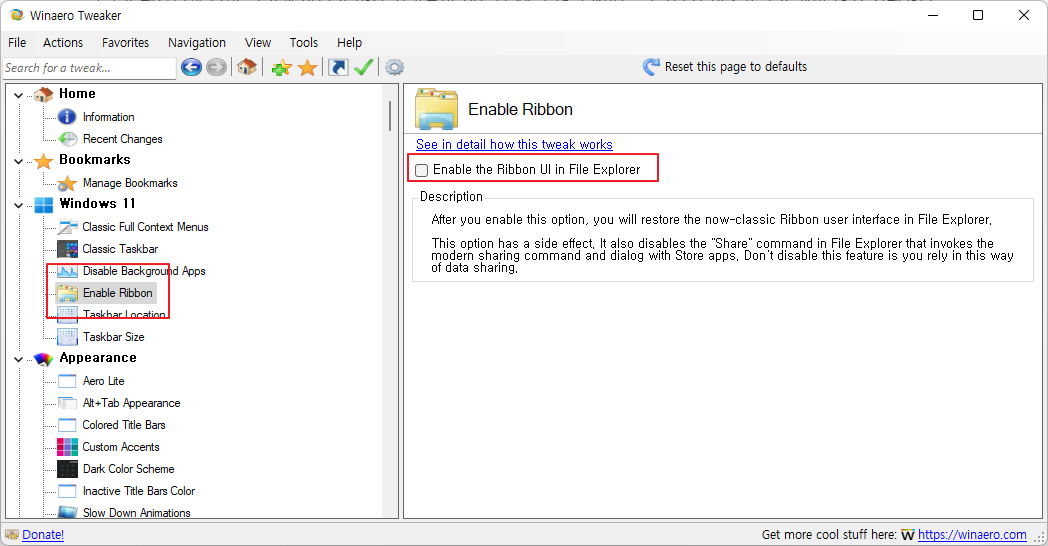
| 윈도우11 느려짐 현상 해결방법 (0) | 2022.01.04 |
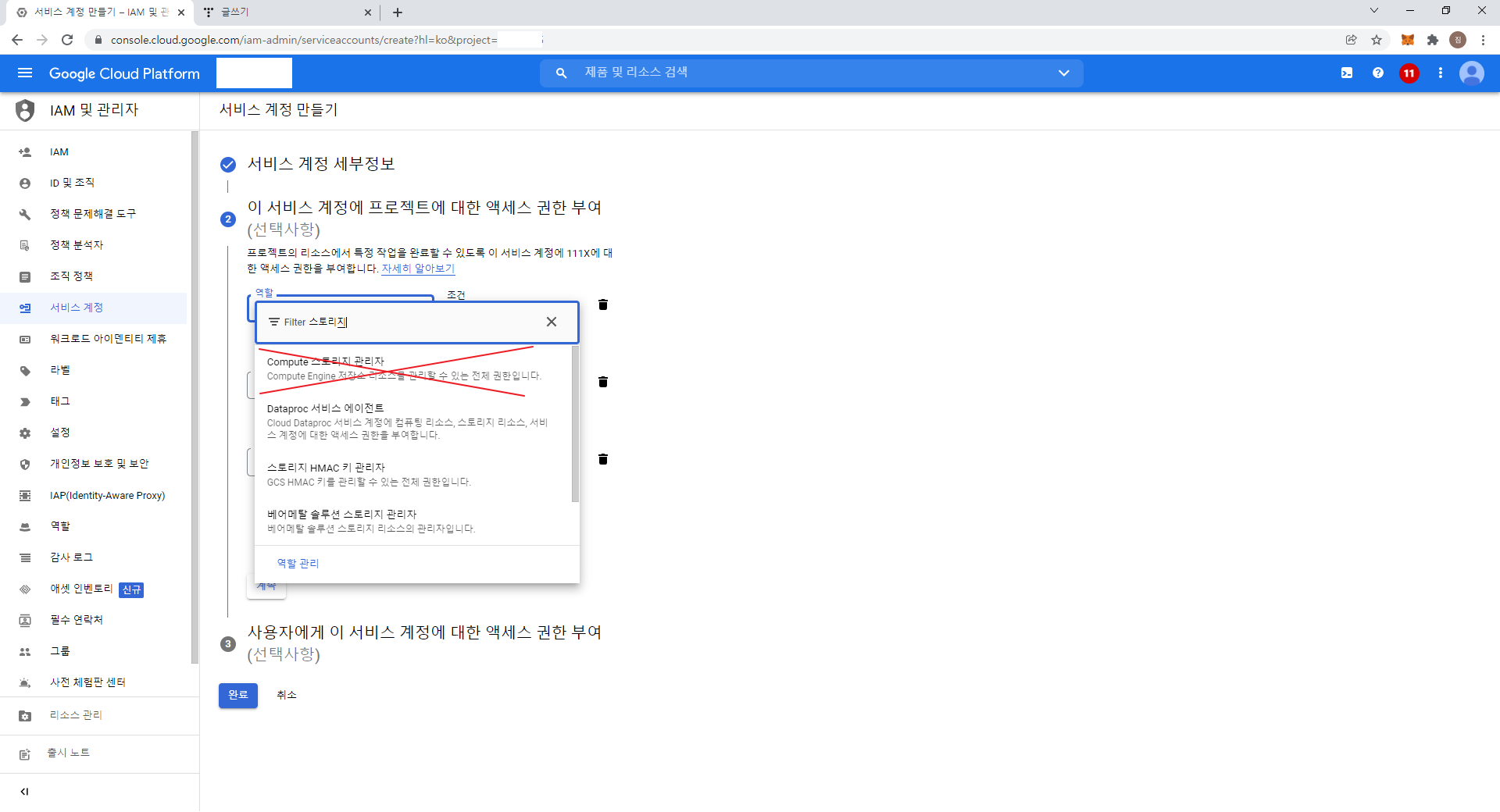
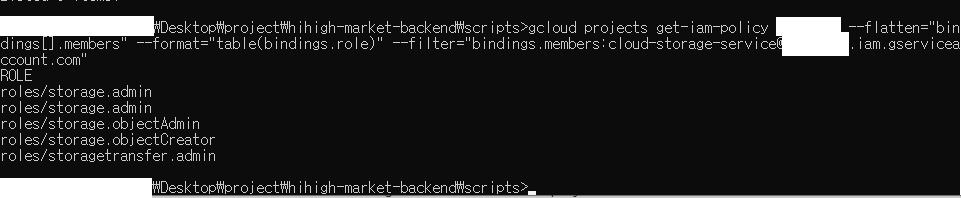
| 구글 클라우드 스토리지 storage-service-account does not have storage.objects.create access to the Google Cloud Storage object. (0) | 2021.12.23 |
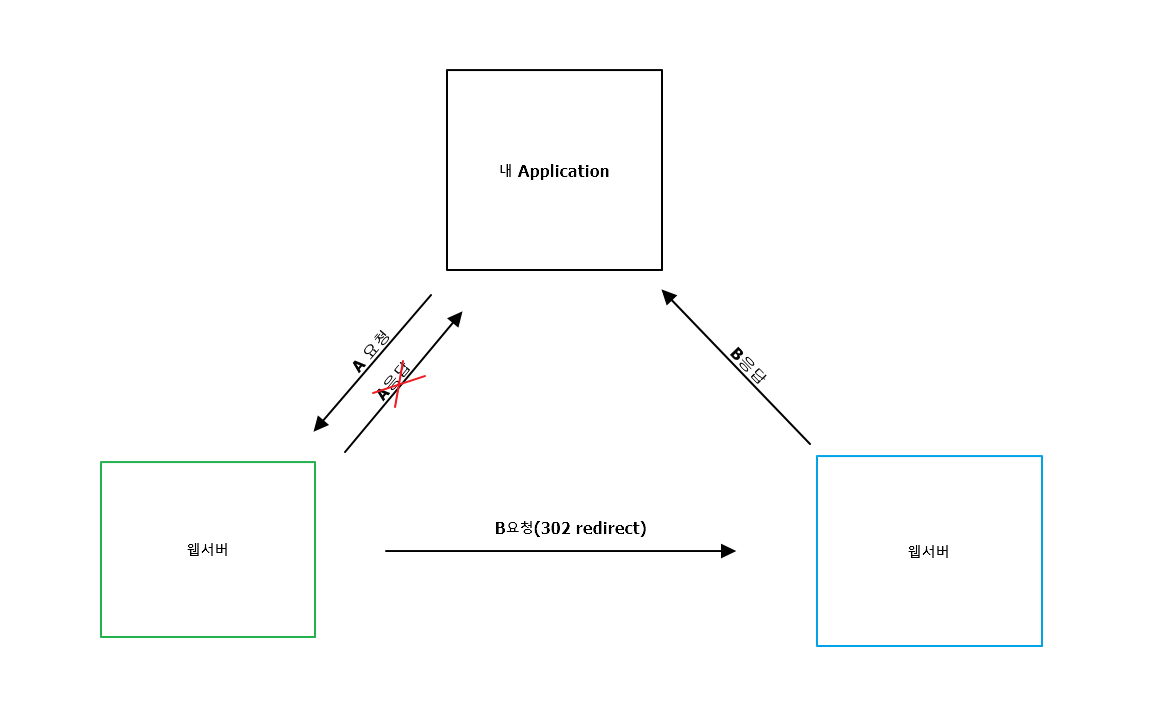
| 크롤링 http 302 요청 response 조회 (0) | 2021.10.08 |