1. 개요
2. 개발 환경 선택
3. 클라우드 서비스 접속 설정
4. API 설계 및 협업
5. DB 설치, 연결정보 확인, 연결 가이드
6. Git 형상유지
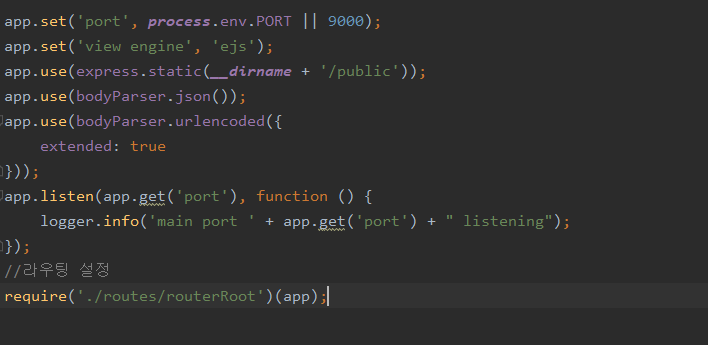
7. 로컬 환경과 실서버 환경 분리
8. Jmeter로 트래픽 테스트
9. 서버 터지는 경우 확인
10. Ngnix 서버 앞다 프록시
11. 로깅
1. 개요
대략 내가 개발할때 고려하는 최소한의 선?을 정리해놓았다.
(지적 환영, 피드백 환영)
2. 개발 환경 선택
개발 언어 선정
어떤 언어를 사용할지, 가급적이면 새로운 것을 해보려고 노력한다.
나중에 모르는 언어, 분야로 의뢰가 들어오면 손쉽게 하기 위해서 가급적이면 영역을 넓혀놓는 것이 좋은 것 같다.
물론 최소한 '이거 하나로는 무엇이든 구현 가능하다' 정도의 필살기 환경은 있어야한다고 생각한다.
요즘은 주변에서 파이썬 장고, 플라스크, 노드js, 스프링부트, 스프링을 많이 쓰는 것 같다.
나는 노드쓴다.
개발 서버 선정

나는 보통 개발단계에서는 AWS EC2 클라우드 프리티어 서버를 사용한다. 프리티어를 사용하면 무료지만 t2.micro의 사양을 가지게 되는데 네트워크가 조금 느리다... 실제 서비스를 하려면 반드시 스펙업을 해야한다.
추후 EC2 t2.micro 인스턴스 풀타임 가동시 가격

달에 10달러정도 한다. 나머지 돈은 트래픽 가격

근데 국내에서 잘 알려지지 않은 클라우드 서비스도 비슷한 가격으로 꽤나 괜찮은 품질의 서비스를 제공한다. 친구가 여기 쓴다는데 괜찮다고 한다. 관심있으면 확인해보자.
3. 클라우드 서비스 접속 설정
클라우드 서버 접속 프로그램 Xshell Xftp
클라우드 서비스 접속은 Xshell과 Xftp를 추천한다.
Xshell은 서버 shell 접속 프로그램이고 Xftp는 파일 전송을 위한 프로그램인데 둘이 쌍둥이처럼 자주 쓰인다.
putty도 좋긴한데 Xshell이랑 Xftp써보면 써보면 왜 좋은지 알 것이다.
넷사랑컴퓨터 홈페이지
고성능 네트워크 연결 솔루션 다운로드 구매하기 모든 제품 윈도우에서 구현하는 X 자세히 보기 가장 강력한 SSH 클라이언트 자세히 보기
www.netsarang.com
접속사항 정리
서버 접속 가이드를 간단하게라도 정리해놓는다.

나는 프로젝트마다 요런식으로 DB 접속정보, 서버 접속정보, 로그 보는 방법을 정리해놓는다.
시간이 지나면 까먹기때문에 정리는 필수!
AWS IP 주소 고정
AWS를 사용한다면 IP를 고정시켜주는 탄력 IP 설정을 해야한다. 처음 들어본다면 아래글을 확인하자
아마존 ec2 필수 확인사항 고정IP 처리, 몽고db document IP 주소부분만 바꾸기
사건 발단은 이렇다. 여느때처럼 노드서버 업데이트를 하기위해서 xshell로 ec2를 접속하려는데 Connecting to ... Connection established. To escape to local shell, press 'Ctrl+Alt+]'. 만뜨고 접속이 안되는..
ajh322.tistory.com
하위 권한 계정(non-root)으로 작업
가급적이면 하위 계정을 하나 만들어서 작업하도록 하자.
추후에 다른 사람에게 서버 접속 정보를 알려줄때 루트계정을 알려줘버리면 문제가 생길수 있으니 미리 하위 권한 계정으로 작업해놓는것도 좋다.
4. API 설계 및 협업
API 서버는 혼자만을 위한 작업이 아니라 다른 사람에게 필요한 요청을 제공해주는 작업이기 때문에 타인을 고려해서 작업을 해야한다.
작업한 API가 어떤 인풋과 어떤 결과값을 갖는지 설명이 필요하고 수시로 바뀌기 마련이다.

이런식으로 API 개발해서 같이 작업하는 사람에게 알려주곤 했는데 저게 너무 지저분하고 복잡했다.
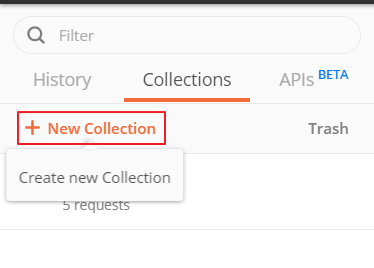
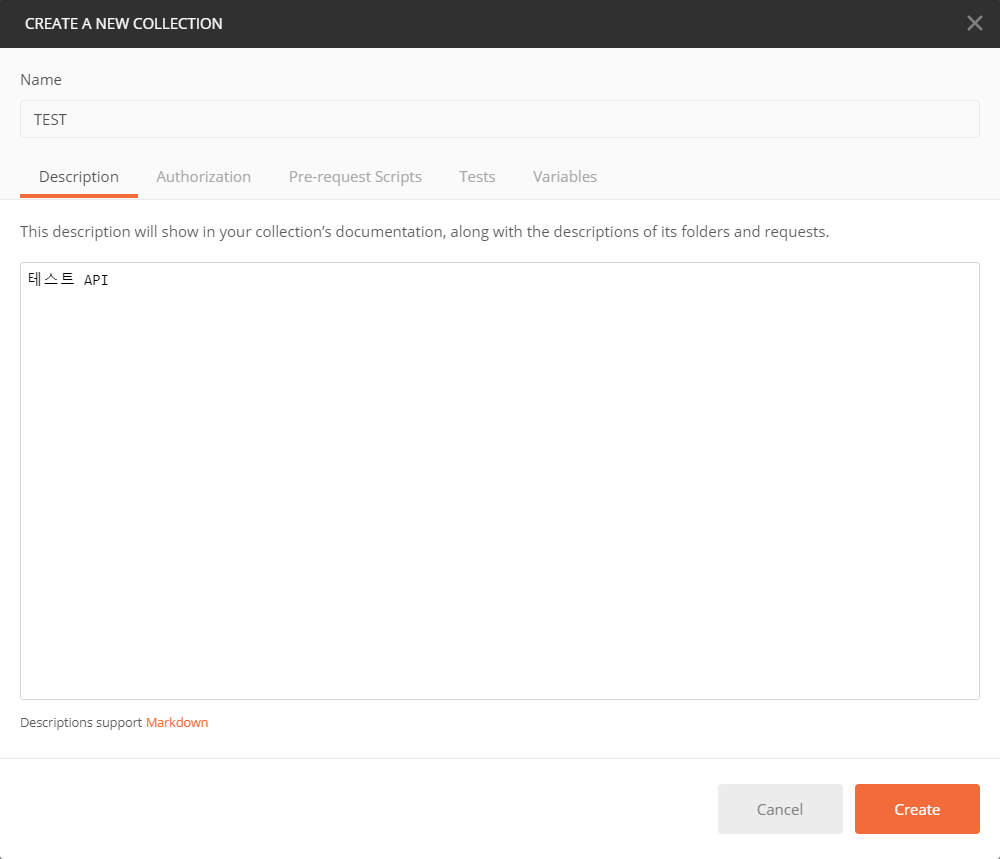
포스트맨
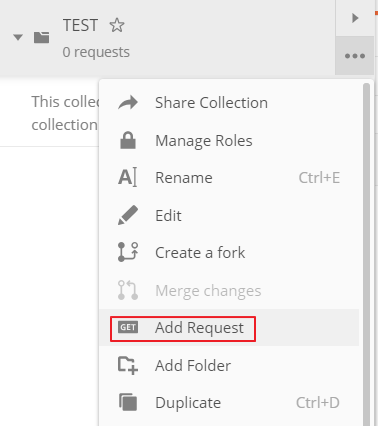
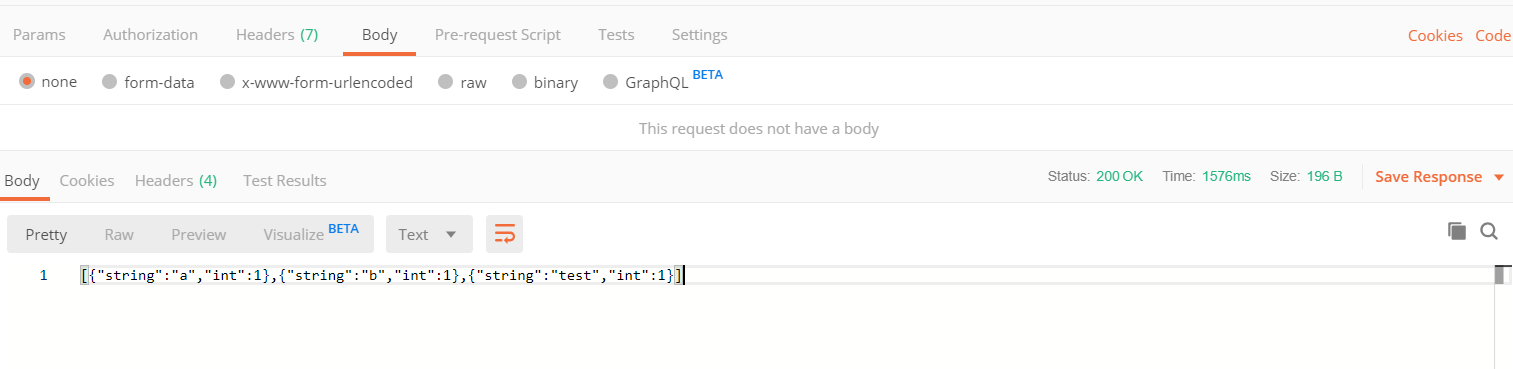
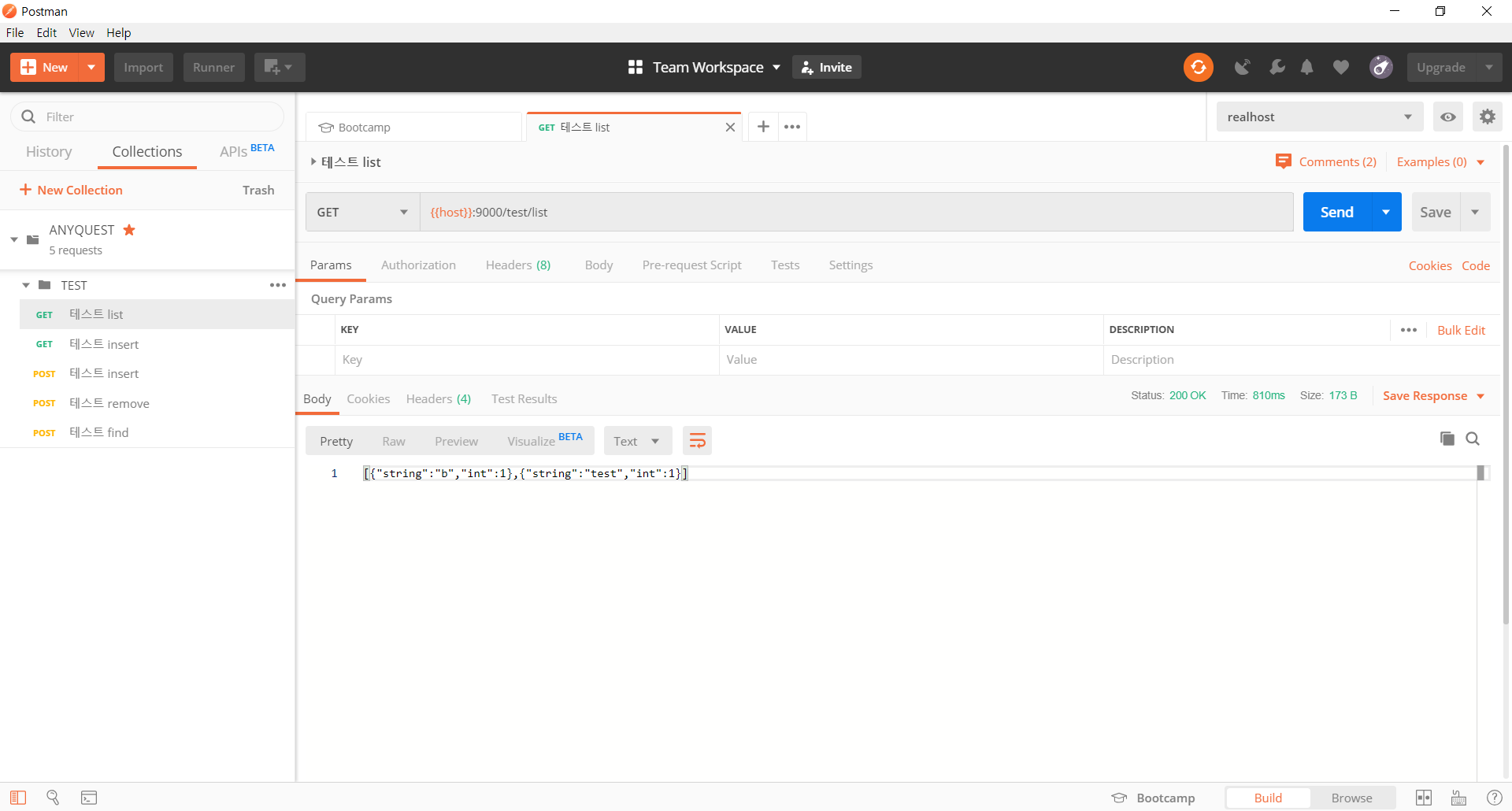
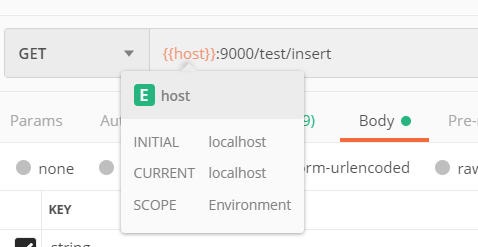
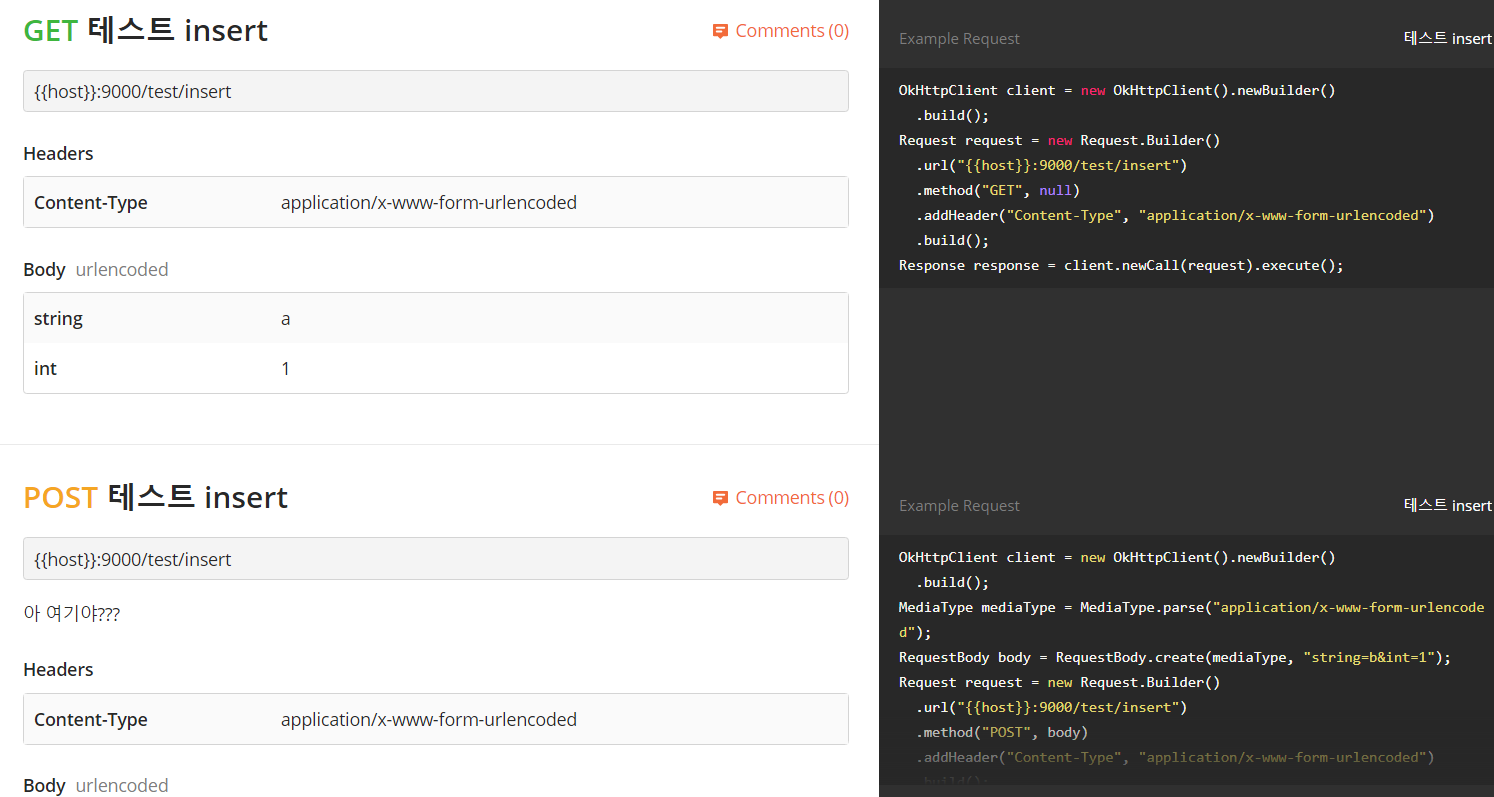
이걸 서로 깔끔하게 전달하는 방법을 찾다가. postman이라는 프로그램으로 협업을 한다. 꽤나 괜찮다. 포스트맨이 어떤지는 아래 글을 통해 참고하자
https://ajh322.tistory.com/211
포스트맨 API 서버 개발
1. 개요 2. API 서버 개발 3. 포스트맨 API 추가 4. 포스트맨 환경변수로 손쉽게 서버 주소 바꾸기 5. 클라이언트 API 개발 코드 자동완성 6. 팀원 초대 및 협업 기능 1. 개요 API 서버를 개발하는데 원래 POSTMAN..
ajh322.tistory.com
5. DB 설치, 연결정보 확인, 연결 가이드
DB도 다른 개발자가 접근이 필요할 수 있으니 접속방법을 미리 정리해놓고 필요하다고 하면 정리한 문서만 던져주면 서로 편하다.
마찬가지로 루트 계정이 아닌 하위 DB 계정을 생성해놓고 작업하는 것이 좋다.
6. Git 형상유지
로컬에서 작업하고 문제 없으면 git에 올리고 서버에서 pull 하는 방식으로 작업하면 편하다.
처음에는 이게 불편하겠지만 적응되면 편하다.
로컬에서 작업하고 실서버에 덮어씌우고 이렇게 하는 방법도 있지만 실수로 소스가 날아가버리는 문제가 생길수도 있고 여러모로 위험하다.
7. 로컬 환경과 실서버 환경 분리
로컬환경과 실서버 환경을 분리해야한다.
로컬환경은 내 PC에서 로컬호스트로 API 서버를 구동하기 위한 실서버와 똑같은 구조의 DB와 API 서버를 말한다.
즉 실서버 DB, 로컬 DB와 실서버 서버, 로컬 서버 두 세트가 필요하다.
로컬에서 작업하고 문제가 없으면 실서버에도 똑같이 반영하는 방식으로 작업을 하는 것이다.
개발 초기에는 실서버에서 작업하고 실서버에 반영해도 상관없지만 좋지 않은 습관이다. 나중에 서비스를 런칭하면 그렇게 작업할 수 없기 때문에 미리 로컬에서 작업해놓는 습관과 방법을 알아두도록 하자
8. Jmeter로 트래픽 테스트
API 서버 개발이 끝나면 트래픽 테스트로 어느정도 부하를 견딜 수 있는지 확인해보자.
Jmeter라는 프로그램으로 트래픽 부하 테스트가 가능하다. -> 이거 하려면 결국 로컬환경 구축이 되어있어야 한다.
9. 서버 터지는 경우 확인
서버가 터지는 경우가 분명 있을 것이다. API 서버 내부적 결함이던지 네트워크 결함이던지 심지어 AWS에서 실수를 할 수도 있다. 100%란 없기 때문에 서버가 터지는 경우를 만들어서 확인해보고 예외처리를 해놓도록 하자.
본인은 PM2라는 npm을 사용해서 서버가 내려가도 알아서 올라가도록 해놓았다.
10. Ngnix 프록시
Ngnix와 같은 프록시 서버가 별도로 필요한 이유는 아래 잘 나와있다.
https://interconnection.tistory.com/27
nginx를 이용한 Reverse Proxy 서버 구축.
안녕하세요. 서버 개발자 JAKE AN입니다. Proxy Server란 무엇인가에 대해서 설명하고 나서 실제 서버에 간단하게 적용하는 코드를 설명하겠습니다. 1. Proxy 서버를 사용하는 이유? Proxy는 Proxy 서버를 통해서..
interconnection.tistory.com
프록시 서버가 필요한 이유가 잘 나와있기 때문에 확인해보고 수용하도록 하자
11. 로깅
로그는 정말 필요한 정보만 간결하게 찍도록 하자.
너무 욕심부려서 모든 데이터를 다 찍으면 로그 파일만 하루에 막 1기가 쌓이고 이러면 분석할때 힘들어진다.
필요하지 않다면 간결하게 저장하도록 하자.
근데 꼭 간결하게 저장하면 디테일이 부족해서 문제가 발생하고 너무 다찍으려고 하면 파일이 너무 커져서 문제다.
또한 로그 데이터를 날마다 나눠서 분기하도록 하자.
본인은 node의 윈스턴이라는 로그 npm을 사용한다.
https://www.npmjs.com/package/winston
winston
A logger for just about everything.
www.npmjs.com
'IT' 카테고리의 다른 글
| 앱스토어를 떠도는 쓰레기 게임들을 만들어 보았다. (0) | 2020.09.24 |
|---|---|
| 인텔리제이 꿀팁 모음 (0) | 2019.12.14 |
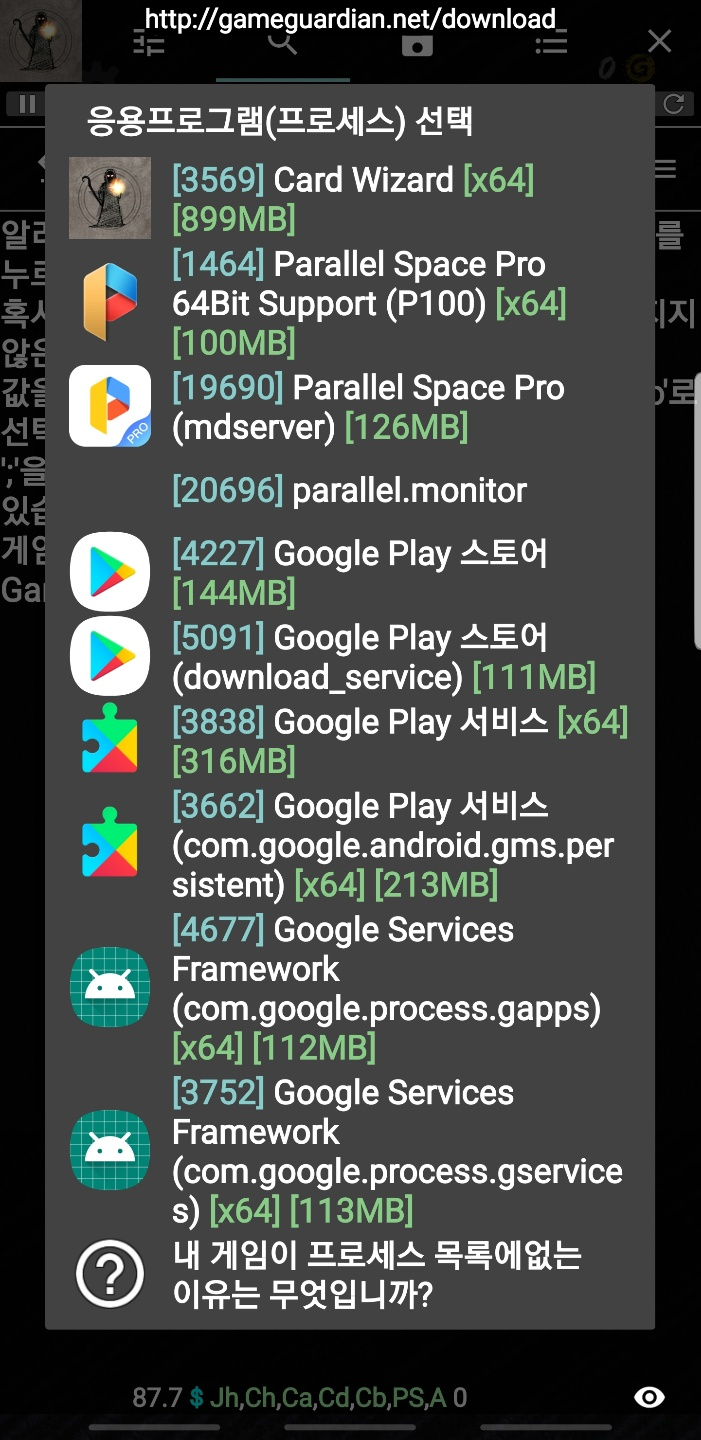
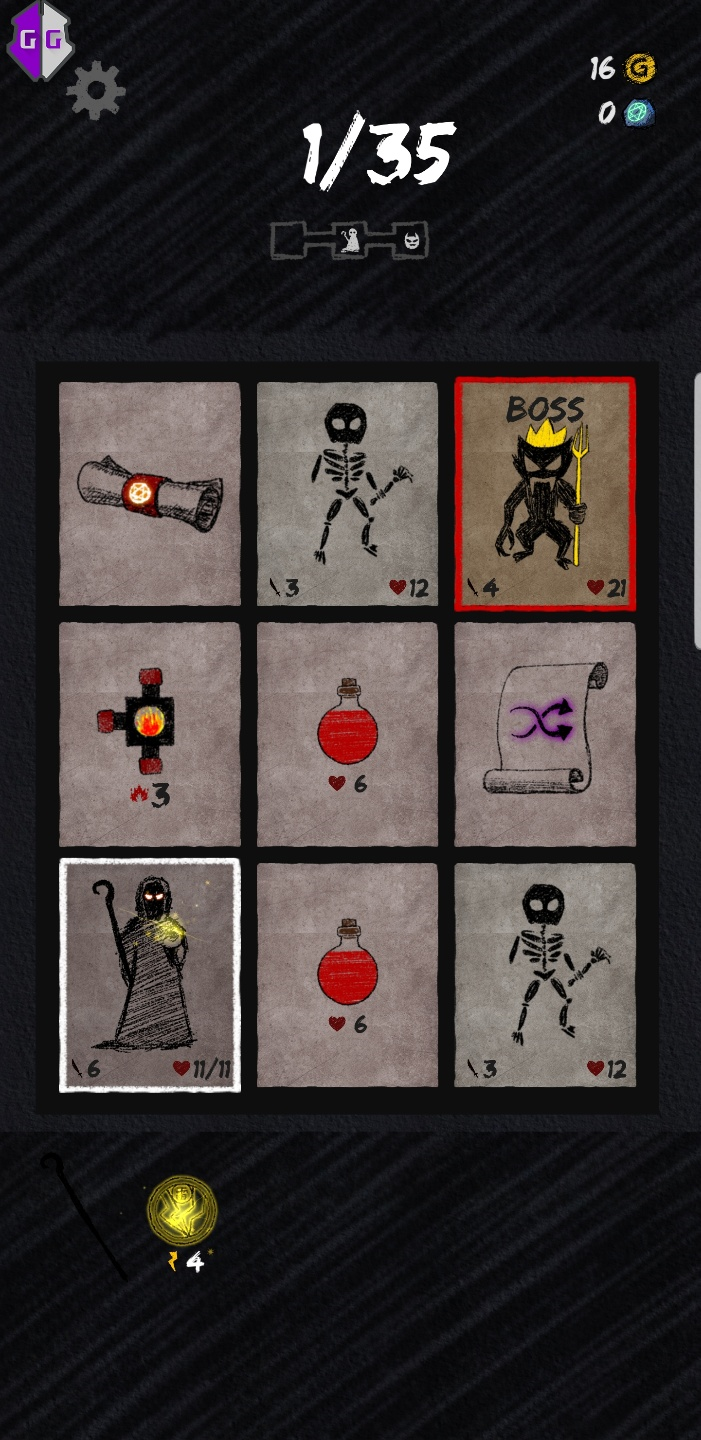
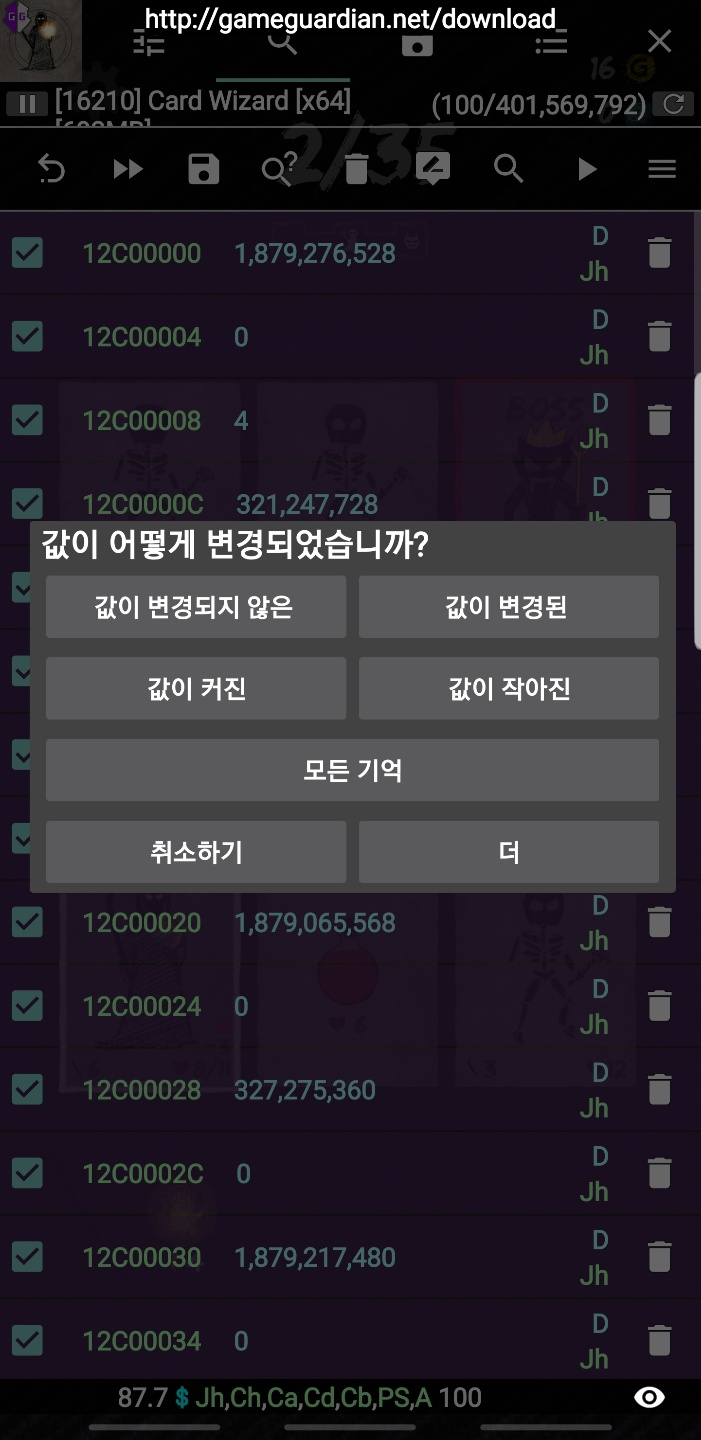
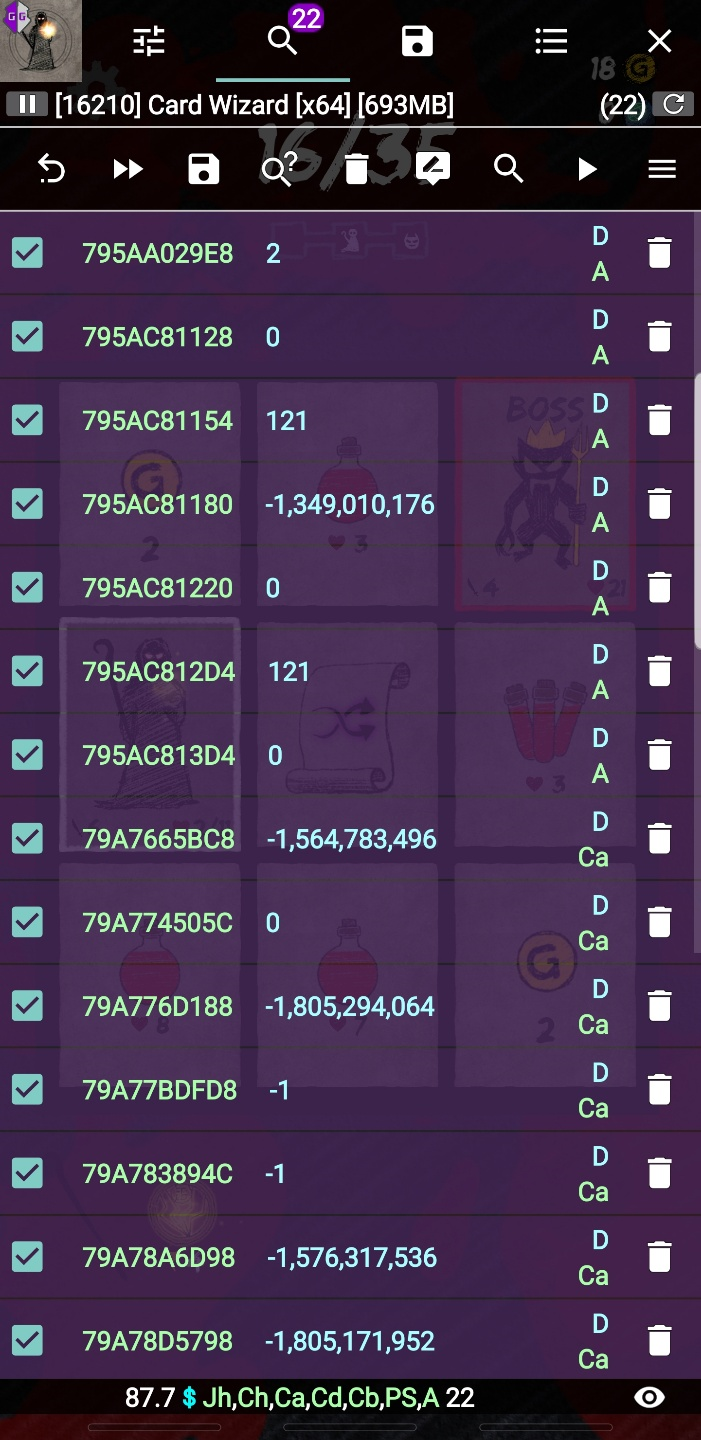
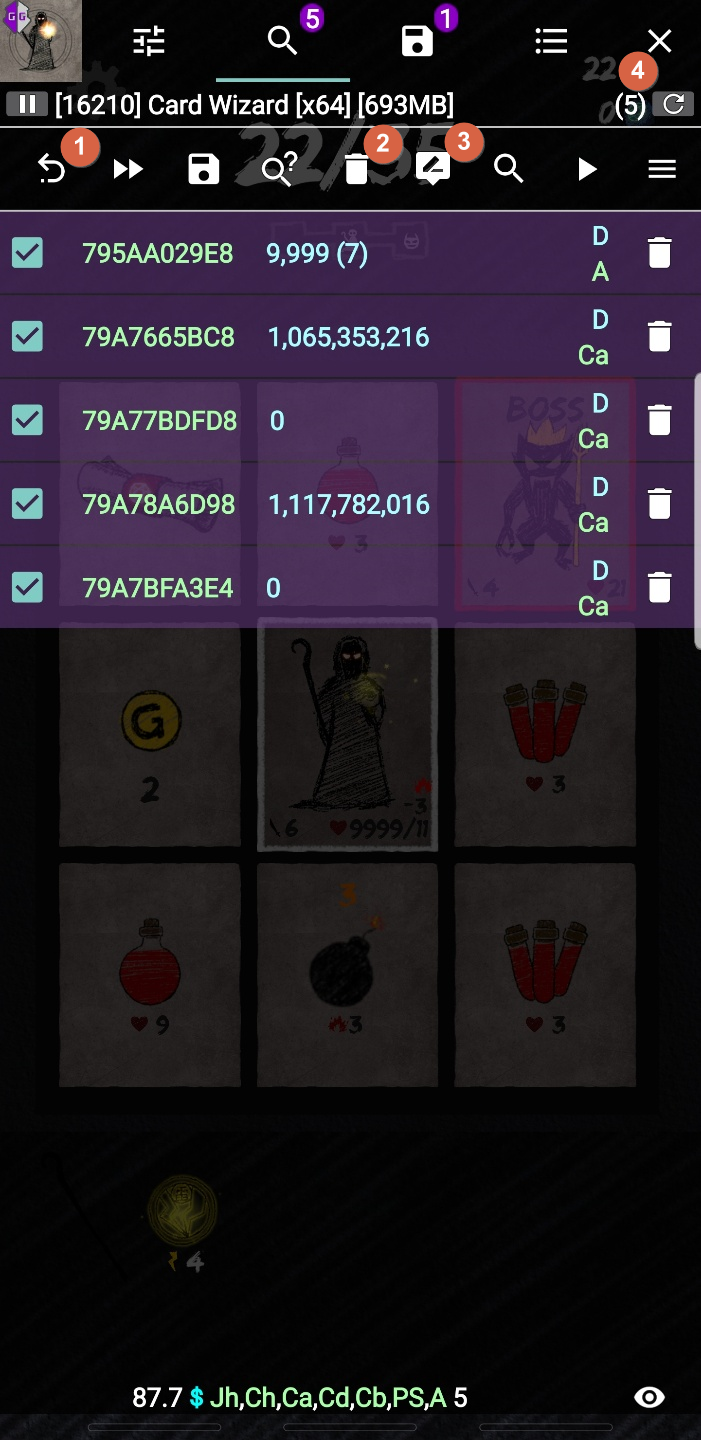
| 게임 가디언 사용 방법 - 실제 게임 해킹 (19) | 2019.12.11 |
| 게임 가디언 설치, 사용 방법 (30) | 2019.12.11 |
| 포스트맨 API 서버 개발 (0) | 2019.10.23 |