1. 개요
2. 해상도와 비율
3. 대응법
3.1 롤
3.2 벽돌깨기
3.3 철권
3.4 예시 게임
1. 개요
본인은 게임 개발 초기 해상도가 달라지면 어떻게 해야 하는지 복잡해서, 어떻게 해야 하는지 감조차 안 잡혔는데 게임 개발을 시작하는 분들께서 감을 잡을 수 있도록 지금까지 터득한 해상도 대응에 대하여 정리하는 글을 써본다.
먼저 해상도 문제는 왜 발생하는 것인지 그리고 다른 게임들은 어떻게 대처하였는지 짚고 넘어가자.
2. 해상도와 비율
해상도에 대해서 먼저 탐구를 해보자.
유니티 모바일 기준으로 크게 고려할만한 해상도는 핸드폰, 패드 정도 되겠다.
두 해상도는 다음과 같다.
핸드폰 아이폰 기준 2688 x 1242 비율 2.166
아이패드 2224 x 1668 비율 1.333
비율을 보면 핸드폰은 긴 쪽이 짧은 쪽보다 2.166배 길고 아이패드는 1.333배 길다고 보면 된다.
간단하다!
그러면 우리는 대충 2.166, 1.333의 비율의 해상도에서 게임이 정상적으로 작동하게끔 게임을 만들면 나머지 해상도에서도 얼추 돌아가겠거니(시간이 지나면 비율이 3이 되는 디스플레이도 나올지도 모른다.) 생각하면 된다.
3. 대응법
해상도에서의 대응법에 대해서 생각해보자.
유니티 카메라로 서로 다른 해상도에 대처를 할 때 두 가지를 고려해야 한다.
1. UI -> 앵커를 이용해서 적당히 꾸겨넣으면 된다.
2. 인게임 요소 -> 게임 플레이가 달라질 수 있기 때문에 생각해봐야 한다.
UI는 앵커를 이용해서 적당히 꾸겨넣으면 된다는 부분은 다른 유니티 강의에서 많이 언급하고 찾아보면 나오기 때문에 넘기도록 하겠다.
유니티 카메라를 정확히 제어하기 위해서는 유니티 유닛(유니티의 카메라로 표기하는 단위)에 대해서도 정확히 알고 있어야 하는데 다음 게시물에서 설명하도록 하겠다.
추후에 해상도별로 몇 유니티 유닛을 나타낼 것인지 계산하는 방법과 실습까지 해보도록 하겠다.
먼저 몸풀기로 롤, 벽돌깨기, 철권, 내가 만든 게임 이렇게 4개의 게임을 해상도별로 대응할 때 어떻게 해야 하는지 살펴볼 것이다.(실제 게임과 다를 수도 있음)
3.1 롤
만약에 세상의 모든 유저가 1:1 비율의 디스플레이를 가진 컴퓨터로 롤을 한다고 생각하자.

1:1 비율의 디스플레이에 롤을 넣어봤다. 모든 사람이 1:1 비율이니까 고려할 사항이 전혀 없다. 모두 행복한 세상이다~

그런데... 누군가가 16:9 ( 흔히 알고 있는 1920 x 1080 해상도 ) 비율로 스크린을 만들었다. 그래서 그 해상도에 맞도록 게임을 지원해줘야 한다. -> 하단의 스킬 아이콘은 UI 앵커를 이용해서 적당히 해결된다.
인게임 화면의 경우 롤이나 스타크래프트 같은 게임은 그냥 달라진 비율에 상관없이 보이는 대로 그대로 화면을 보여주면 된다. 문제 될 것이 별로 없다!
3.2 벽돌깨기
이번엔 다른 타입의 게임에서 생각해보자.
벽돌깨기는 어떨까?

1:1 비율의 화면을 기준으로 벽돌깨기 게임을 만들었다.
그리고 모바일 버전으로 만들어야 해서 이 게임을 모바일 화면으로 이식을 한다고 치자. 모바일 화면중 세로가 더 길도록 2:1 비율로 만들었다. 세로 방향으로 기존보다 두배의 공간이 생긴 것이다. 어떻게 처리하겠는가?

당연히 상식이 있다면 위의 화면처럼 처리할 것이다. 비율이 바뀐다고 그에 따라 인게임 화면을 꽉 채워버리면 게임 요소들이 영향받으면 게임이 바뀌기 때문이다. 이렇게 처리하는 것을 레터박스(필러박스)로 채운다고 한다.
이해가 잘 안 가면 나무 위키의 사례를 한번 보자. 아마 아 대충 이런 거 얘기하는 거구나 이해가 갈 것이다.
https://namu.wiki/w/%ED%95%84%EB%9F%AC%EB%B0%95%EC%8A%A4
namu.wiki
여기까지는 이해하기 쉬울 것이다. 하지만 좀 더 복잡한 문제가 발생한다.
3.3 철권
이번 예시는 철권이다.

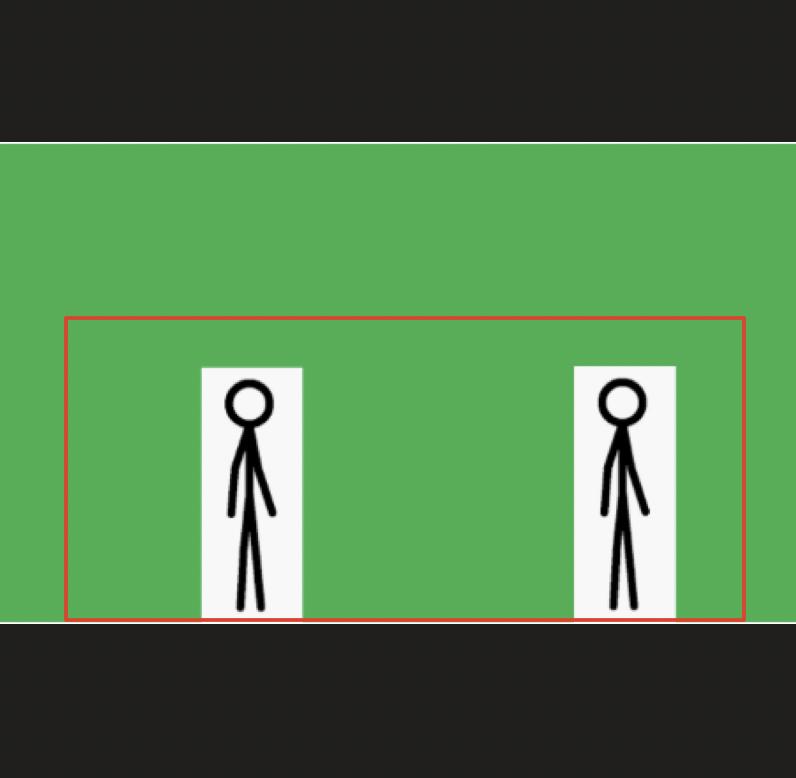
철권을 2:1 비율(portrait) 스크린으로 제작했다. (슈퍼 로우 폴리버전이다. 퀄리티는 신경쓰지말자)

이 철권을 1:1 비율로 제작해야 하는 상황이 발생하였다. 벽돌깨기와 마찬가지로 레터박스를 사용하면 이렇게 표현해야 한다. 하지만 여기서 한 가지 생각해볼 만한 점이 있다.

만약에 철권 캐릭터들이 유저에게는 보이지 않지만 위의 빨간색 박스만큼만 이동할 수 있다면 해상도가 달라져도 빨간색 박스만 화면에 잡히도록 한다면 게임 플레이에는 크게 영향을 안주는 것 아닌가?
그렇다면 어떠한 해상도에서든 빨간색 박스가 잡히도록 카메라를 확대, 축소를 해버리고 지금 필러박스로 가려진 부분을 그냥 공개해버리면 문제없는 것이다.


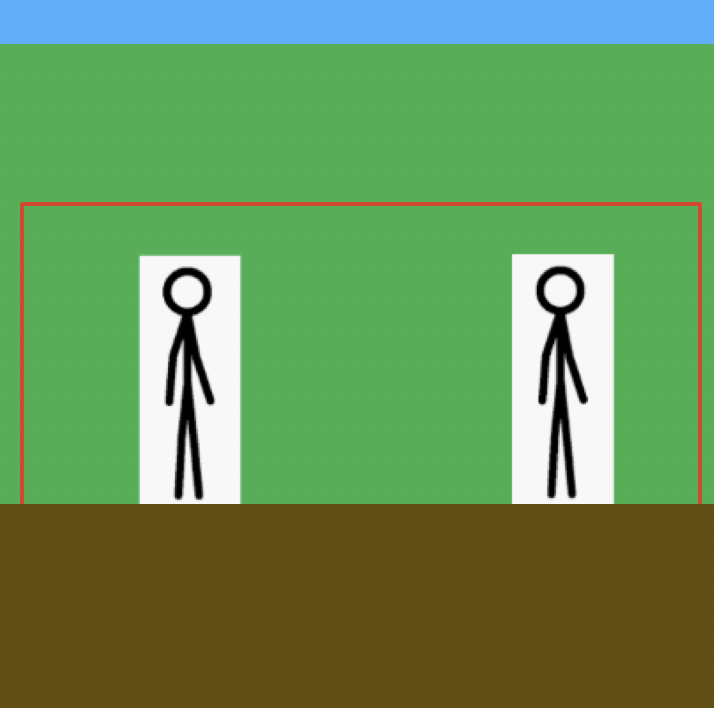
왼쪽처럼 필러박스로 되어 있는 부분을 그냥 화면에 잡히도록 하고 위아래를 꾸며주는 것이다. 하늘과 땅바닥으로 표현했다.
다만 다양한 해상도를 처리하다 보면 빨간색 영역이 너무 작게 잡힐 수도, 너무 크게 잡힐수도 있다. 그래서 유니티에서는 유니티 단위를 계산하여 화면에 최대한 빨간색 영역이 가득 차도록 카메라 확대 배율을 조절할 수 있다.
이게 뭐가 중요하느냐? 싶을 수 있다. 다음 예시를 보자
3.4 예시 게임
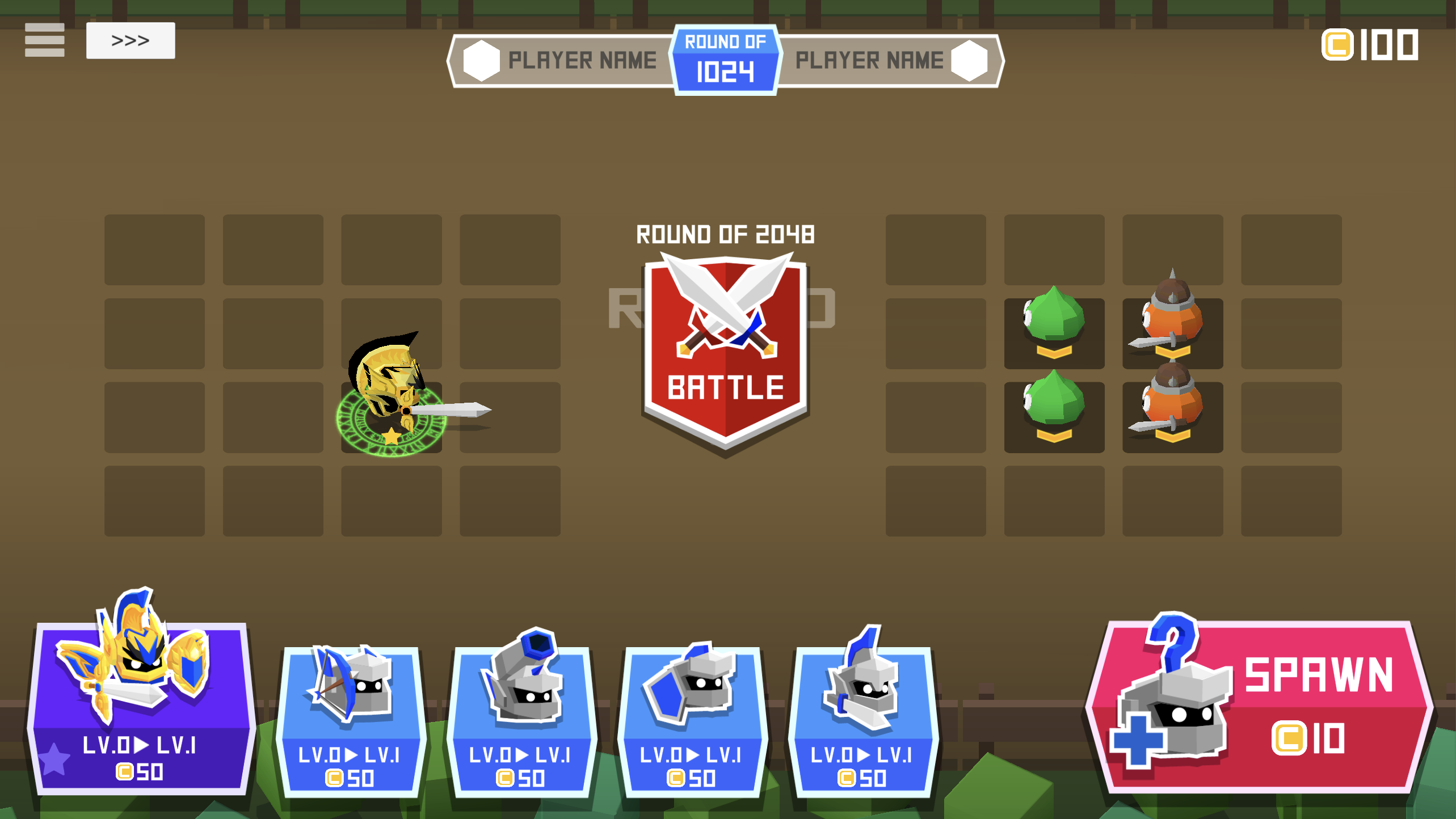
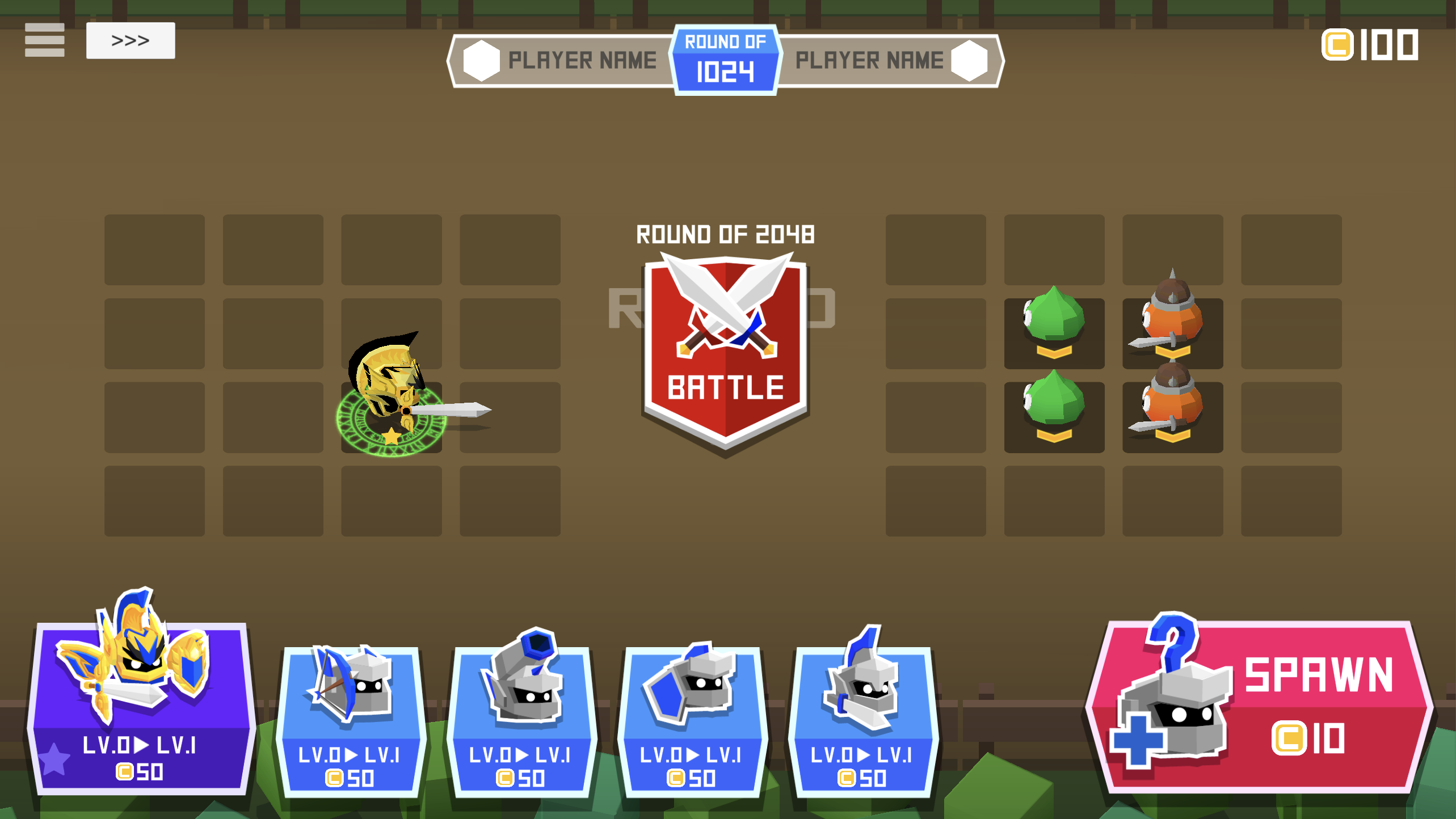
직접 만들고 있는 게임으로 예시를 들어보겠다.

위 사진은 현재 개발 중인 게임을 유니티에서 게임을 자유시점으로 본 것이다. 위의 빨간색으로 쳐져있는 부분이 캐릭터들 이동하는 영역이라서 아까 철권 게임의 빨간 박스가 위의 빨간 박스라고 보면 된다.
1. 별다른 처리 없음
1번 예시의 롤같이 해상도에 상관없이 그냥 보여주는 경우다. 게임 플레이가 불가능하다. 조치가 필요하다.


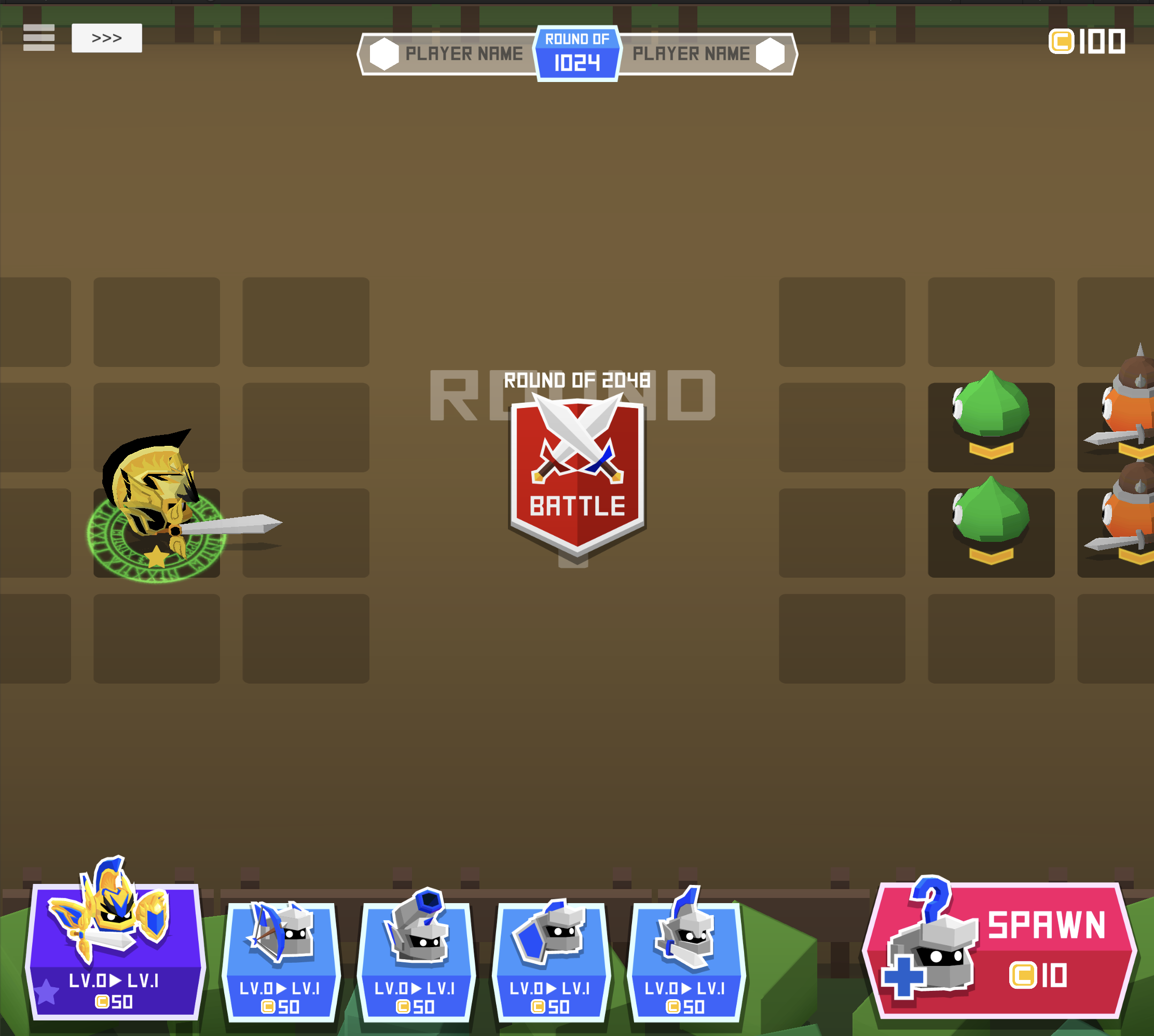
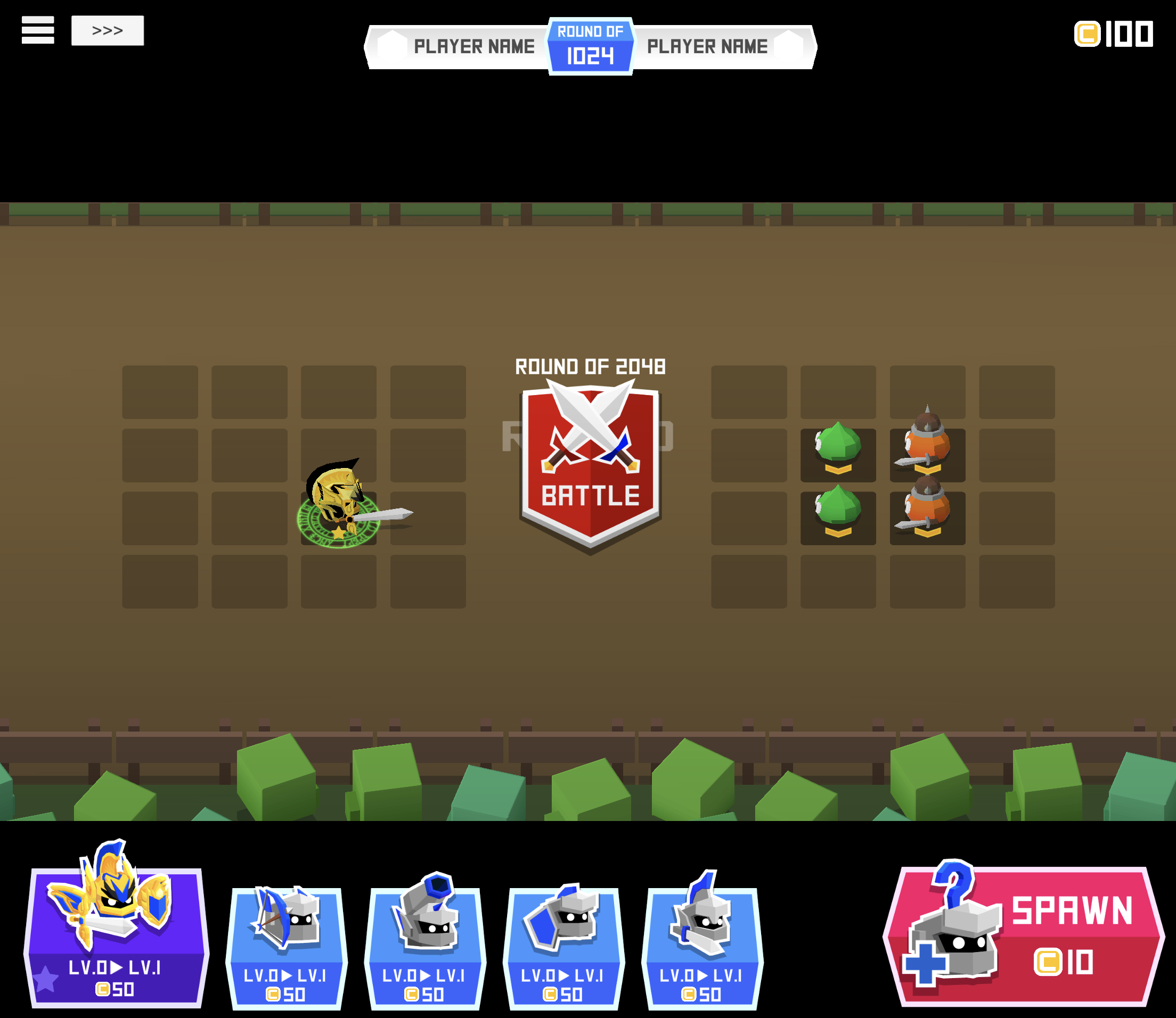
2. 필러박스 이용
필러박스를 이용하면 문제는 없지만 게임 몰입을 방해하고 산만해진다.


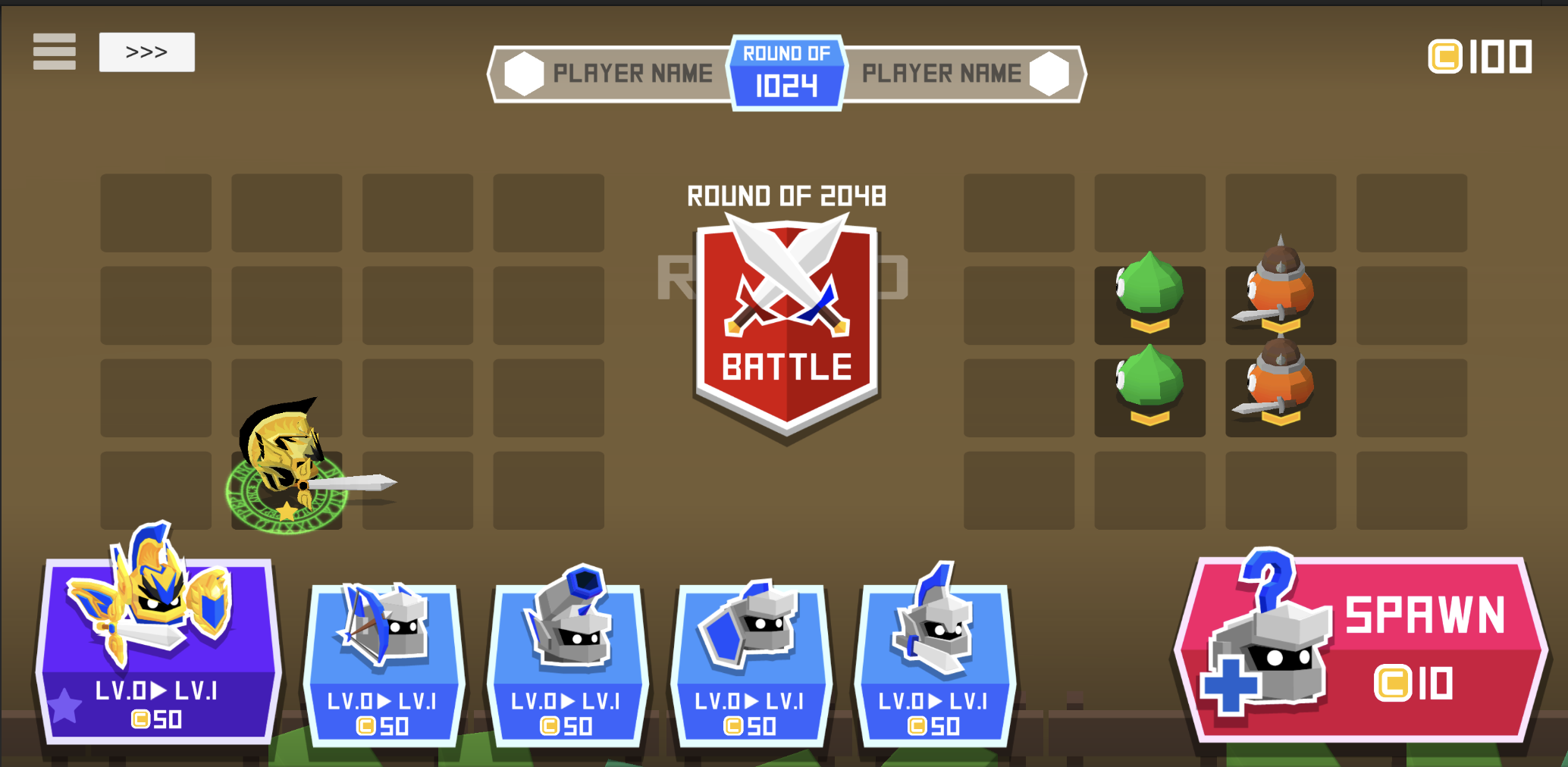
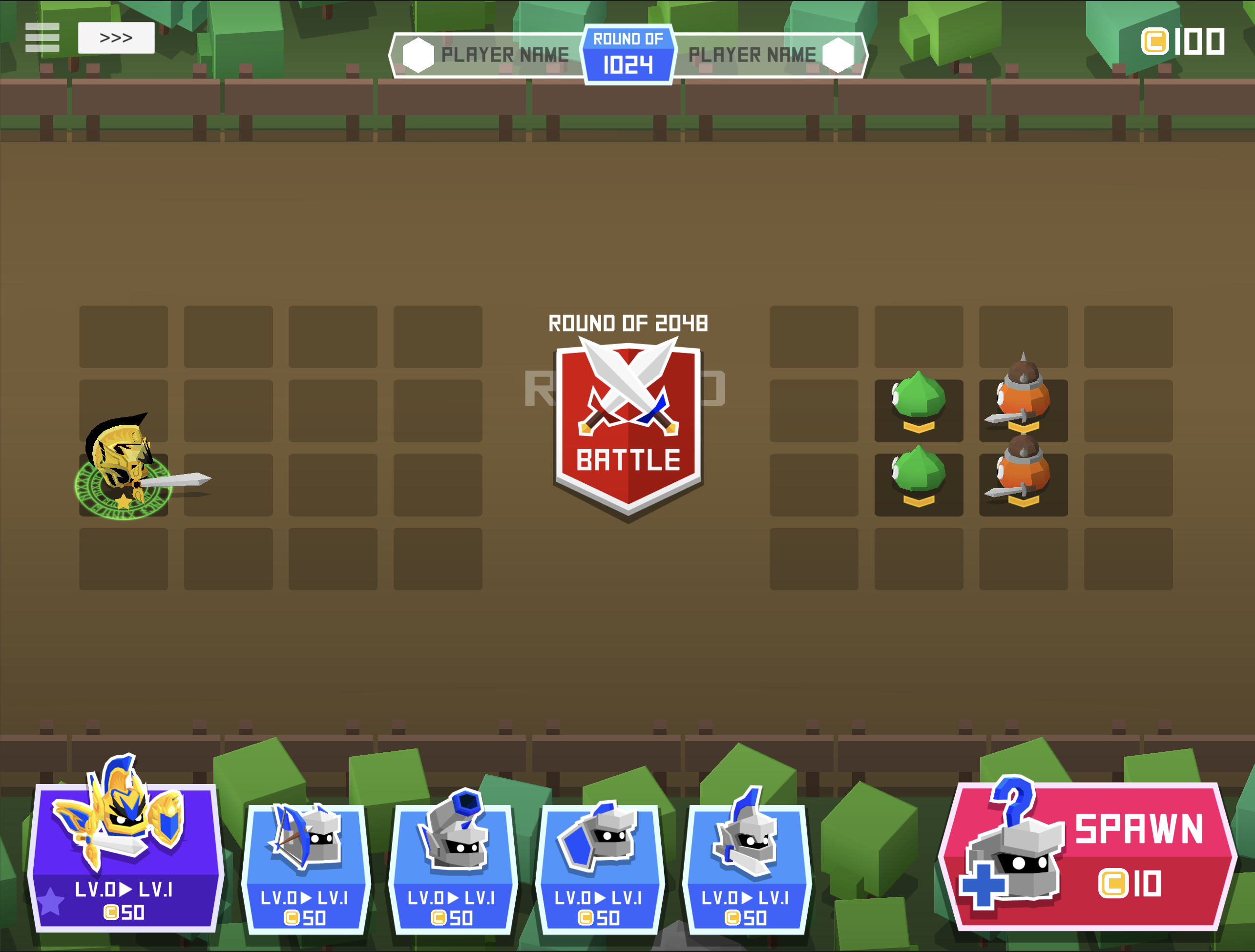
3. 게임을 방해하지 않는 선에서 최대한 확대하는 방식


어떤가 왼쪽은 모바일 해상도, 오른쪽은 패드 해상도다. 화면에 빨간색 영역이 최대한 꽉 차도록 계산하지 않았다면 1번처럼 너무 커서 잘리거나 반대로 너무 작게 보일 수 있다.
다음 포스트에서는 유니티 유닛과 카메라에서 어떤 관계를 가지고 있는지 알아보고 해상도별로 대응하는 법을 배워보도록 하겠다.
'Unity > 강좌' 카테고리의 다른 글
| 유니티 구글 스프레드 시트 연동 - 원리 파악 (1) | 2020.06.16 |
|---|---|
| 유니티 구글 스프레드 시트 연동 - 설정 (4) | 2020.06.16 |
| 유니티 공격 애니메이션 속도 (2) | 2019.12.15 |
| 유니티 ragdoll 발사하기 - 7. 래그돌 고장 방지 (0) | 2019.08.18 |
| 유니티 ragdoll 발사하기 - 6. 래그돌 멈추기 (0) | 2019.08.18 |