회사 사람들이 내가 원노트를 사용하는 것을 보고 감명을 받기도 하고 블로그에서 원노트 사용방법 관련 게시물을 조회하는 사람들이 있어서 이전 게시물에서 전부 다 올리지 못했던 내용을 보충하여 설명하고자 작성하였다.
물론 100% 활용하지는 못하겠지만 아예 처음 사용하는 사람들이 숙지하면 좋을 것 같다.
몇달정도 사용해본 소감은 쓸수록 좋은 것 같다.
요번에는 사용해보고 불편하고 큰일 날 수도 있는 점들도 같이 넣었다.
내용 목차
1. 나의 작업 방식
2. 다른사람에게 공유할 경우 유의할 점
3. pdf 내보내기는 깨진다.
4. 웹 페이지 공유 시 그리기는 깨진다.
5. 목록 드래그해서 순서 바꾸기
6. grid snap 기능
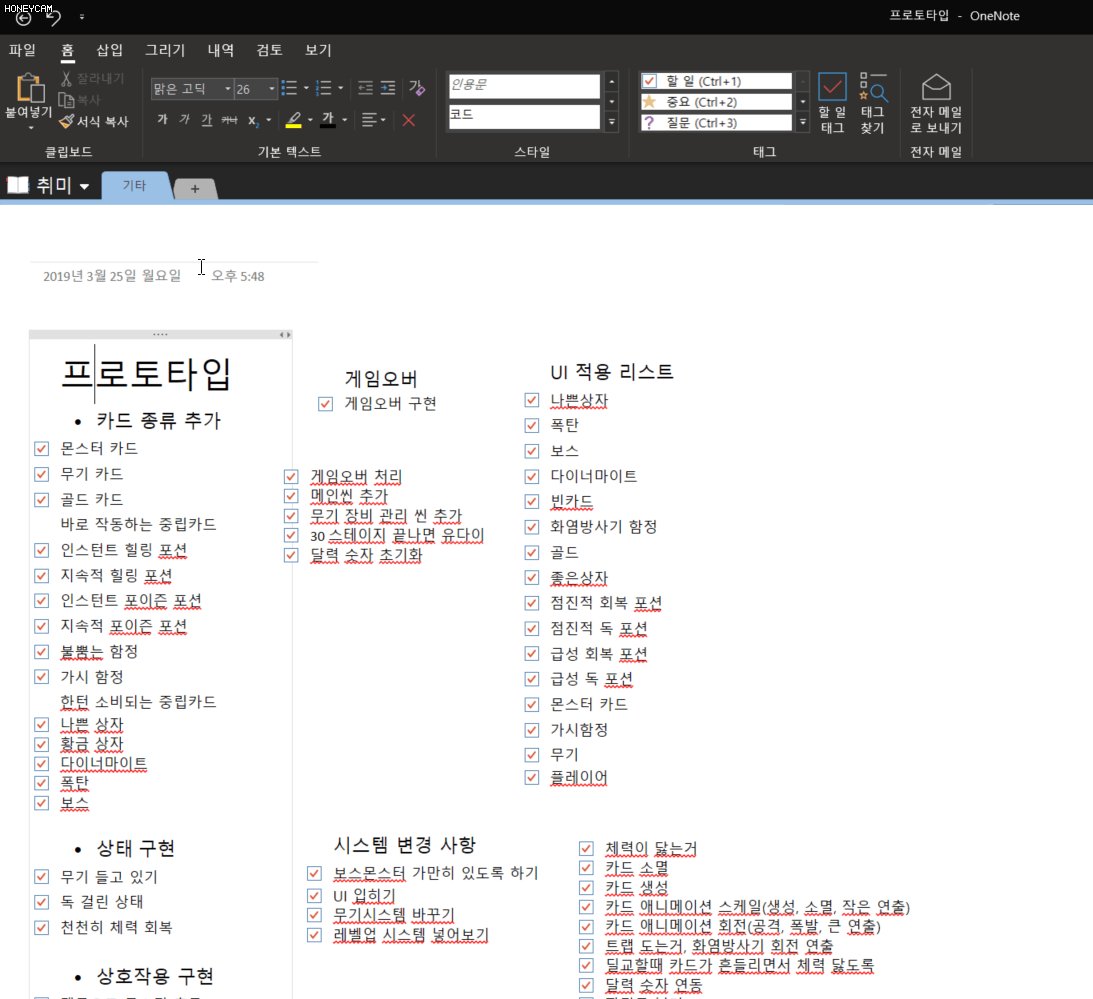
1. 나의 작업 방식
일단 나는 캐쥬얼 게임 개발자로서 회의가 잦고 개발자임에도 불구하고 기록이 생명이다.
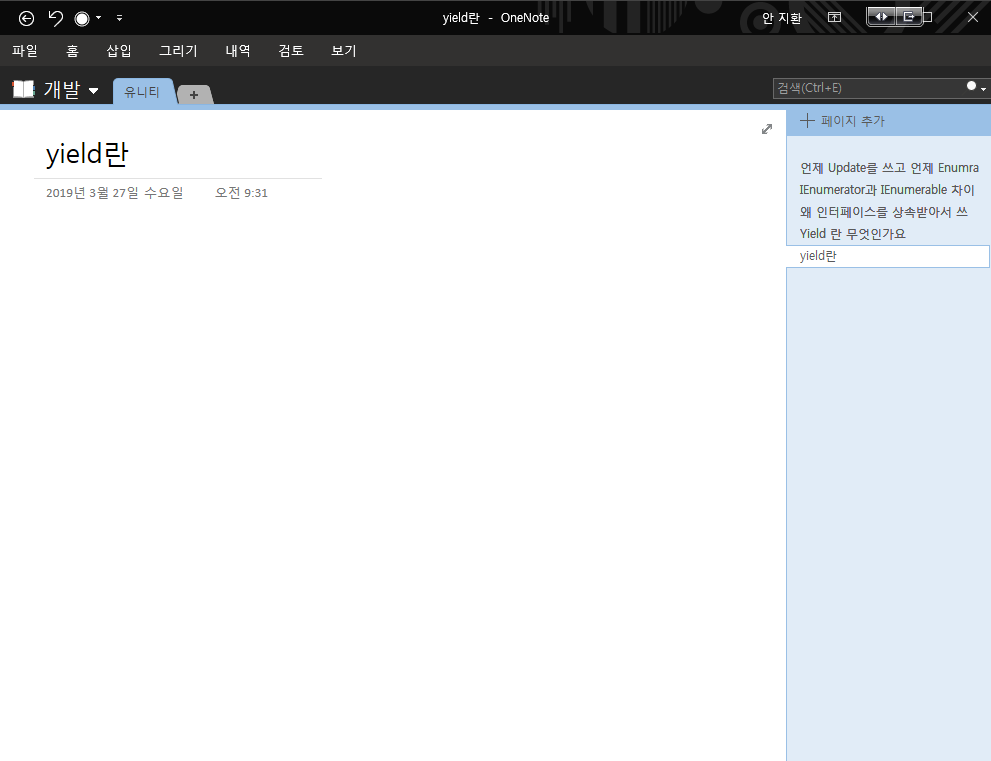
내가 원노트를 어떻게 사용하는지 예시를 보이도록 하겠다.
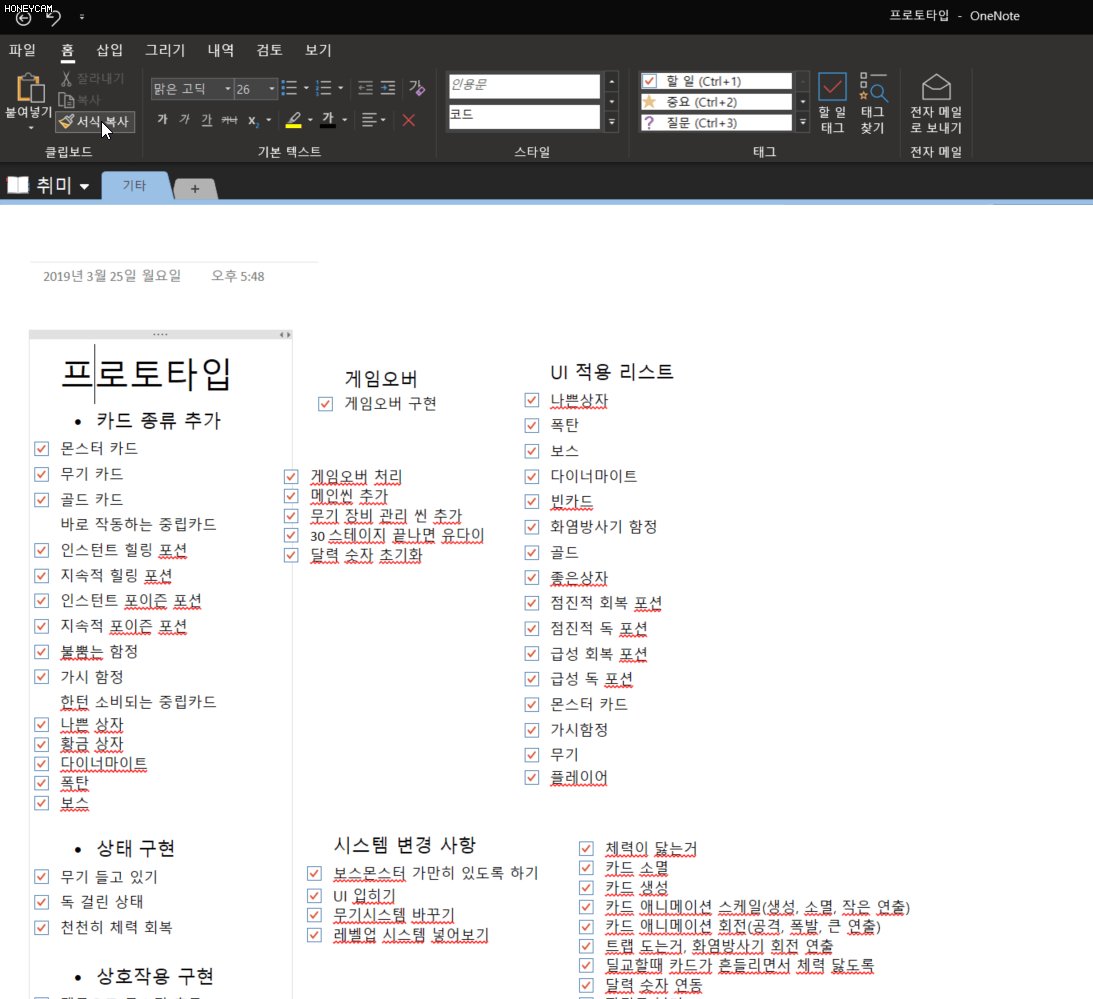
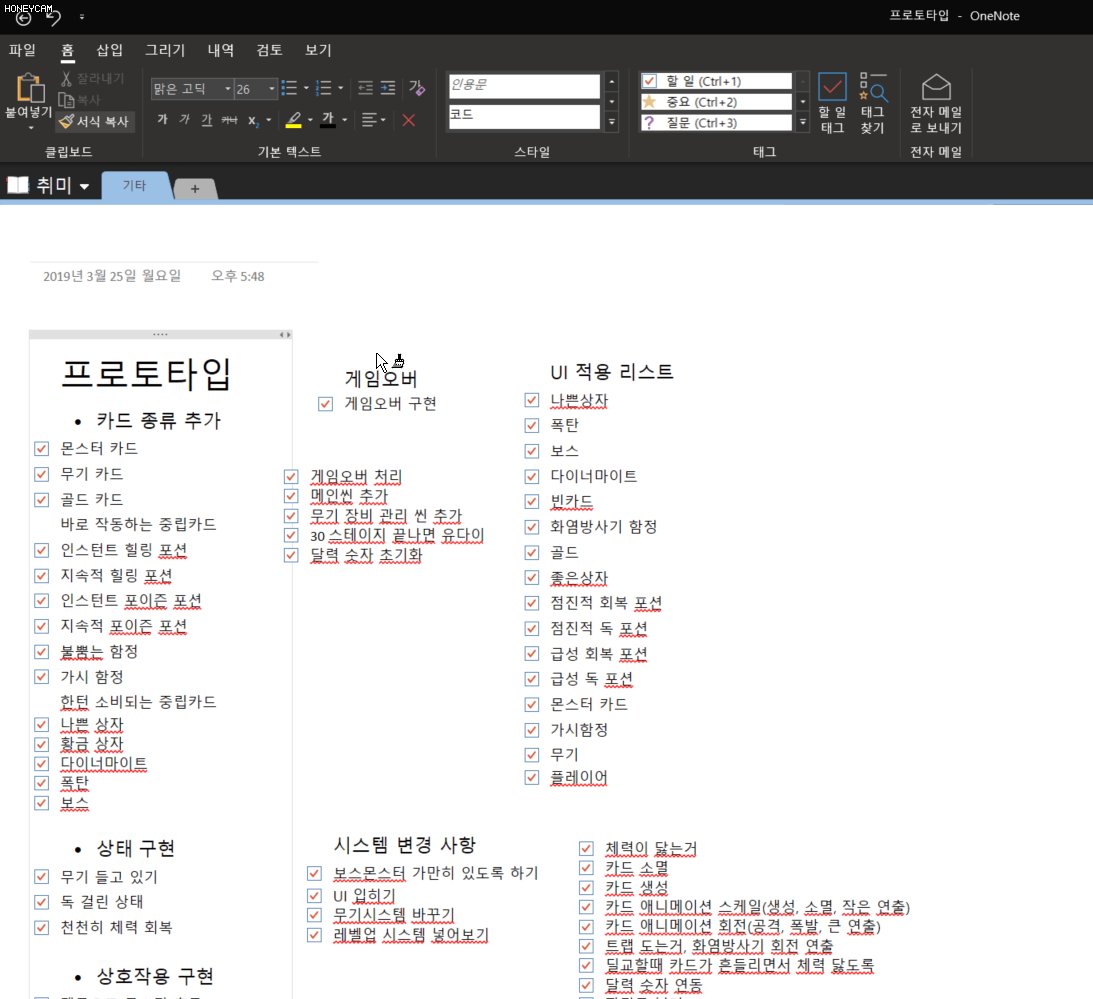
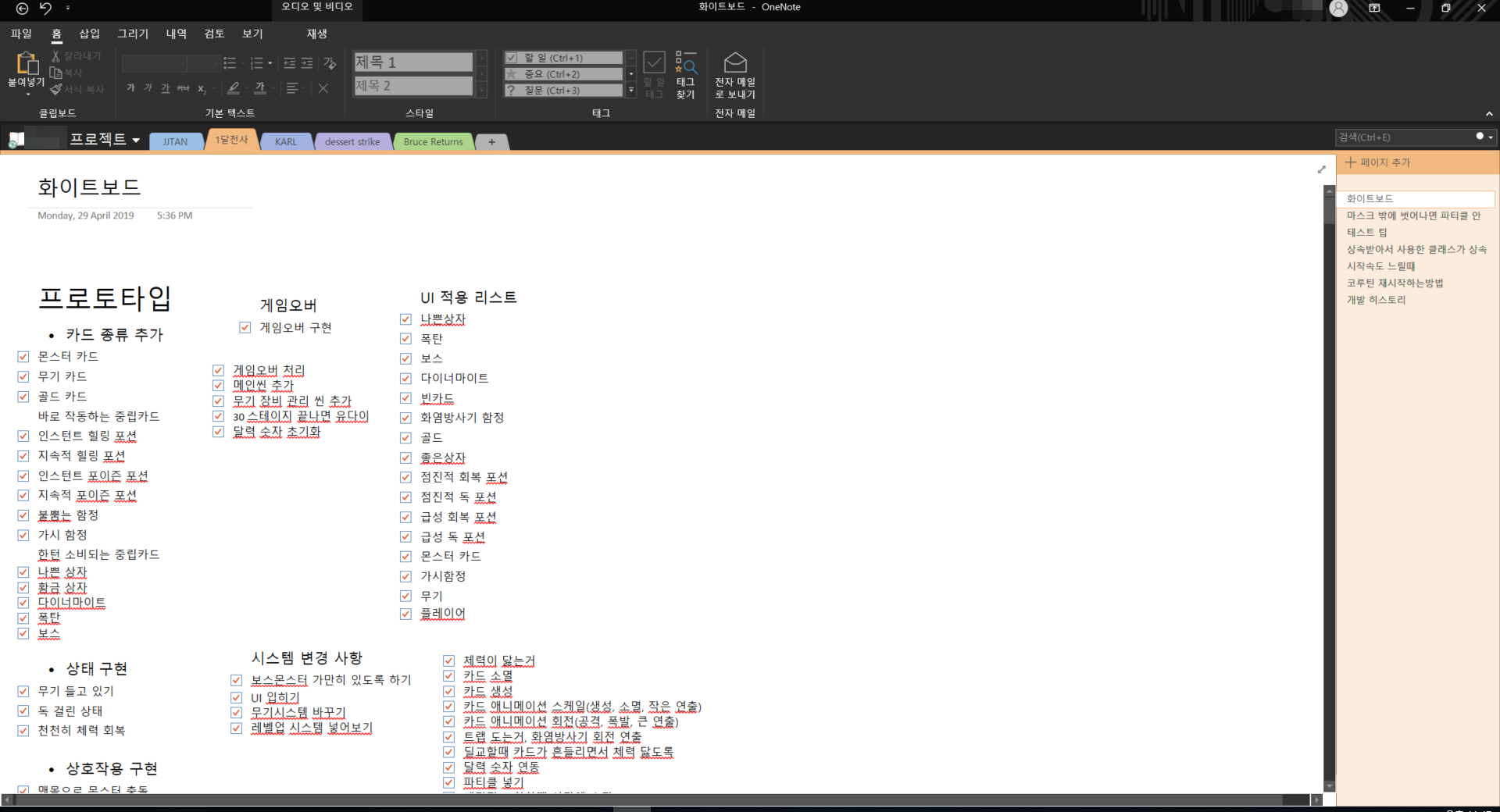
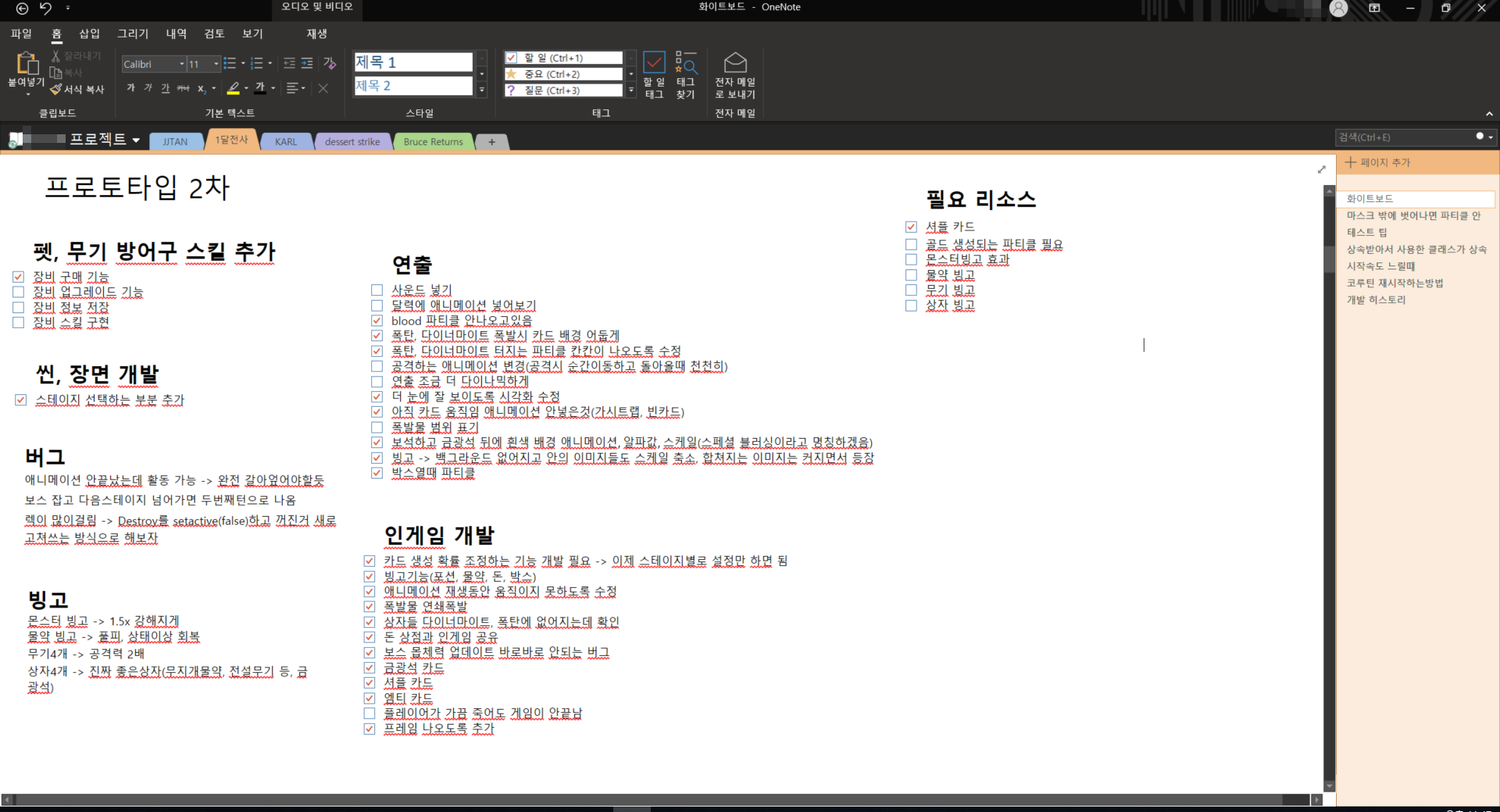
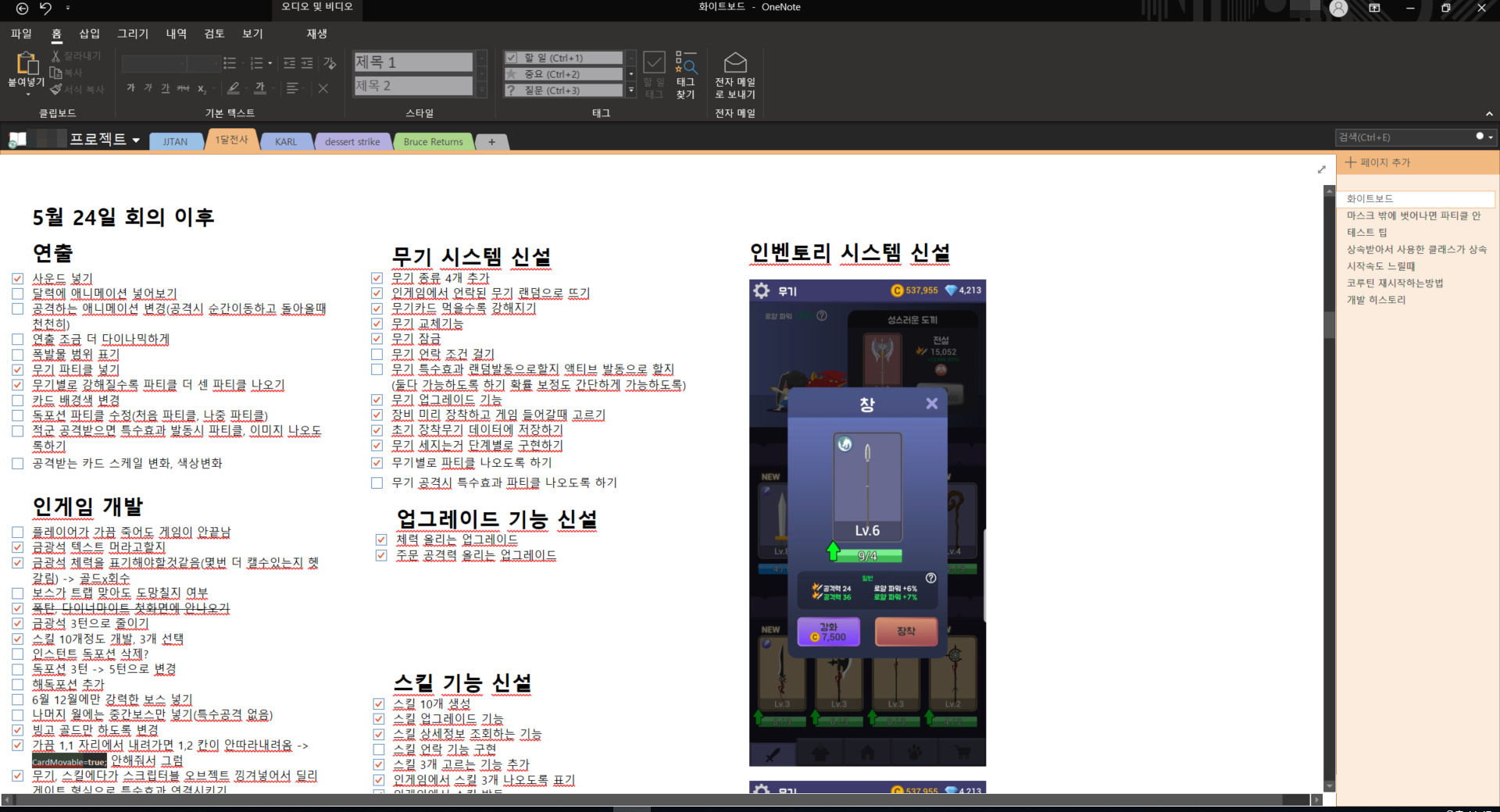
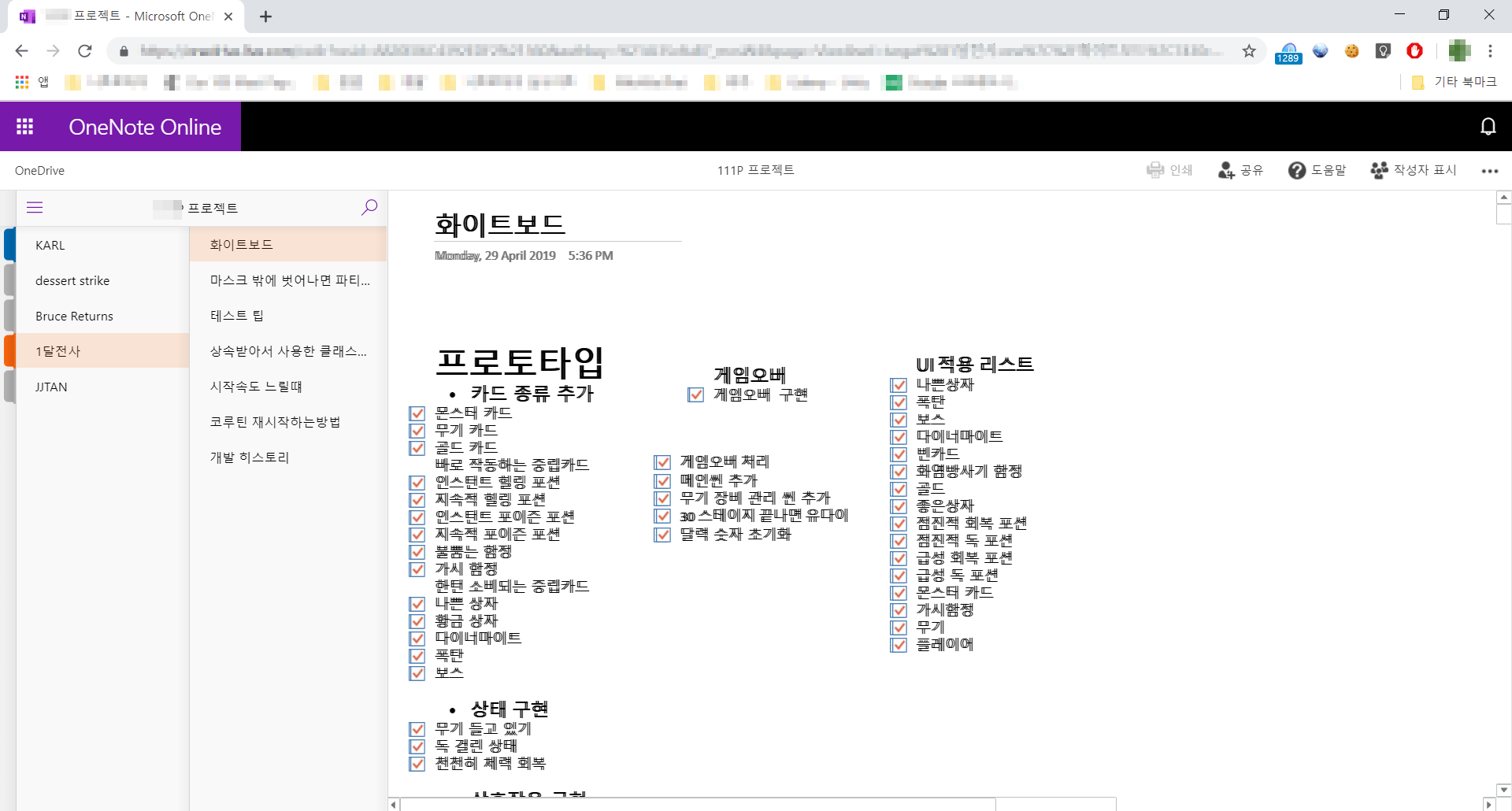
- 프로젝트별로 화이트보드라는 페이지를 만들어서 실제 회의할 때 화이트보드처럼 개발 도중 발생하는 메모를 전부다 기록하도록 한다.
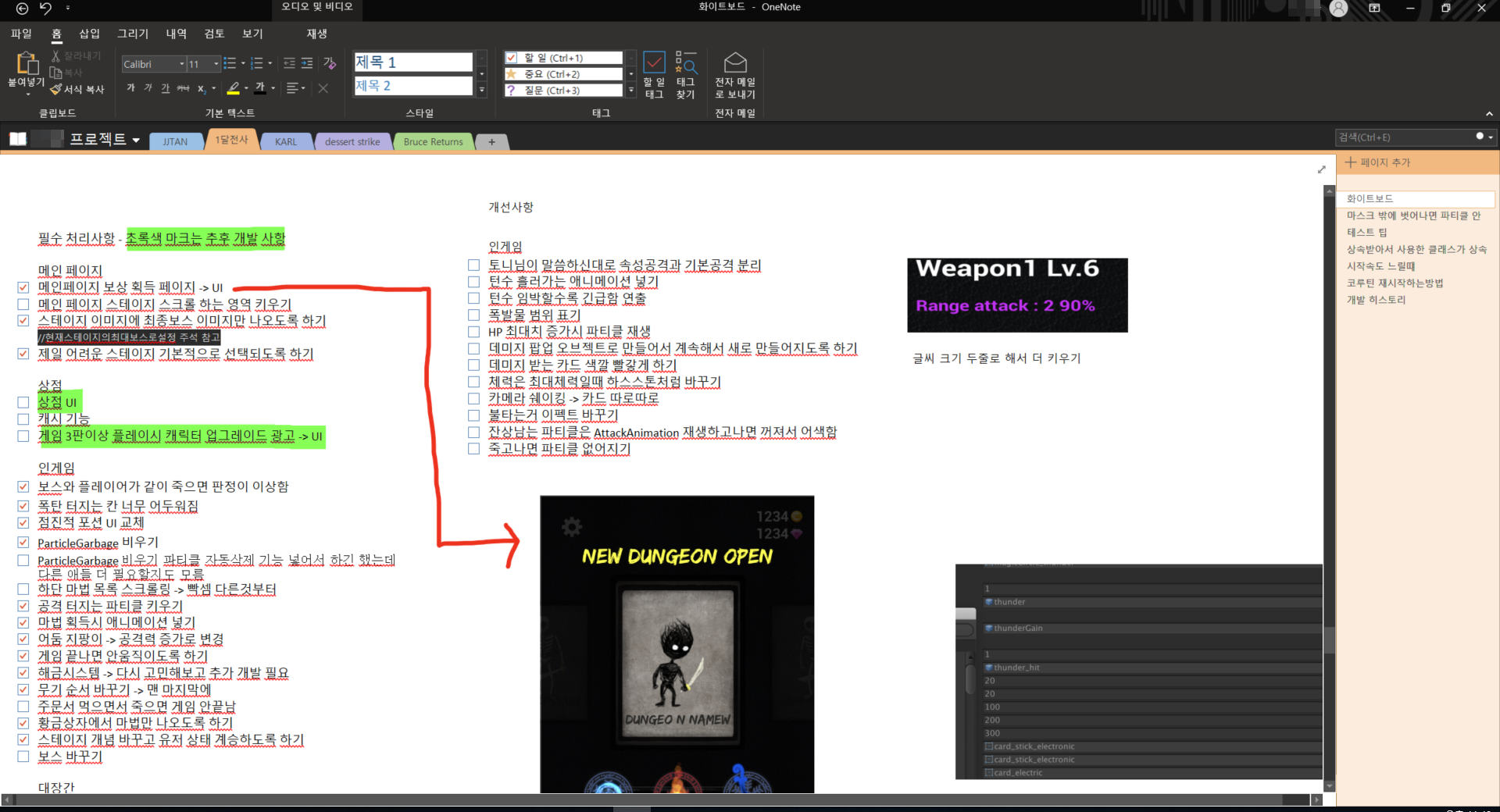
- 발생하는 큼직큼직한 이슈는 따로 페이지 만들어서 저장




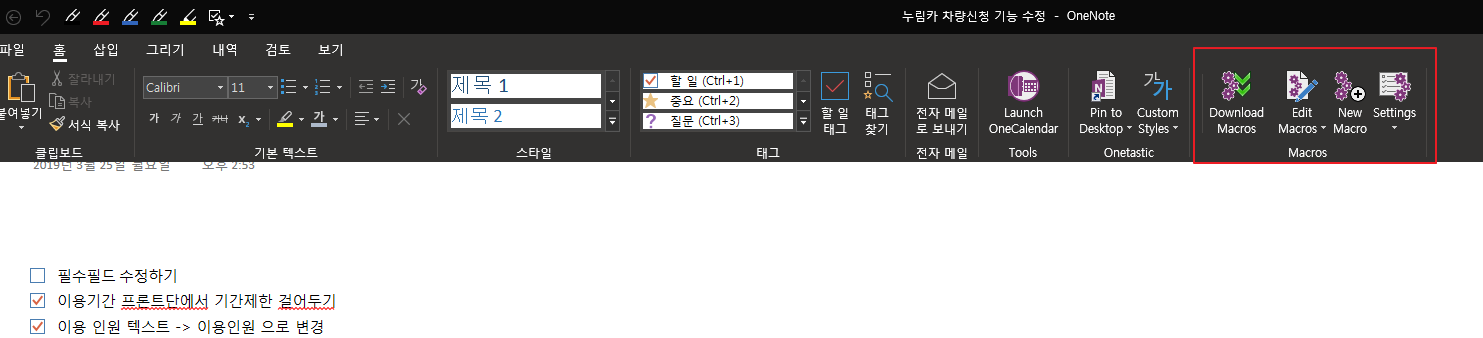
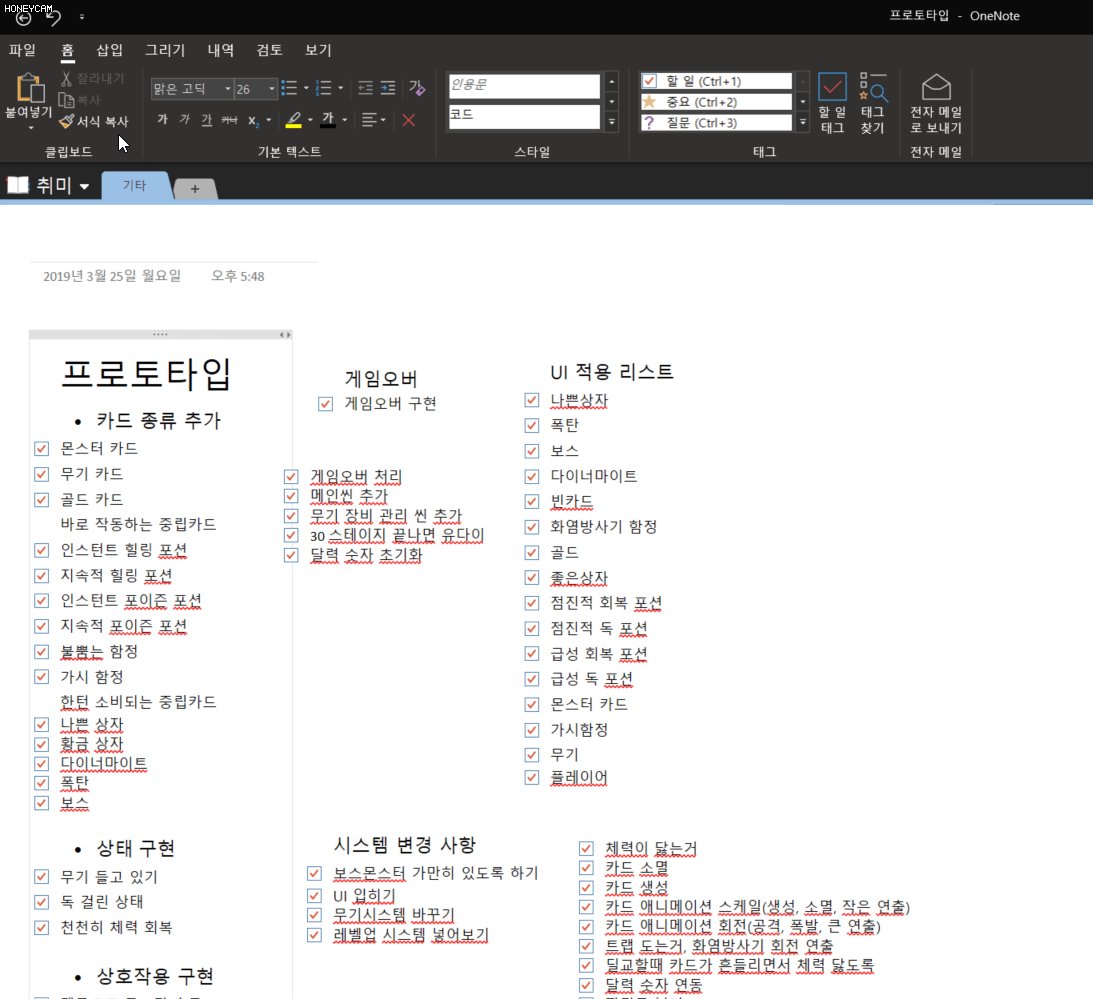
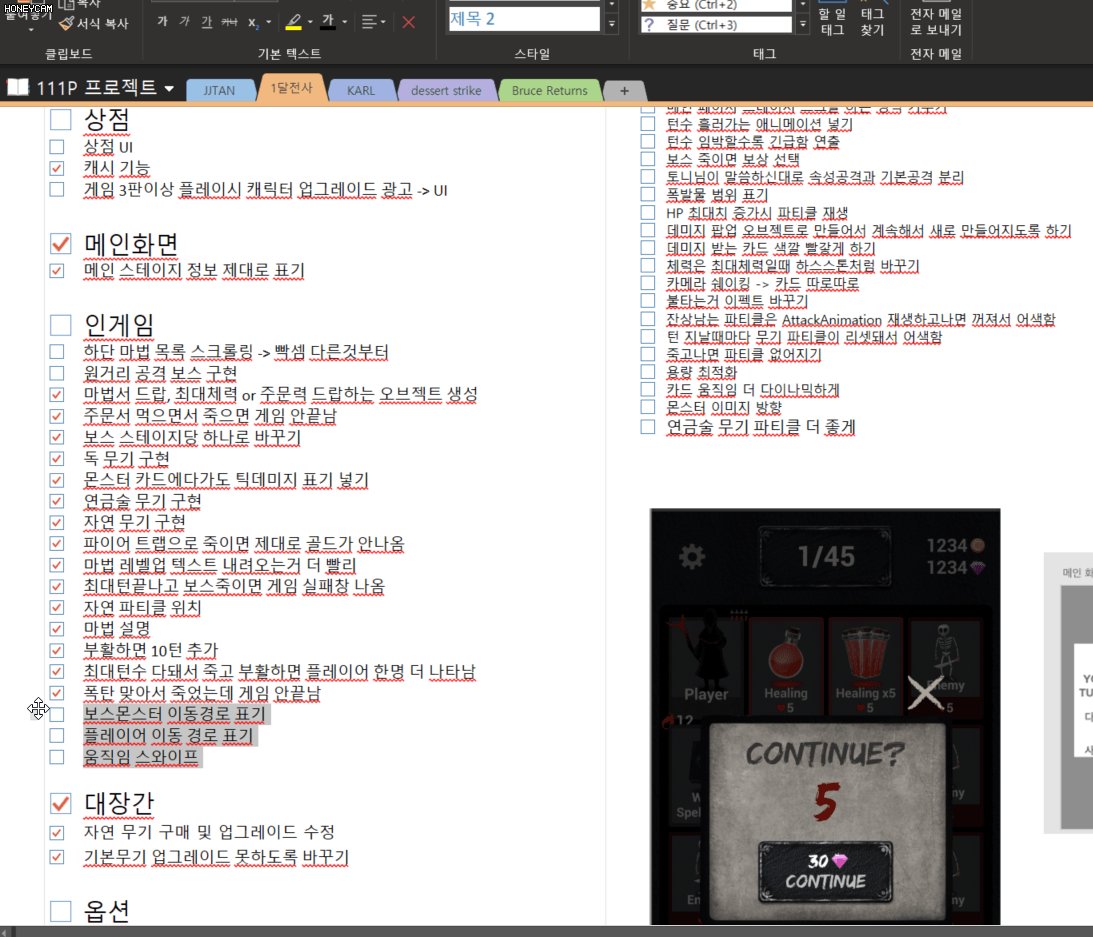
아무래도 주로 해야하는 작업에 대하여 체크박스를 사용하여 내용 정리를 하는데 한번 만들어놓고 회의를 거칠 때마다 기존 내용을 참고하여 새롭게 써내려간다.
계속해서 새로 써 내려가지 않으면 매우 더러워지고 정신없어진다.
또한 우측에 큼직한 이슈들을 추후 다른 사람에게 공유하거나 나중에 동일 현상이 다시 발생할 경우 빠르게 찾기 위해서 따로 정리해놓았다.
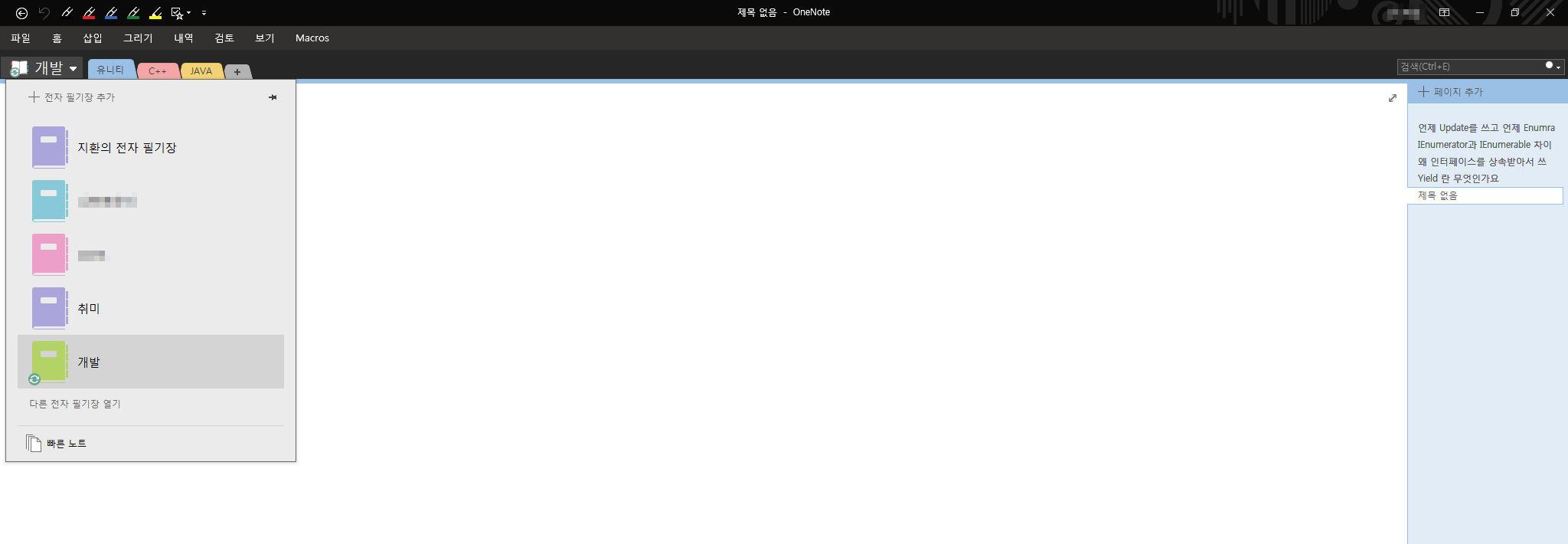
2. 다른사람에게 공유할 경우 유의할 점
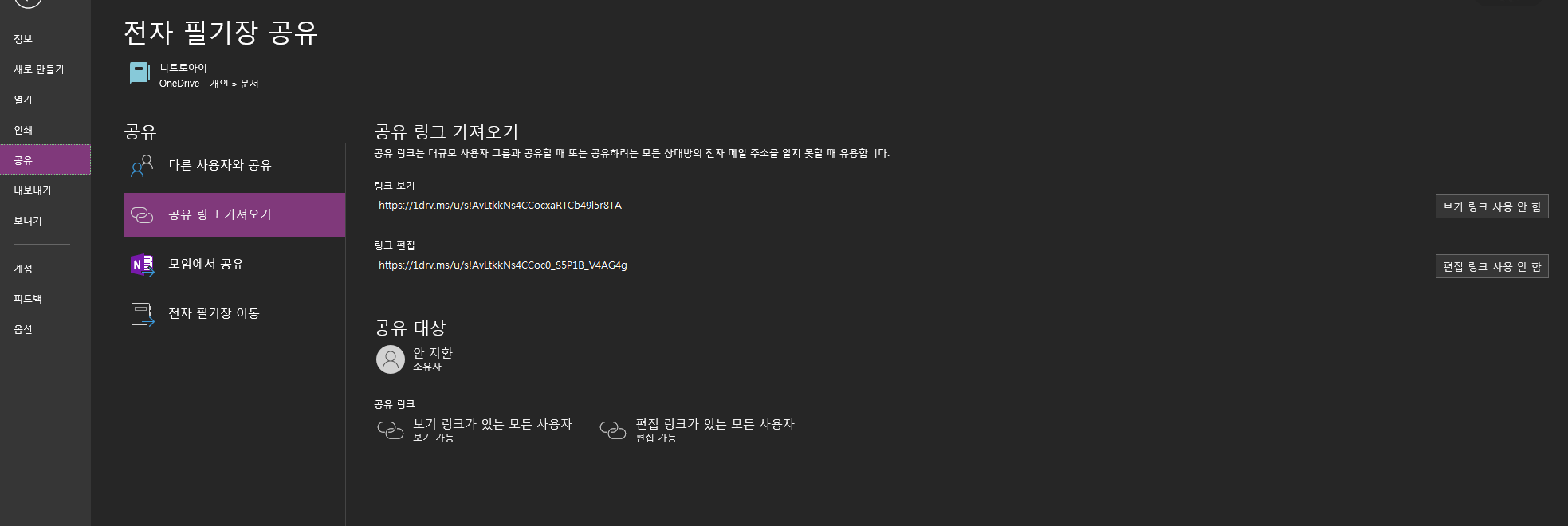
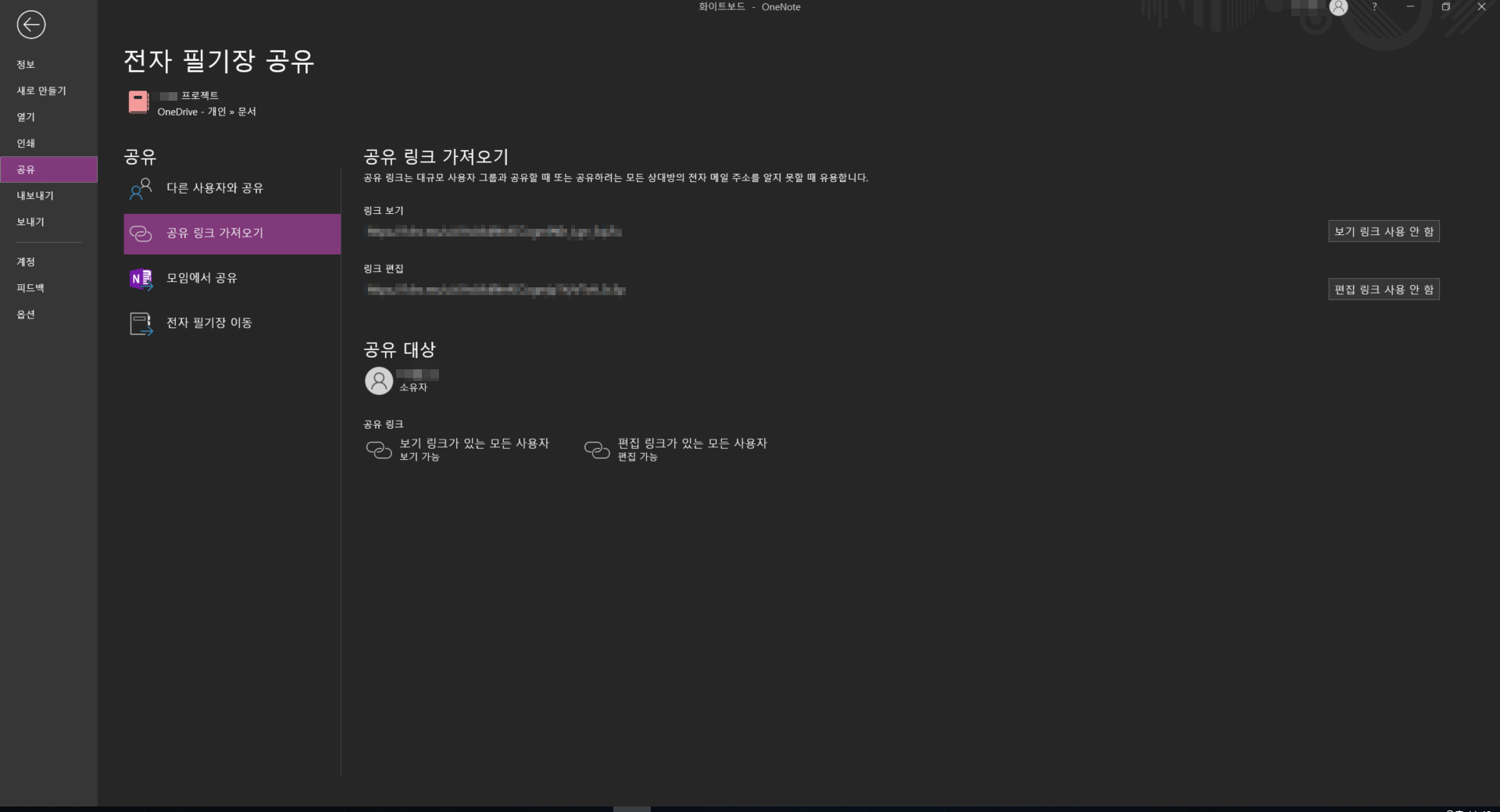
다른 사람에게 전자 필기장 공유를 하는 경우 원노트는 매우 조심하게 다뤄야 한다.
그 이유는 내가 페이지 하나를 공유하고 싶어도 현재 페이지가 속해있는 필기장 전체를 공유해버리기 때문이다.


페이지 하나뿐만이 아니라 페이지가 속해있는 필기장 전체를 공유해버린다.
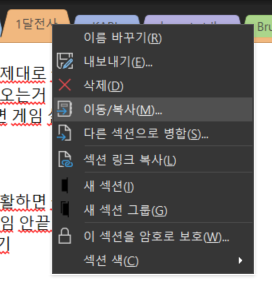
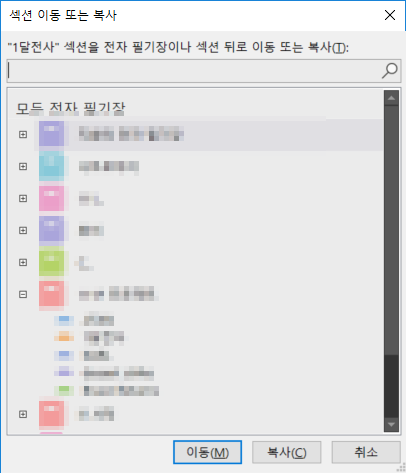
따라서 나는 페이지를 공유할 때 페이지를 다른 임시 필기장에 복사한다음 해당 필기장을 공유한다. 이 부분은 에버노트가 되게 잘 되어있다고 생각한다.


굳이 모드 필기장을 다 공유할 필요가 있을까 원노트야...
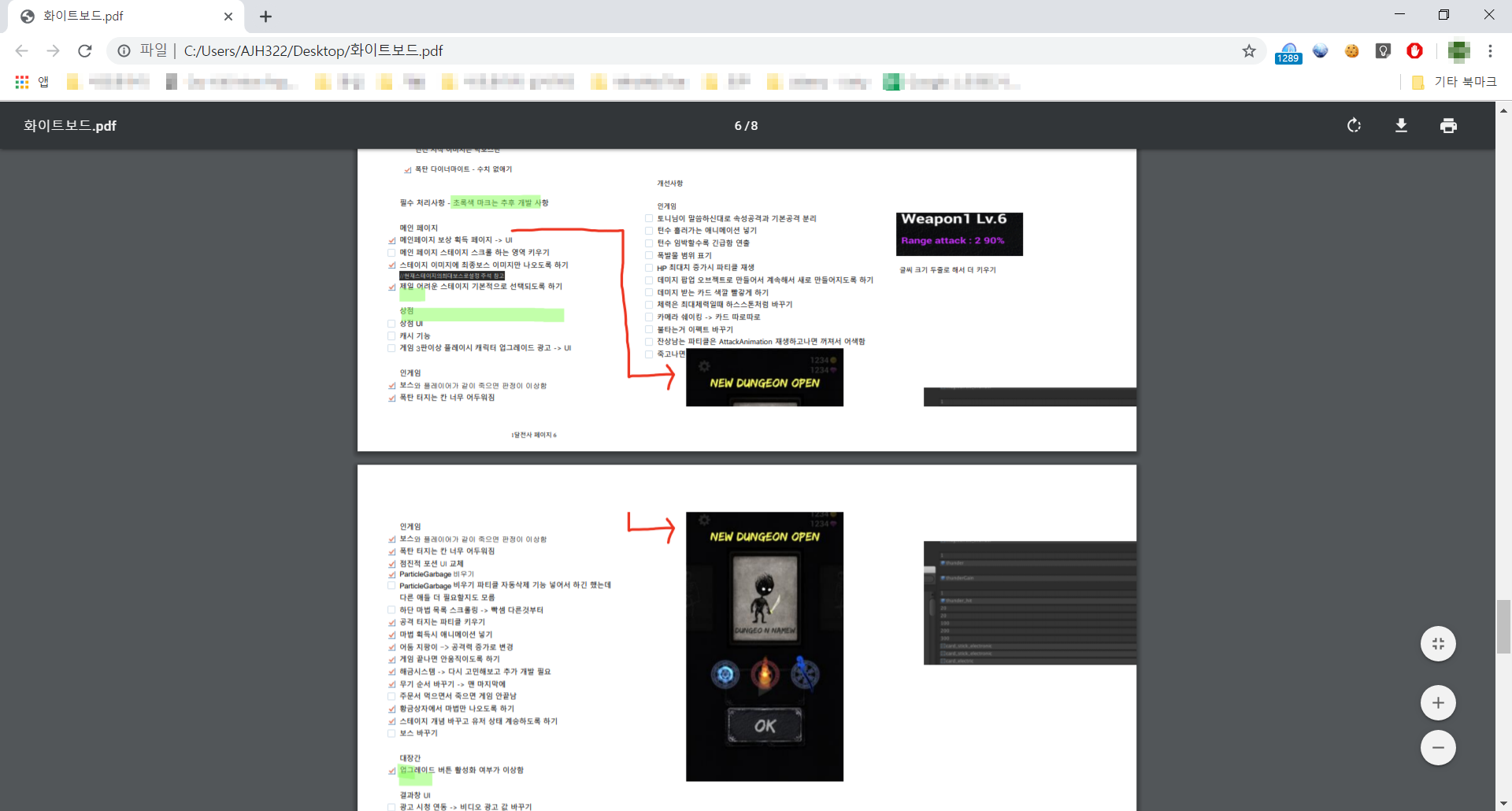
3. pdf 내보내기는 깨진다.
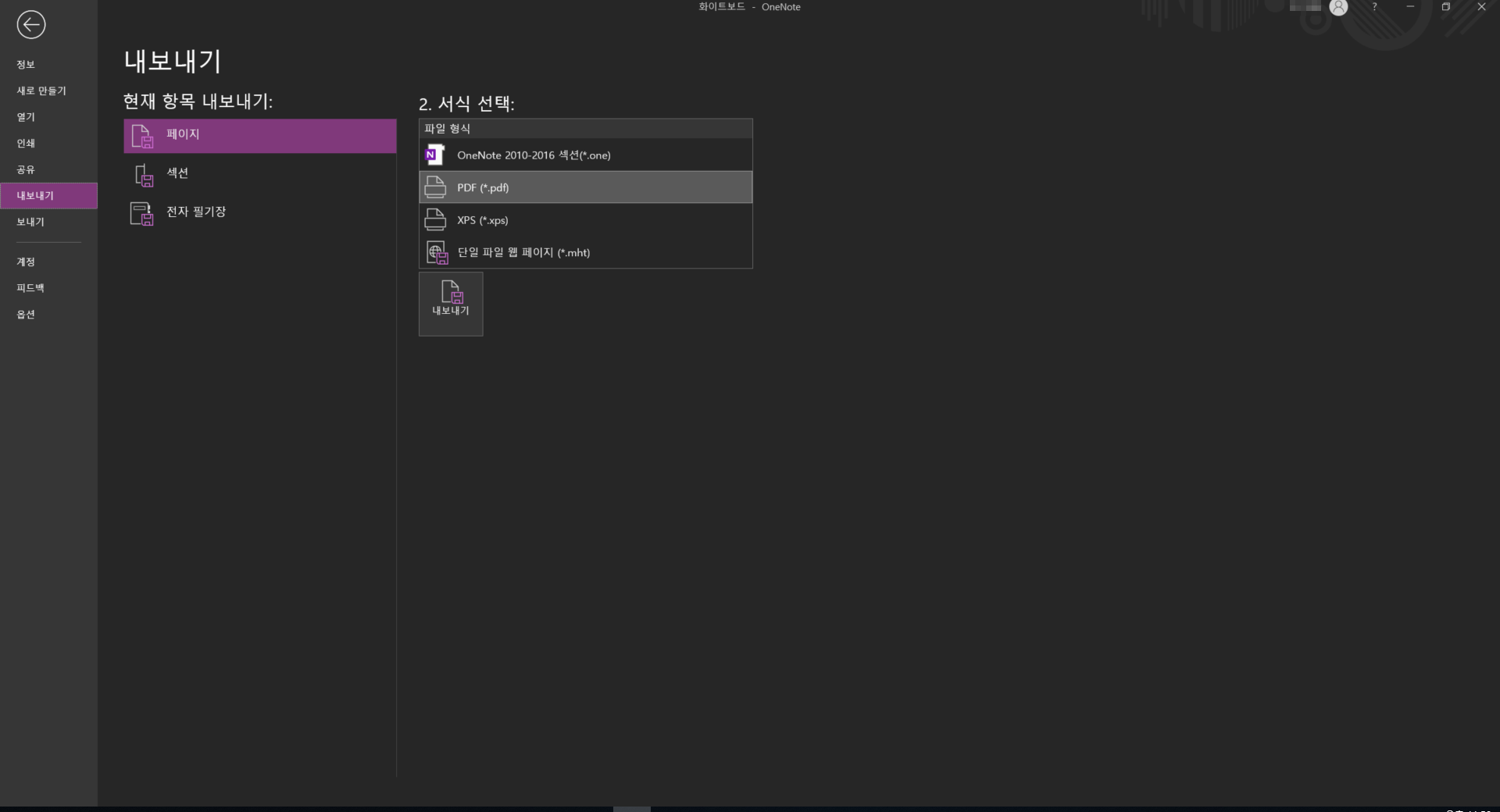
원노트에서 아쉬운 부분이다. 페이지를 내보내기 할때 무턱대고 pdf로 공유하면 페이지가 곧잘 깨진다.


따라서 pdf 공유는 하지 않도록 한다.
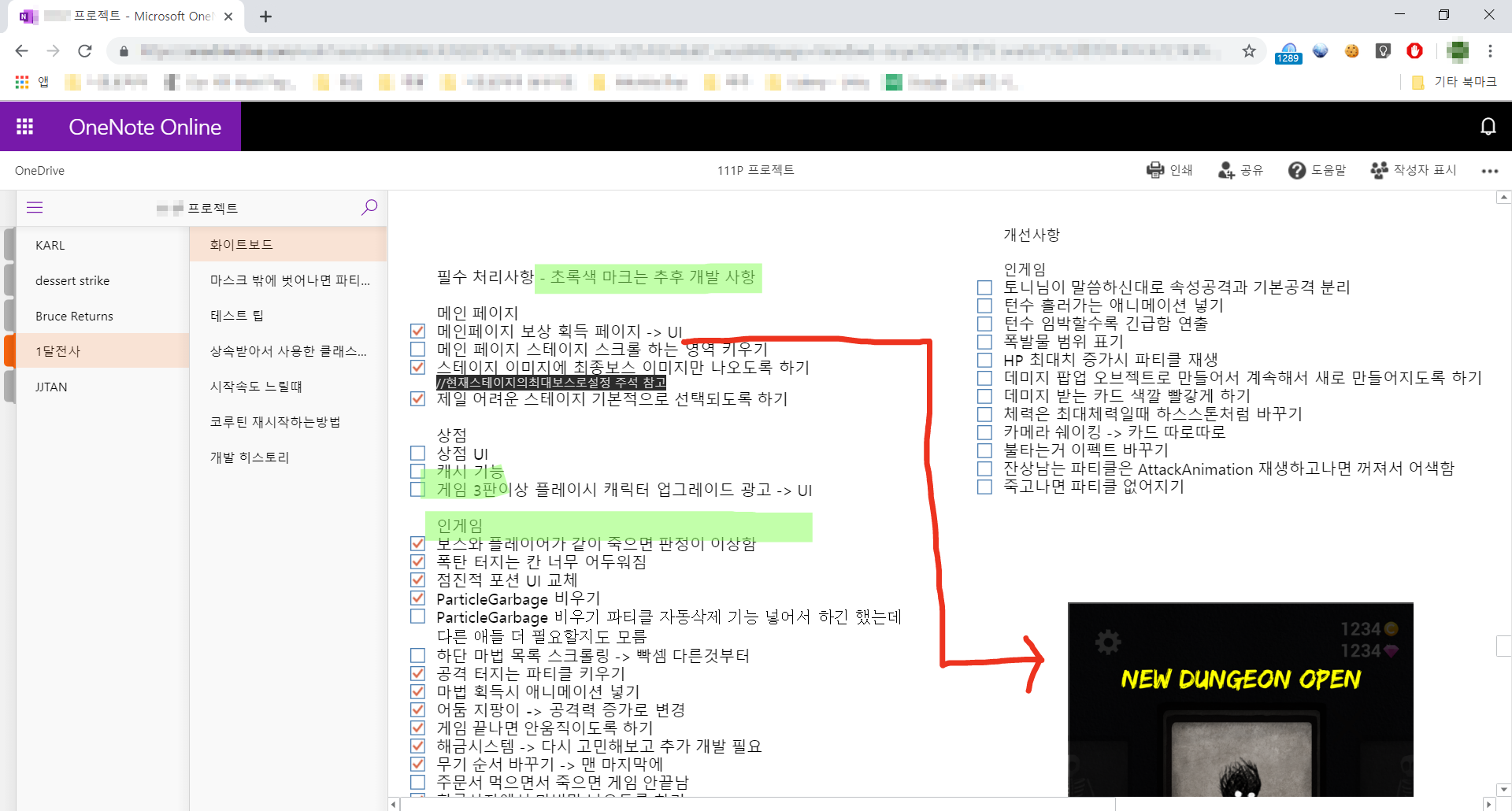
4. 웹 페이지 공유 시 그리기는 깨진다.
그렇다고 웹 페이지로 공유하는 것은 안전하느냐...
그것도 아니다 웹 페이지로 공유하면 그리기로 기재한 내용의 위치가 맞지 않는다.

따라서 그리기 사용을 자제하는 것도 하나의 방법이라고 생각하지만 원노트의 가장 큰 장점은 낙서하듯이 할 수 있는 메모라서 이 부분 또한 아쉽다.
웹 페이지 공유를 맹신하지 말자
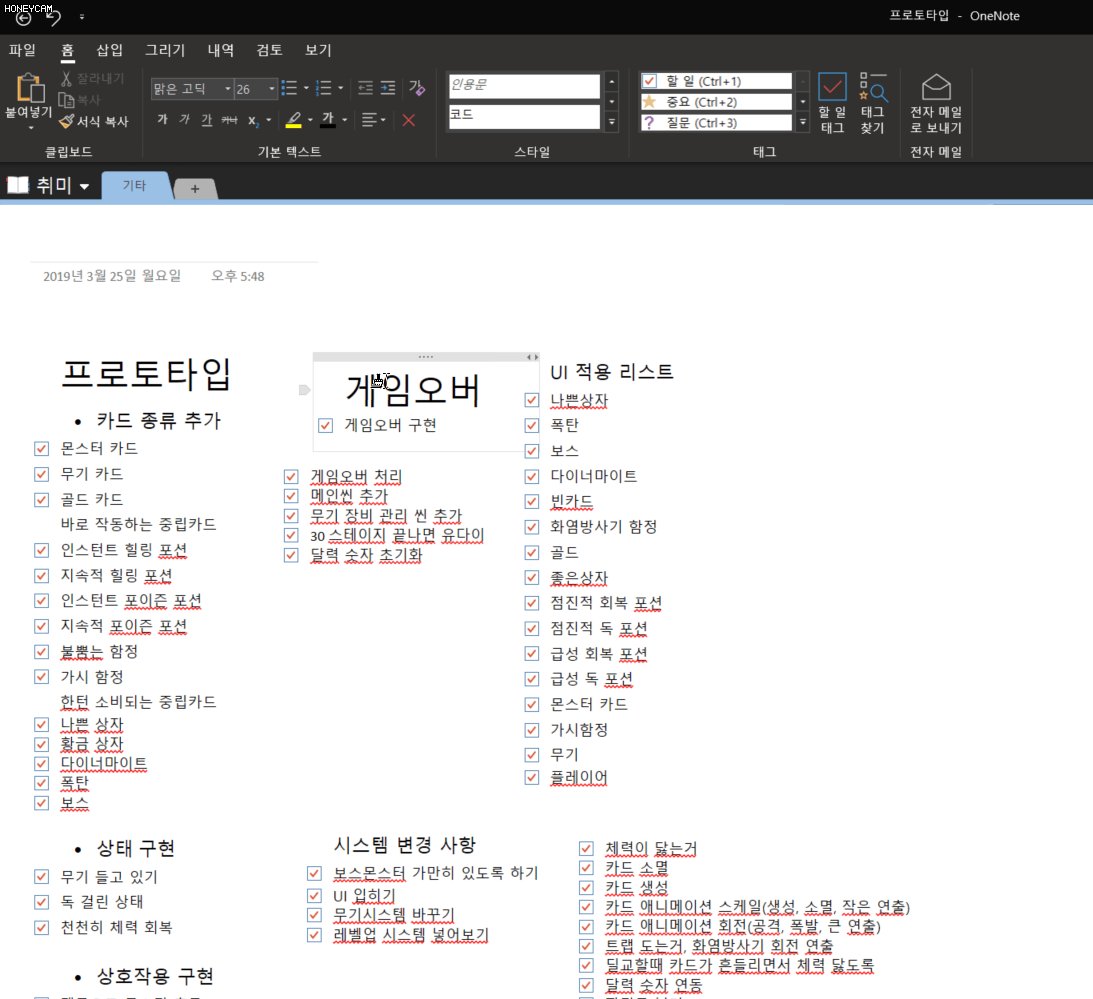
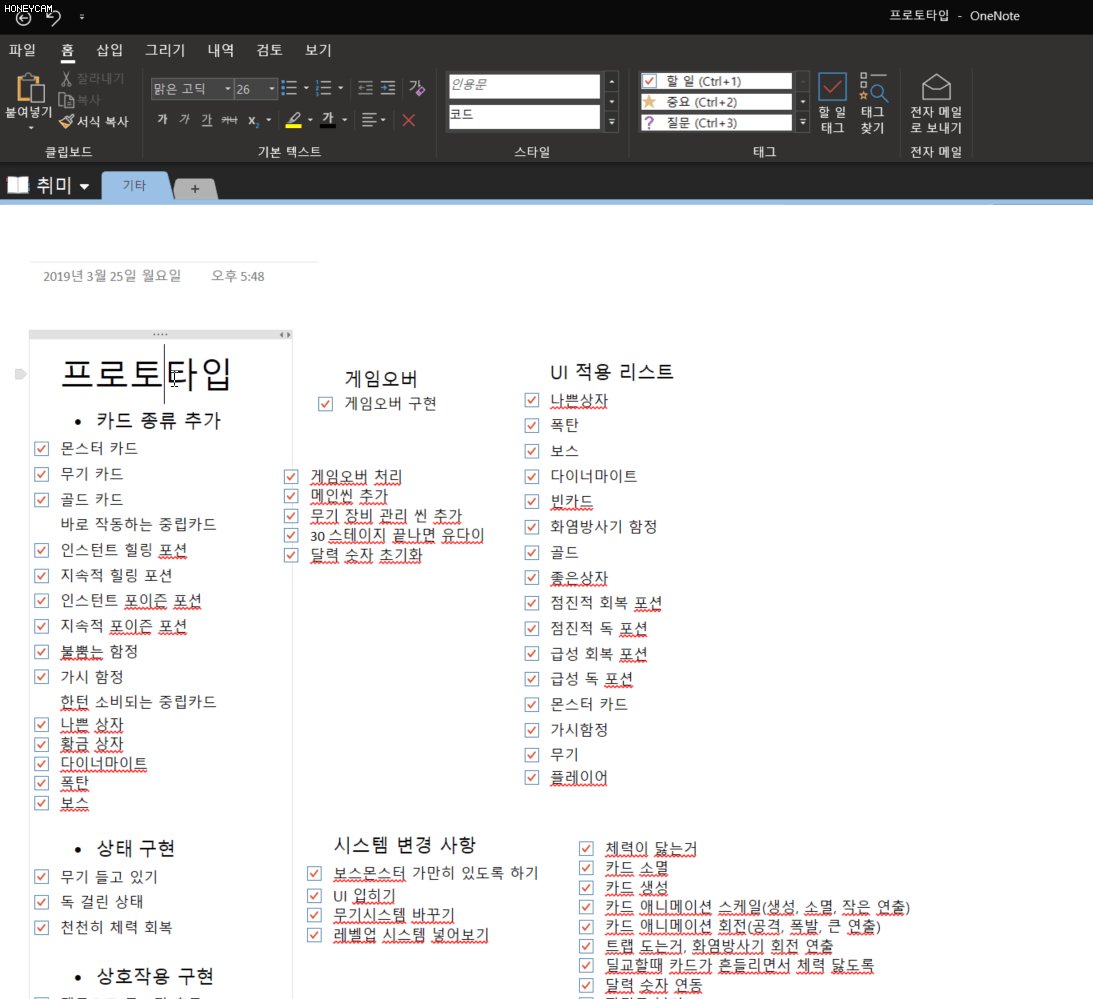
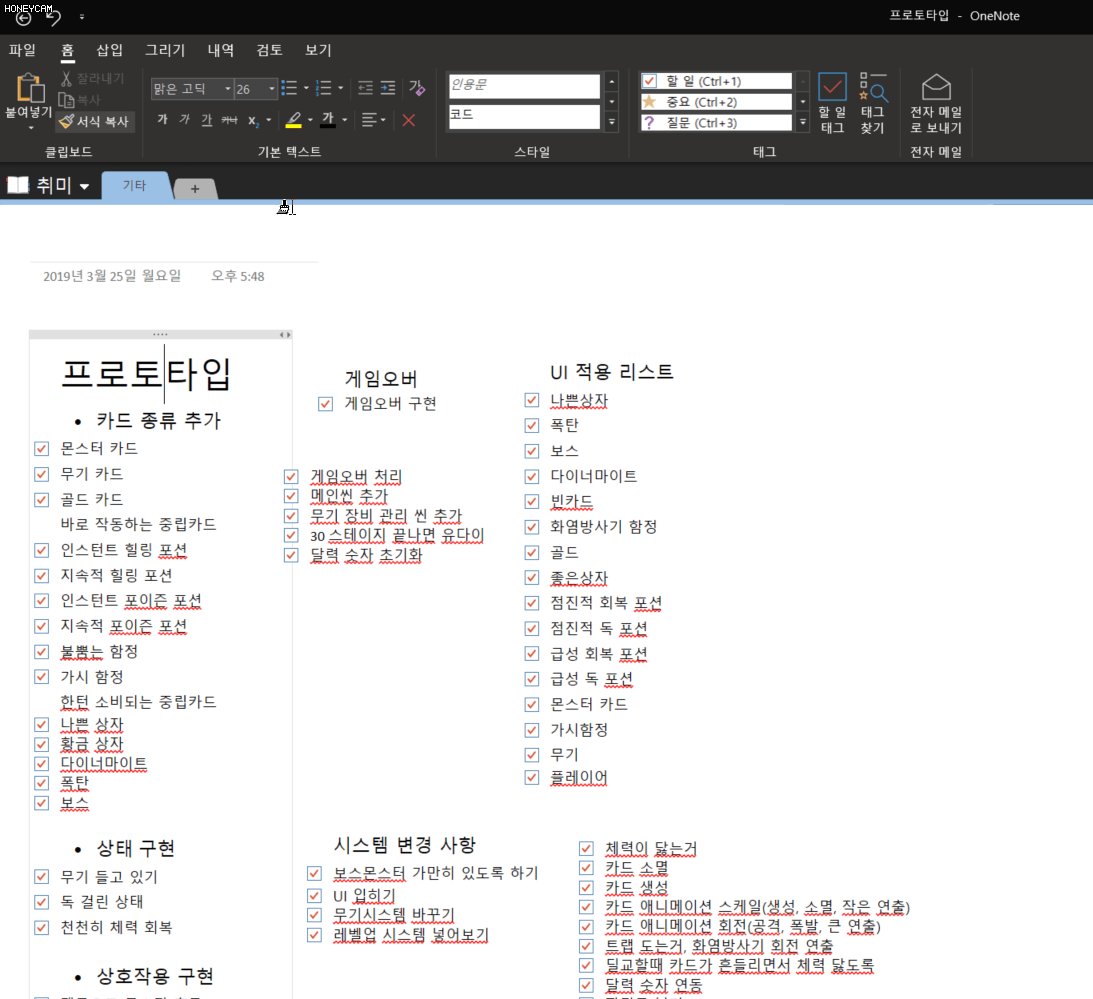
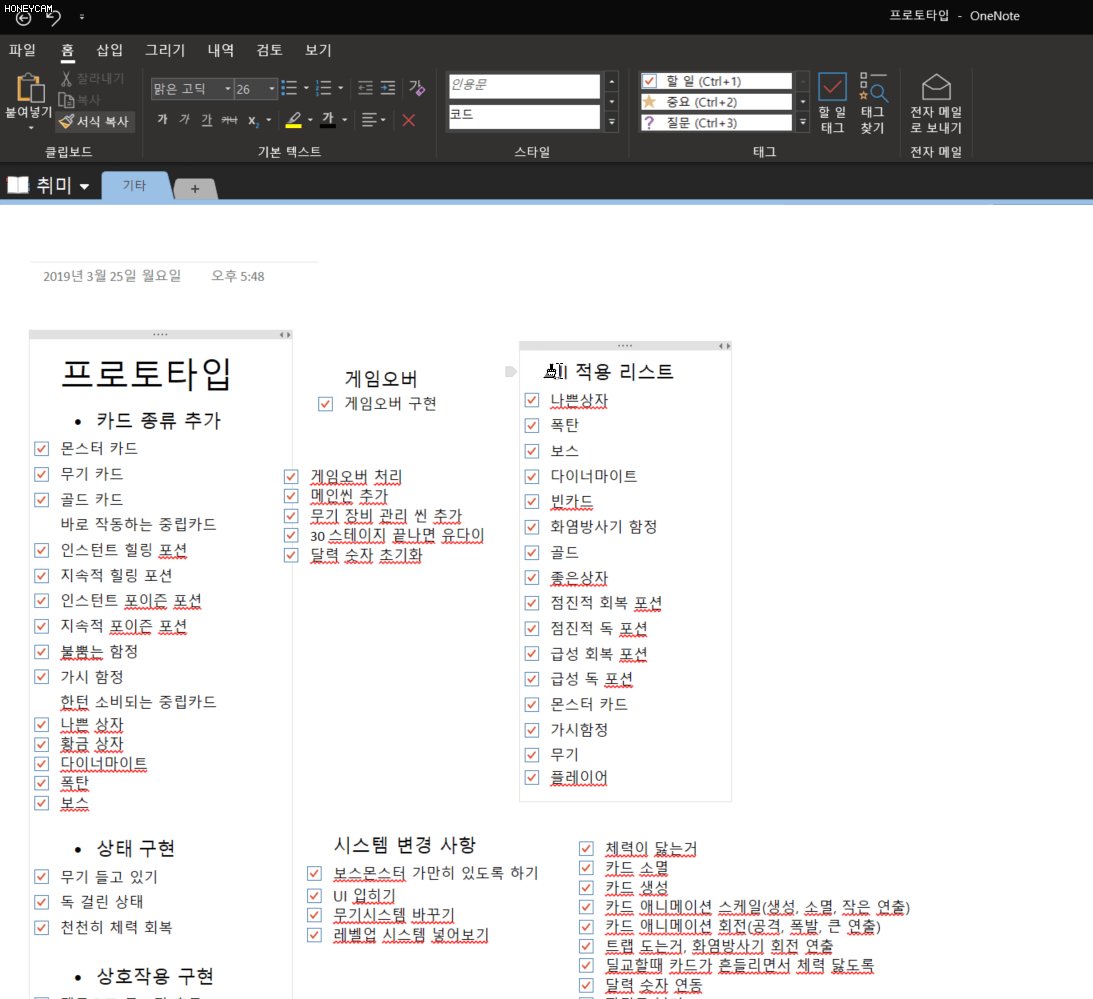
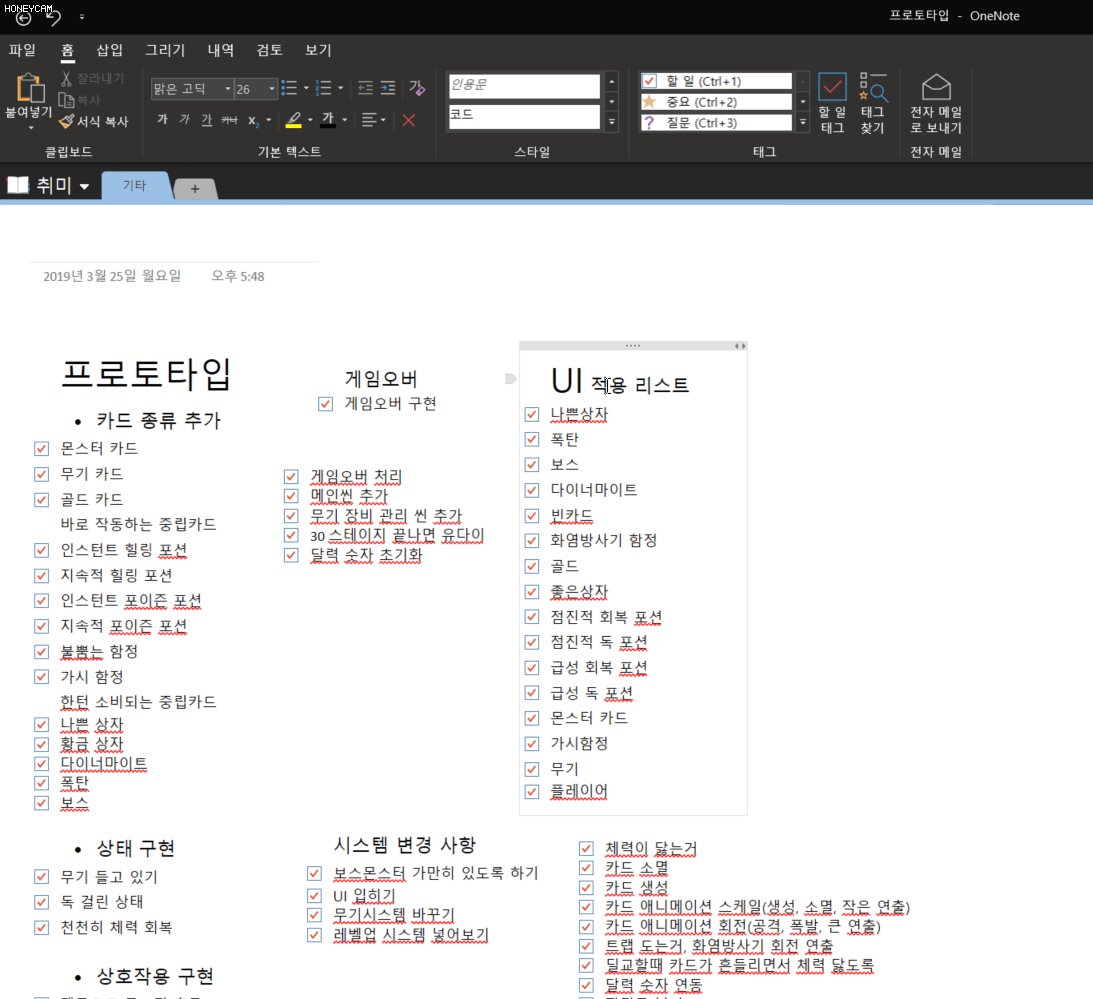
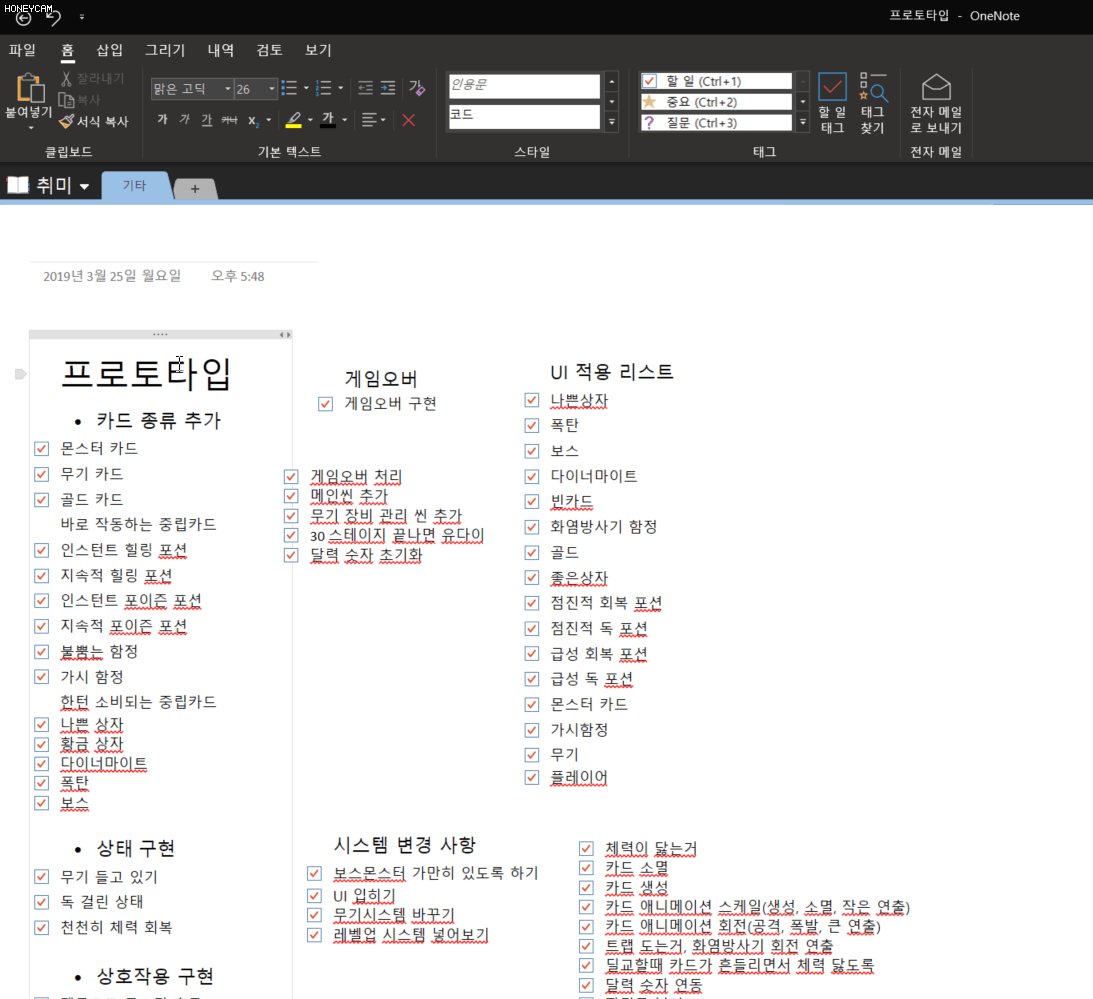
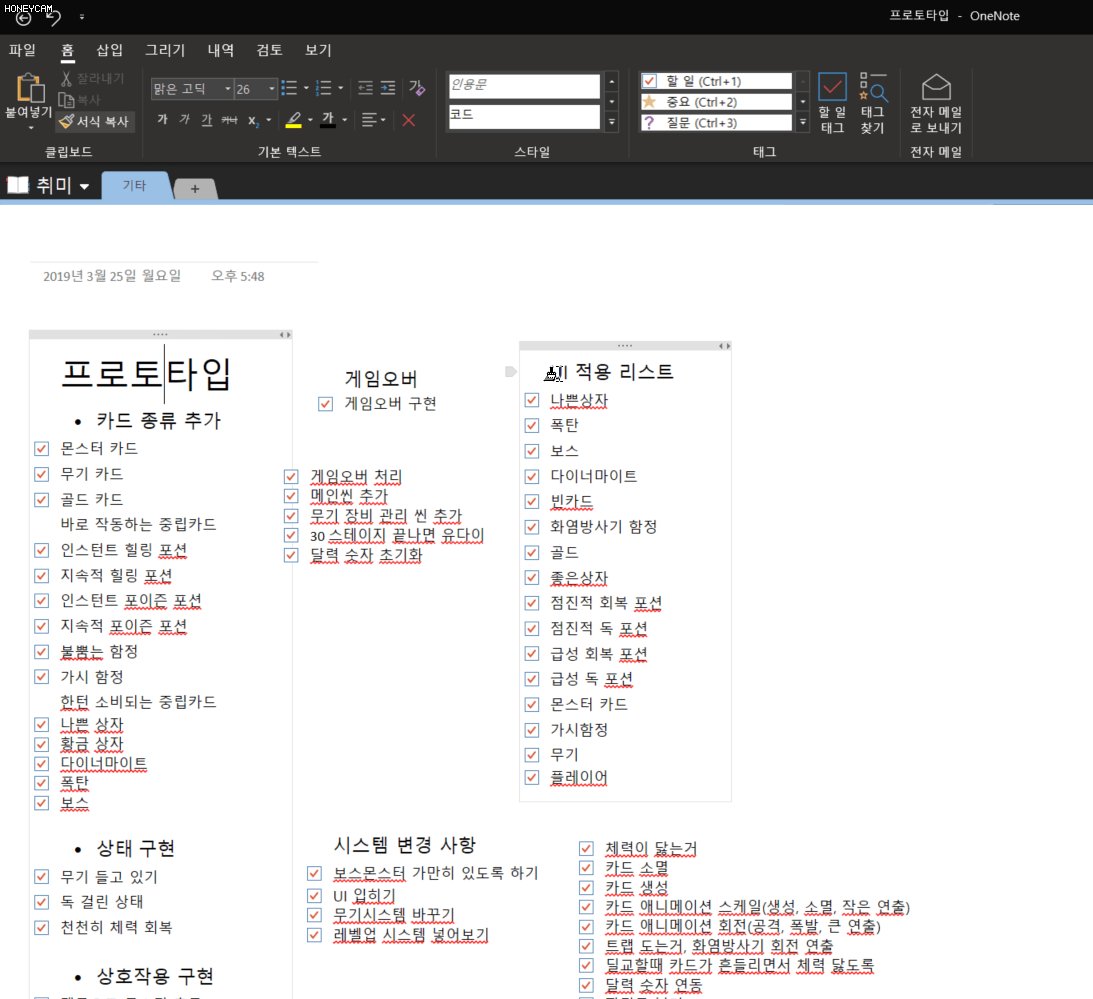
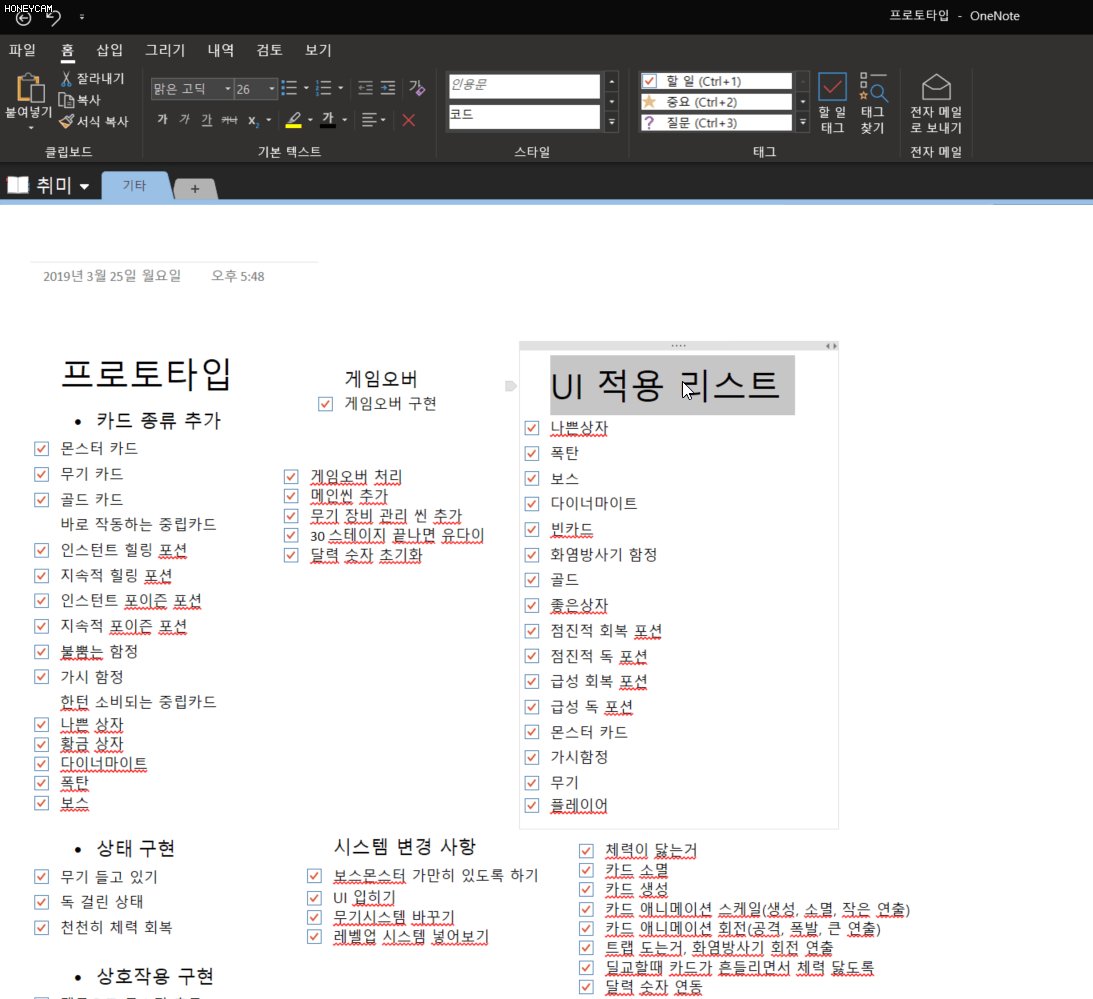
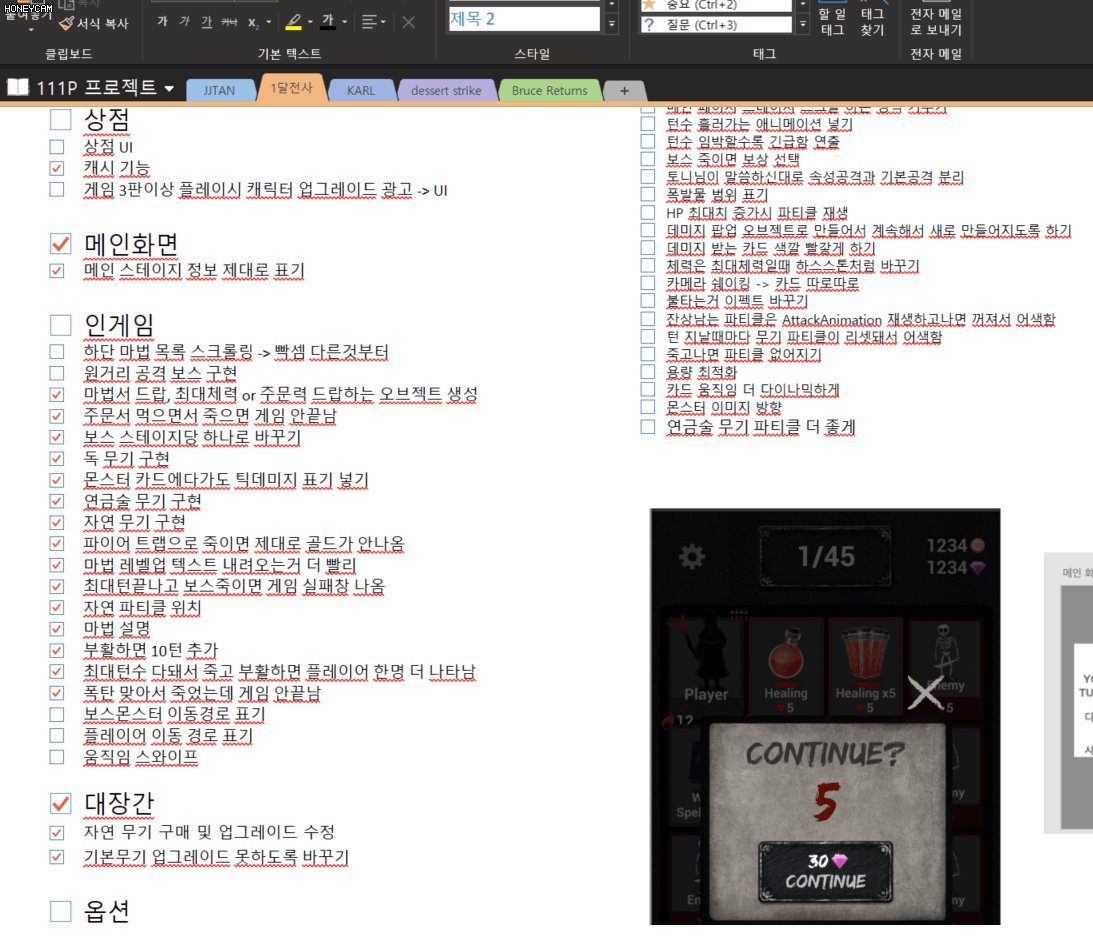
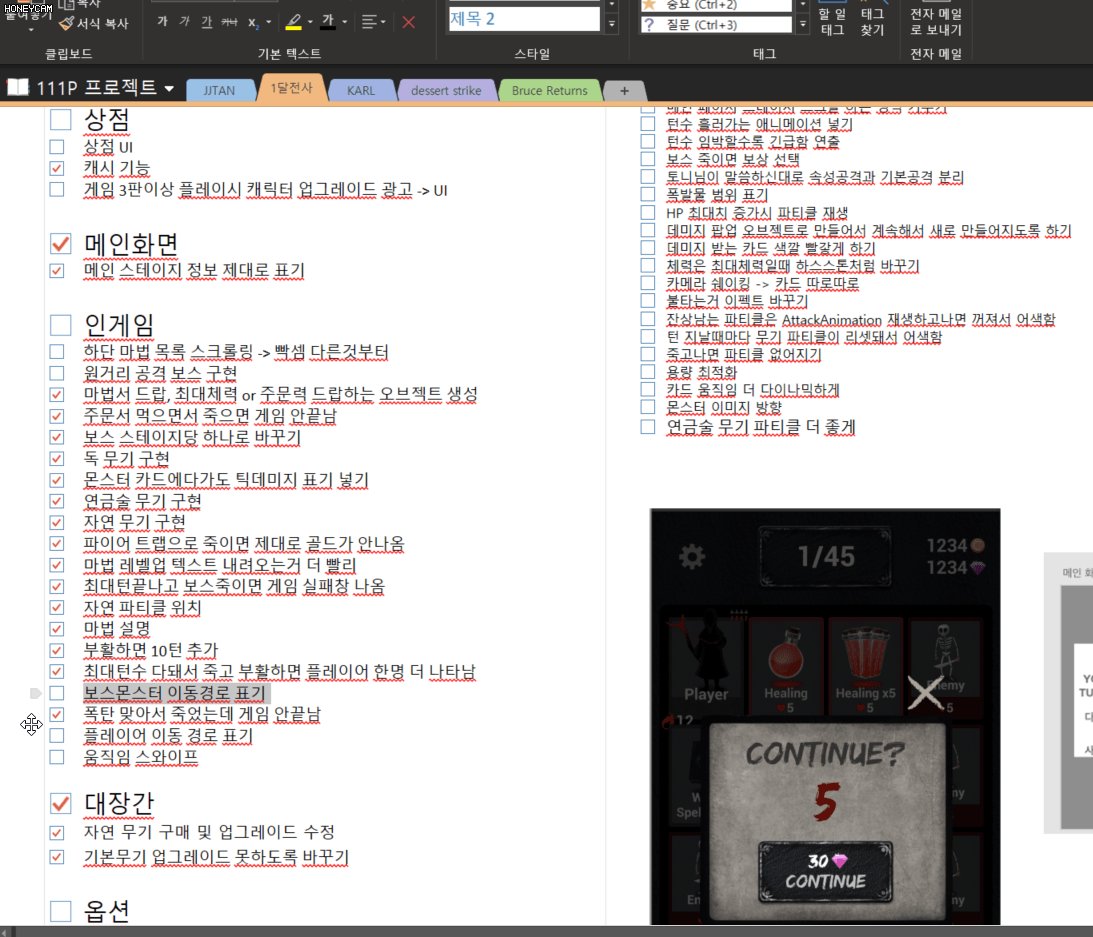
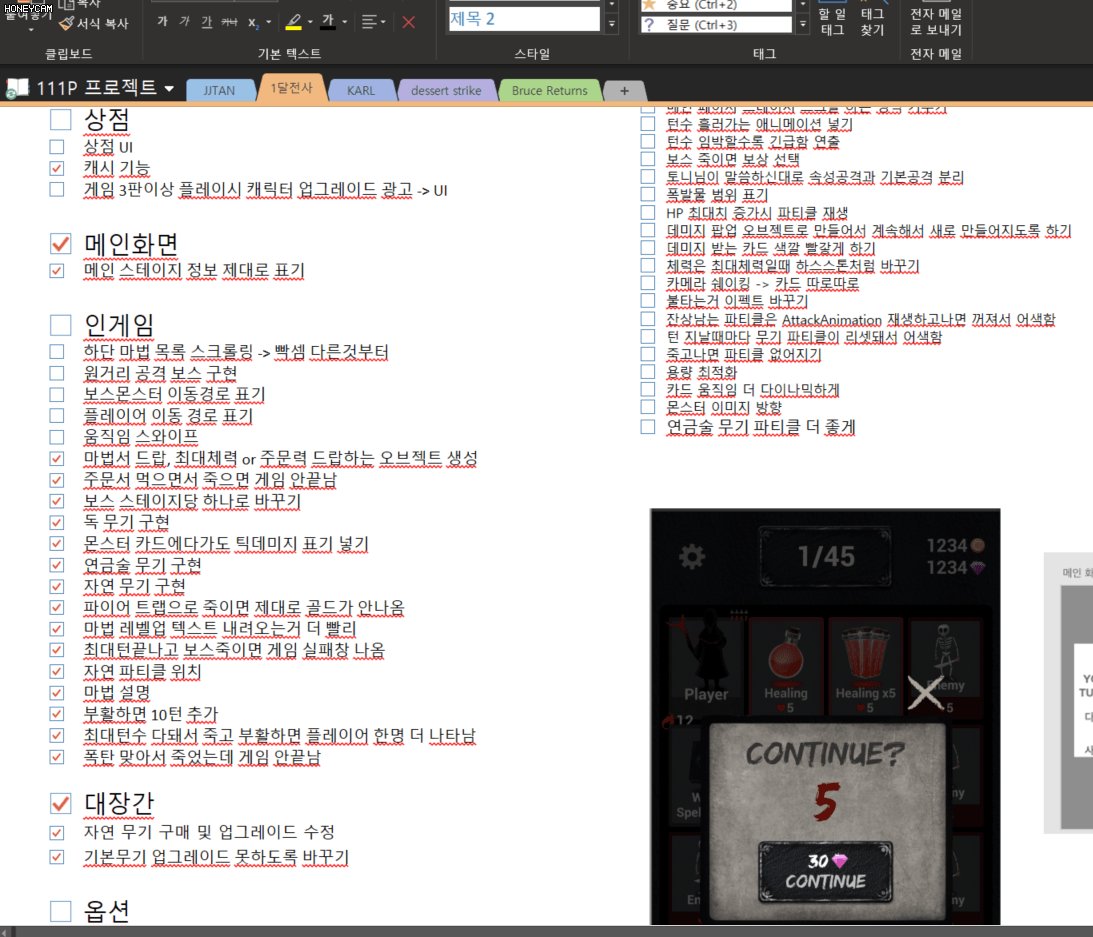
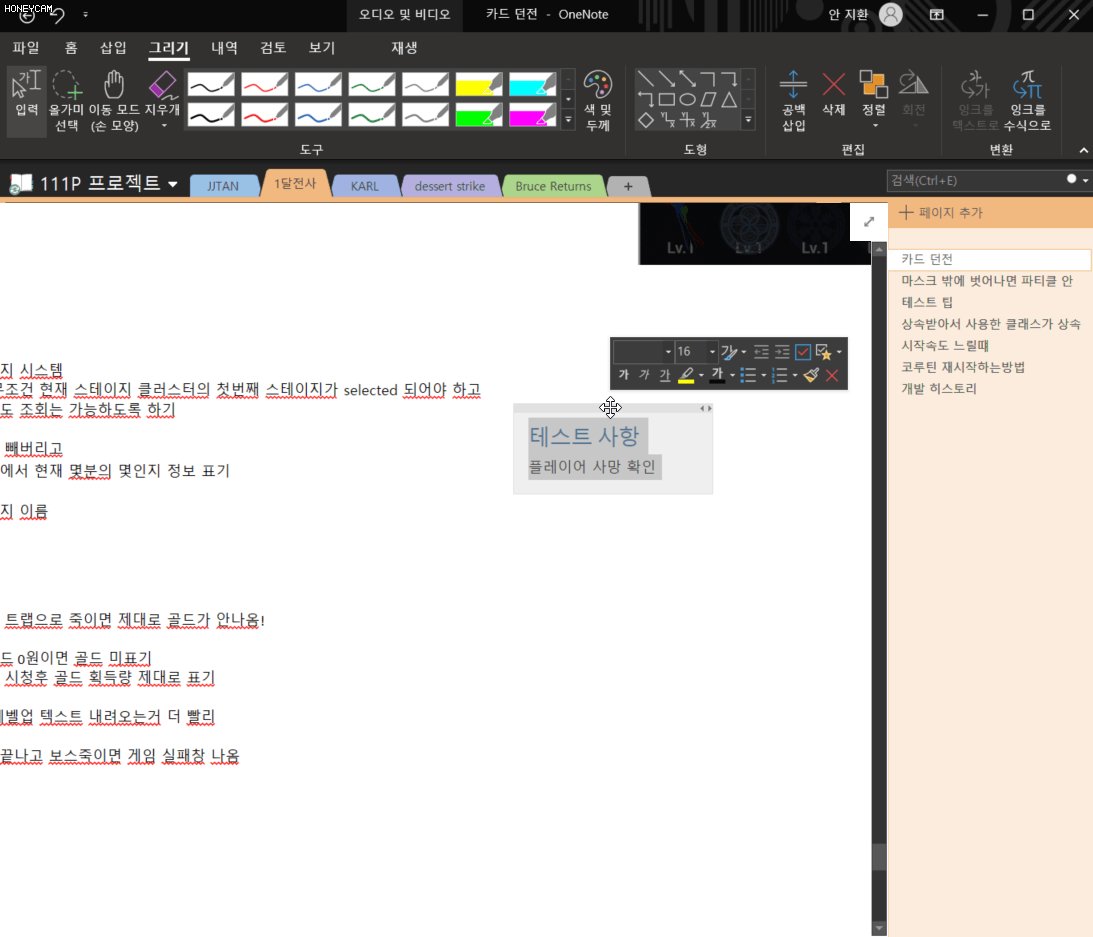
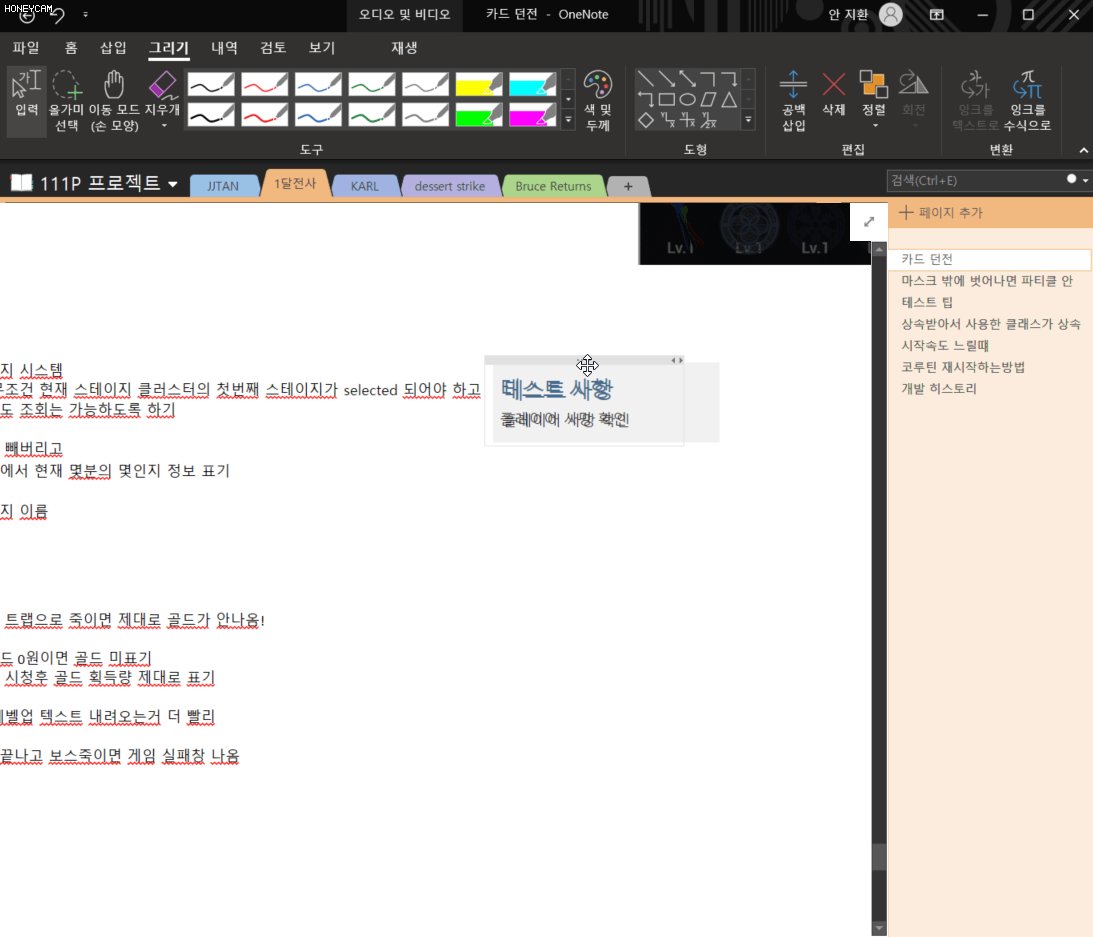
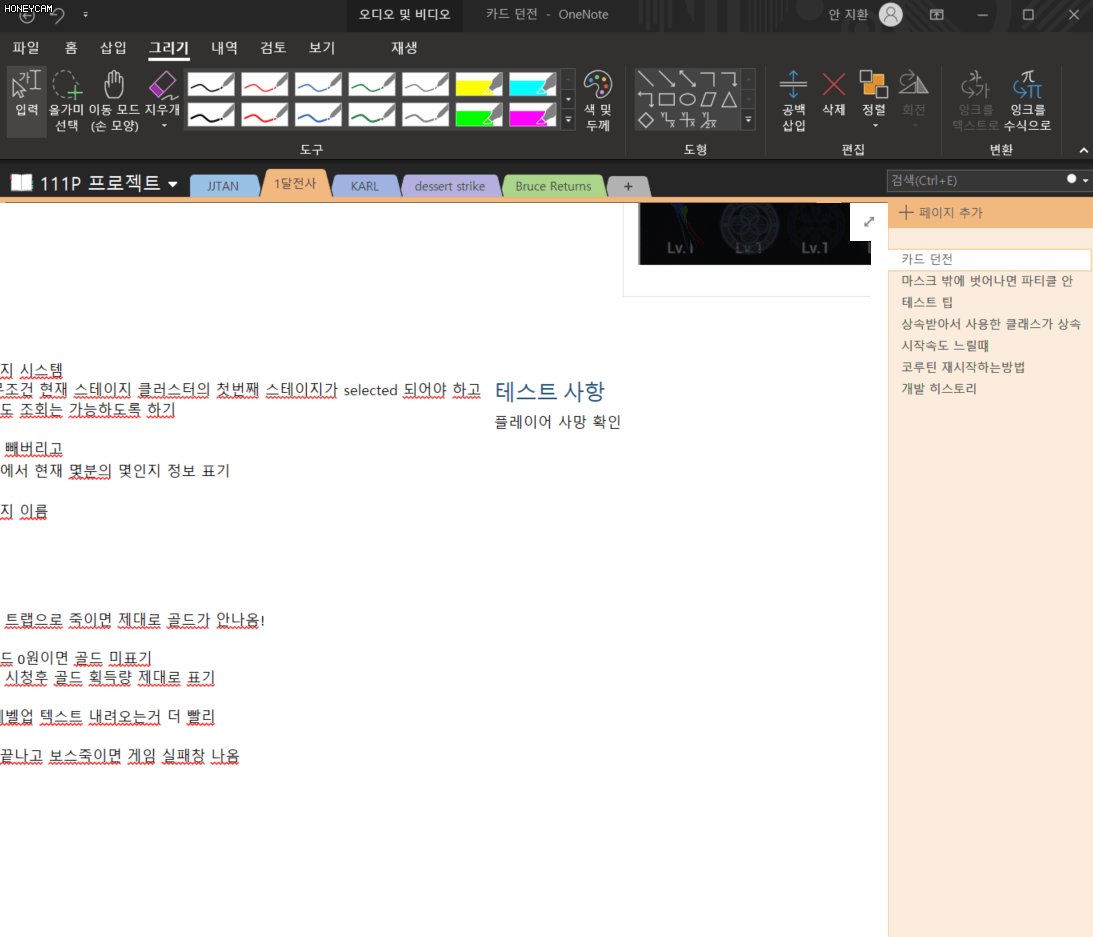
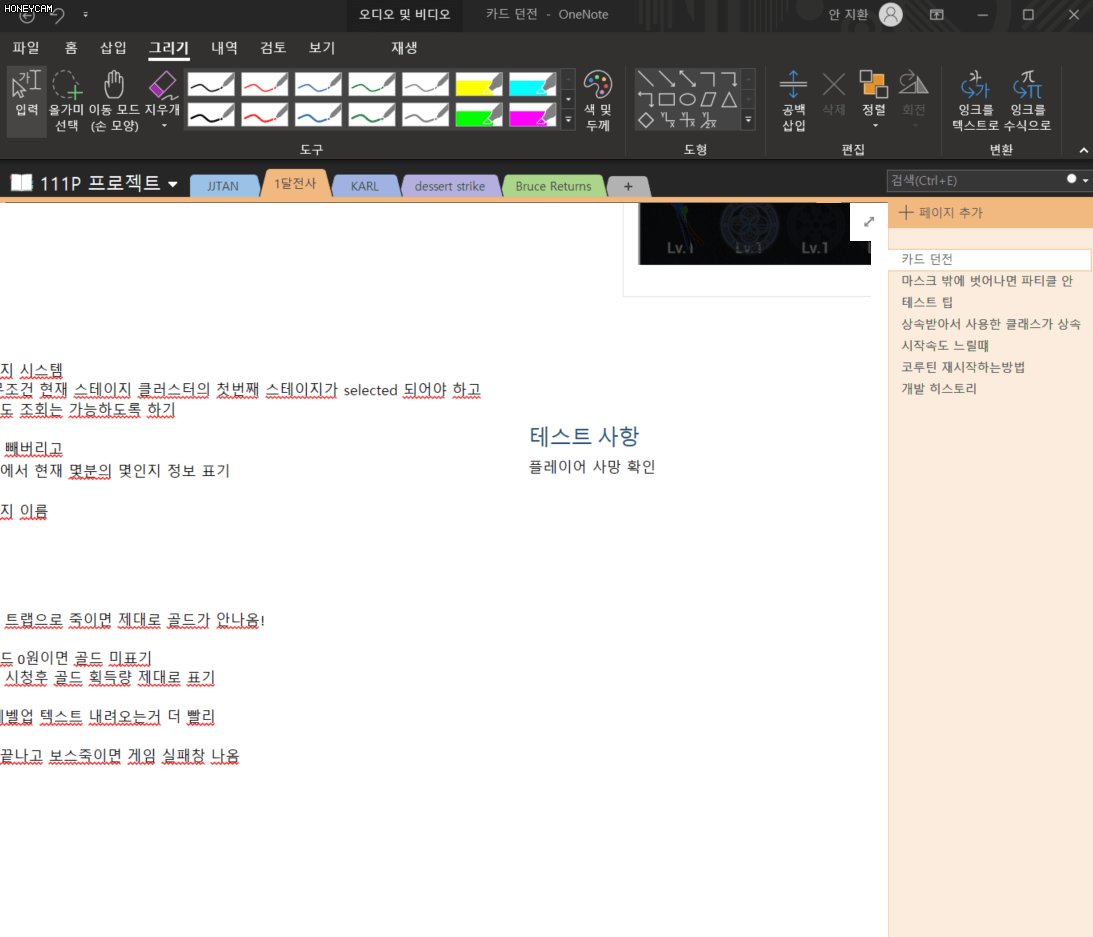
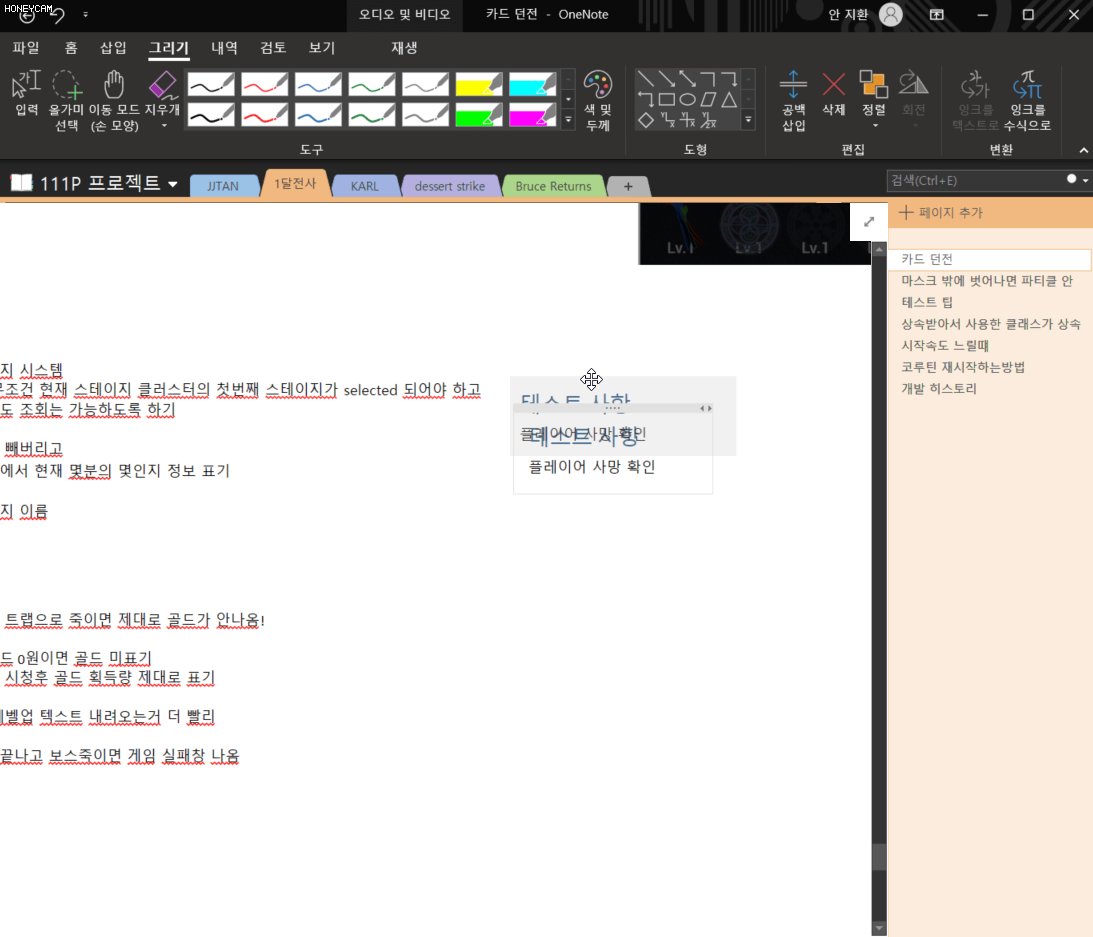
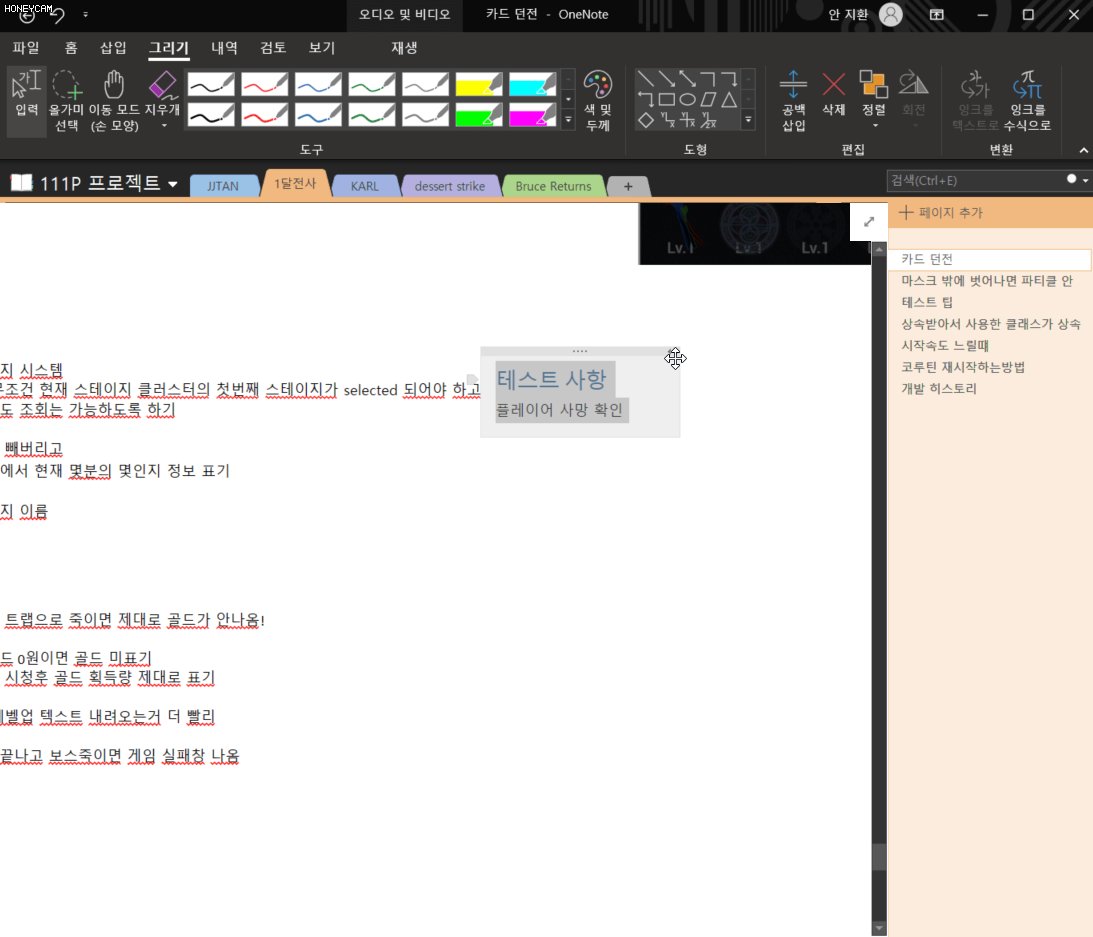
5. 목록 드래그해서 순서 바꾸기
다음은 목록에서 순서를 쉽게 바꾸는 방법이다.

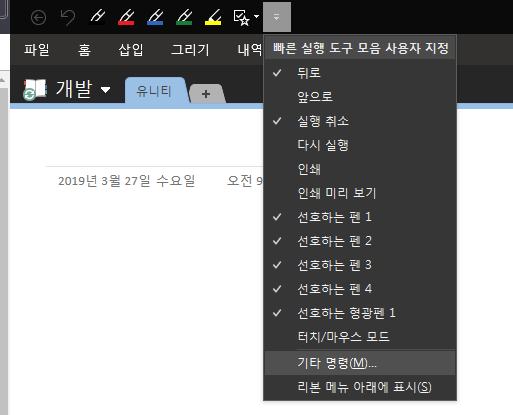
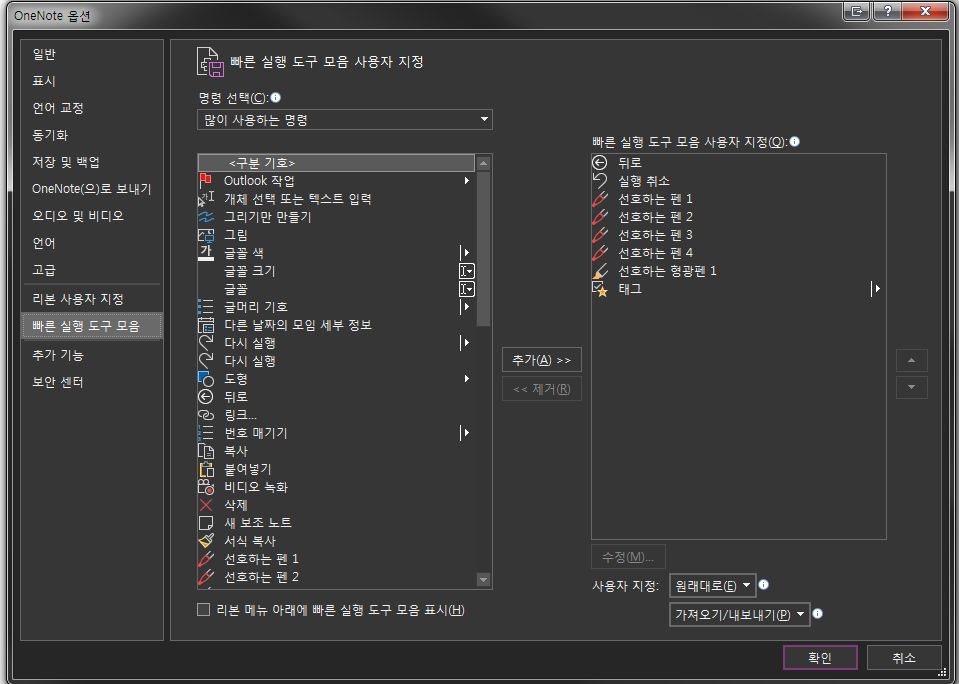
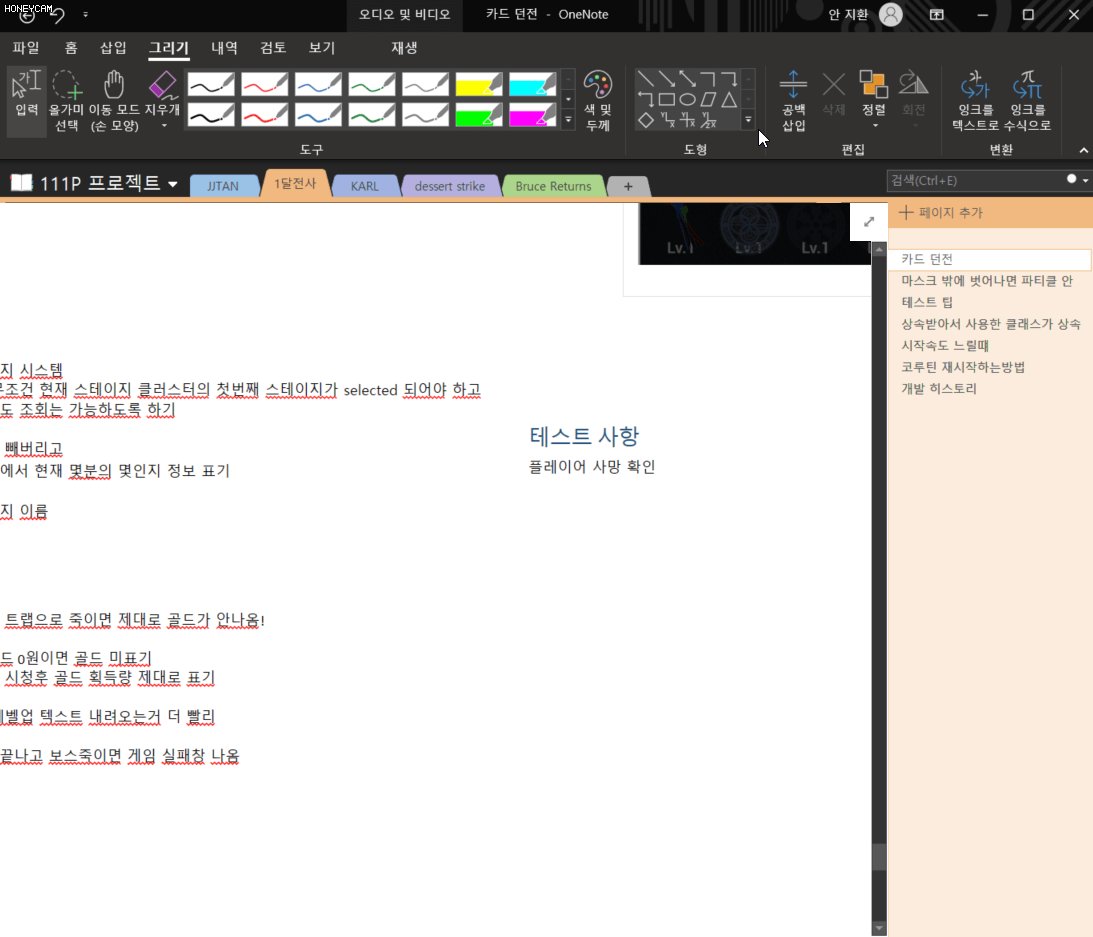
6. grid snap 기능
기본적으로 원노트는 그리드 스냅이 꺼져있어서 나같이 위치에 대한 강박증이 있는 사람에게는 좋지 못한 경험을 제공한다.

어휴 불편;;

그리기 > 추가 옵션 > 눈금에 맞춤을 눌러서 grid snap을 켜주도록 하자
이전 글을 보지 않은 사람은 이전 글의 내용도 좋으니 같이 보면 좋을 듯 하다.
'IT > 기타' 카테고리의 다른 글
| 채널톡 유저정보 Upsert API (0) | 2021.09.08 |
|---|---|
| intellij 자동 줄바꿈 길이 지정 (0) | 2019.08.22 |
| vmware 고전게임 구동 하는 방법 (0) | 2019.07.28 |
| 윈도우 시작 사운드 바꾸기 XN resource Editor (0) | 2013.10.16 |
| 윈도우 OS 사운드 (2) | 2013.10.16 |